标签:color 事件流 技术 对象 firefox 跳过 convert 分享 dom
事件流:从页面中接收事件的顺序
ie中叫事件冒泡流
netscape中叫事件捕获流
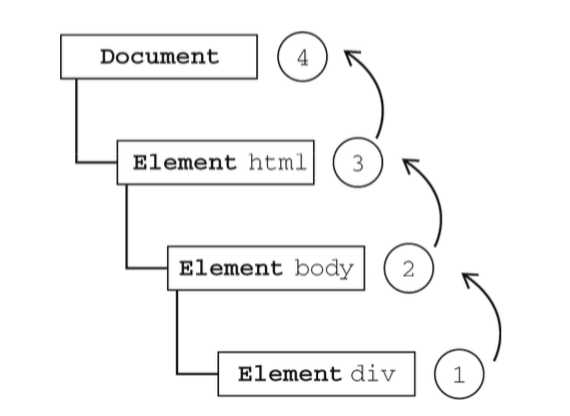
事件冒泡,即事件开始时由最具体的元素(文档中嵌套层级最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档),for example
<!DOCTYPE html> <html> <head> <title>event bubbing example</title> </head> <body> <div id=‘myDiv‘> click me </div> </body> </html>
如果点击了页面中的div元素,那么这个click事件会按照如下顺序传播
1、div
2、body
3、html
4、document

所有现代浏览器都支持事件冒泡,具体实现还是又一些差别。ie5.5及更早版本中的事件冒泡会跳过html元素,从body直接跳到document.ie9、firefox、chrome和safari则将事件一直冒泡到window对象。
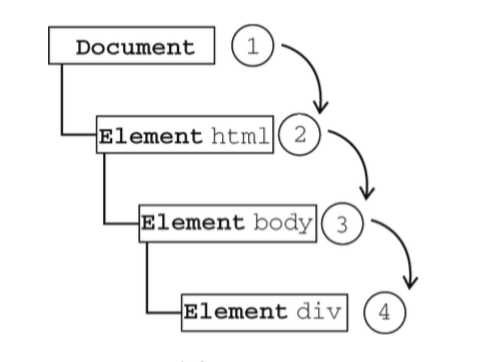
事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件,那么单机div元素就会以下列顺序触发click事件
1、document
2、html
3、body
4、div

由于老版本的浏览器不支持,因此很少有人使用事件捕获。我们也建议读者放心地使用事件冒泡,在有特殊需要时再食用事件捕获
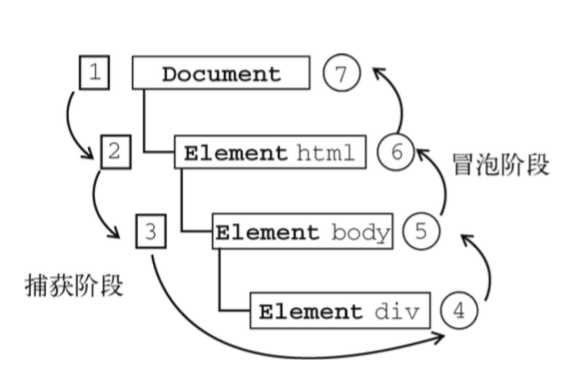
dom事件流包括三个阶段:事件捕获阶段,处于目标阶段,事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应
1、document
2、html
3、body
4、div
5、body
6、html
7、document

标签:color 事件流 技术 对象 firefox 跳过 convert 分享 dom
原文地址:http://www.cnblogs.com/wzndkj/p/7859479.html