标签:清空 自动 通过 微软 测试 关于 显示 客户端 important
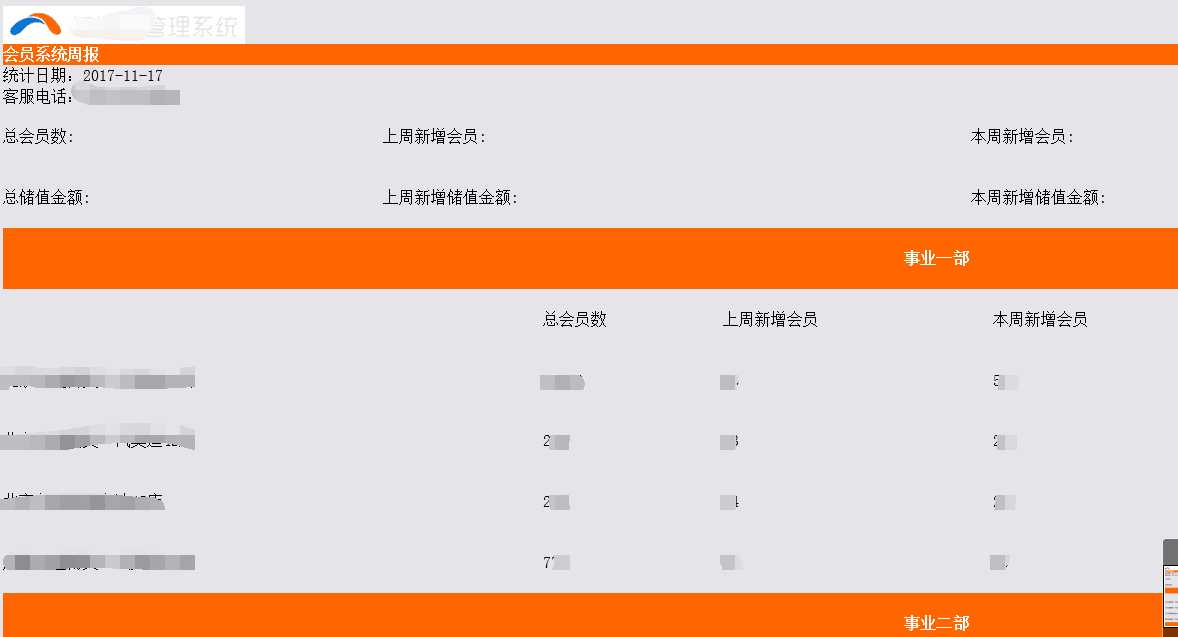
目前要做一个定时发送邮件的功能,邮件的大致内容布局如下:
HTML中

在QQ邮件中,可以进行正常显示。
在outlook网页版,也可以正常显示,

outlook客户端

但是到了客户端就会出现很多很神奇的问题,基本样式全丢,浮动不支持,定位不支持,所以很多样式都乱了,后来百度一下才知道OUTLOOK是按照word的方式解析的,很多样式,标签都不支持,不支持内部样式表,所以只能写内联,等等兼容问题,这里记录一下:
首先outlook支持传统的table 布局,不支持浮动,定位布局。所以写的时候就要注意这一点。
1.内部样式表,外联样式表,JS不支持
这里写样式的话,只能写内联
2.table样式初始化,将内部边距合并
和普通浏览器一样都是为table 本身添加cellpadding="0" cellspacing="0"属性
3.border问题
给每一个td添加边框
<td style="border: 1px solid #919191!important;"></td>
再通过border-collapse:collapse对边框进行合并
<table cellpadding="0" cellspacing="0" style=" border-collapse:collapse;">
4.margin,padding问题
在outlook的客户端,table上下的margin 会失效,这里参考网上使用hspace和vspace,但是并没有效果,所以我采用了比较low的方式,填补了空元素来完成间隔
关于padding会自动添加,这里我为每一个td进行了样式清空 padding为0的方法来解决
5.line-height问题
mso-line-height-rule:exactly是微软的CSS属性,对其他无效,作用于块级元素
<td style="mso-line-height-rule:exactly; line-height:33px;">
6.浮动问题
左右浮动可以使用align="left"/"right"来实现
首先为大盒子定一个width,然后设置align="center",里面的img 注意不要设置align="right" 就可以实现图片在width中 右浮动
7.colspan,rowspan实现问题
这个我测试了依稀,在outlook客户端是可以被识别的,所以可以继续使用该属性
8.图片问题 注意使用线上绝对路径的src值,防止图片找不到
9.对于字体居中问题
要使每一个td里面的数据都居中对齐,需要结合使用
<td align="center" style="text-align:center;">0</td>
有的不继承table中的字体居中属性,所以只能一个个设置
10.背景色问题
我曾经在网页中使用灰色作为背景,table为白色,来突出,到了客户端则全屏变为灰色,这里只要将bgcolor="#fff" 改成白色就可以了
这里放一个相关outlook内置html的较为详细的介绍链接,方便以后查看
目前先总结这么多 以后继续完善
标签:清空 自动 通过 微软 测试 关于 显示 客户端 important
原文地址:http://www.cnblogs.com/GoTing/p/7857175.html