标签:计算 src 说明 代码 ase 计算机 删掉 datatime html
记一次bug调试。
本来以为模板这一章可以很快的过掉的,刚刚写完的2其实只剩下个flask-moment时间库了,之前早就做过,记得很简单,本来说只要敲一下代码就结束,没想到,踩坑里去了。
调试bug吗,我想起了温伯格先生书里说到,永远要做点别的事,特别是对计算机,重复执行只会得到一样的结果。
现在错误我简单来描述一下,就是我在打开index主页时,报了一个这样的错。

为了解开这个错误,我做了几点尝试。
第一,我试了一下打开user页面,页面是正常的。
那说明base.html应该没什么问题。因为他们都是继承在一个base模板的。
那问题就应该是index.html了。
我删掉了新加上的代码,果然一切又恢复正常了。
加上以后,错误复现。
但感觉不对啊,因为我看我加的moment代码都是OK的啊。
难道还是base.html的问题,我又回过去看了一下。
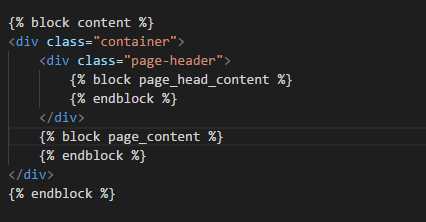
难道是这一段?我之前的代码是全部放在page_content块里。所以我把代码拆分成下面图里所示的,我怀疑是这个class为page-header的给我埋了一个坑,只能用一个元素。
但很显然我这是在瞎想。
错误依然。

肿么办?
还是老老实实的滚回去看一下,老师的源码吧,我checkout了老师的源码。
我立马发现了一个问题。
我在hello.py中有一处和老师的不一样,我用datatime.now替换了utcnow。想象这是极有可能这样才出错的,因为传过去参数多解析了一个/。
我改了一下,还是报错。
真的人生都灰暗了。
这不可能有bug吧,我今天这一天....
现在回过头来想象,其实刚刚那个报错也不会那样显示的,我们上面的截的报错信息,其实都是模板里面的问题。主程序并不会渗透到那里去。
如果是参数解析不出来,也是在主程序这道就基本做不到了。
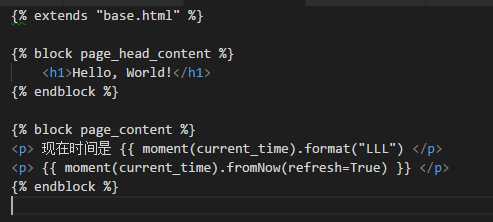
没办法,我只能再去看一下index.html。我突然恍然大悟....

相信大家都能发现问题在哪了,有时候就是这么无奈吧,也算是折腾了。
所以记录一下。
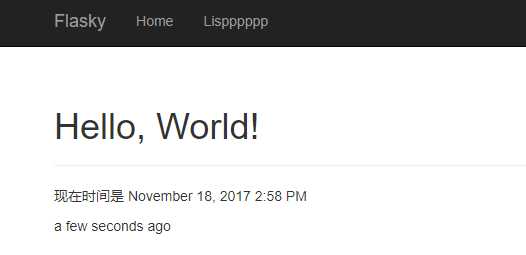
最终效果图,

标签:计算 src 说明 代码 ase 计算机 删掉 datatime html
原文地址:http://www.cnblogs.com/onhacker/p/7856720.html