标签:sub vue images prototype 请求 idt main this 无法
1、在使用vue开发的时候经常要涉及到跨域的问题,其实在vue cli中是有我们设置跨域请求的文件的。
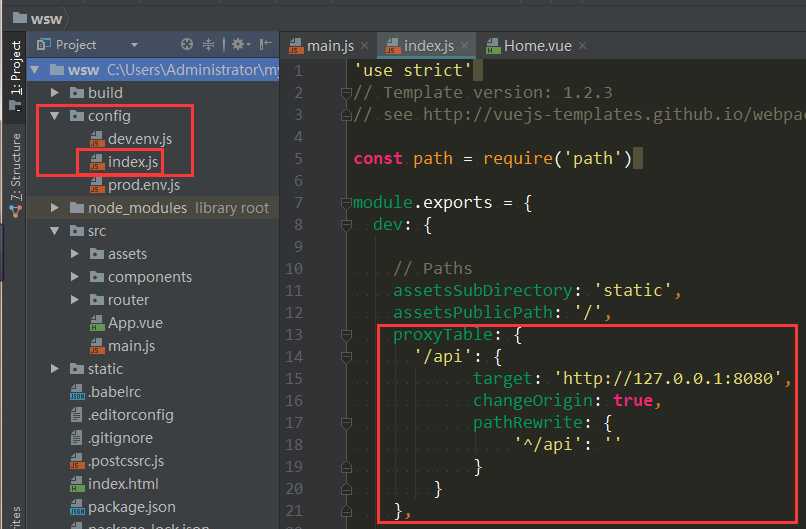
2、当跨域无法请求的时候我们可以修改工程下config文件夹下的index.js中的dev:{}部分。

将target设置为我们需要访问的域名。
3、然后在main.js中设置全局属性:
1 Vue.prototype.HOST = ‘/api‘
4、至此,我们就可以在全局使用这个域名了,如下:
1 var url = this.HOST + ‘/movie/in_theaters‘ 2 this.$http.get(url).then(res => { 3 this.movieList = res.data.subjects; 4 },res => { 5 console.info(‘调用失败‘); 6 });
其中,$http指的是在main.js中定义的axios
1 import axios from ‘axios‘ 2 Vue.prototype.$http = axios
参考文章:https://segmentfault.com/a/1190000008629361
标签:sub vue images prototype 请求 idt main this 无法
原文地址:http://www.cnblogs.com/metianzing/p/7859274.html