标签:com png 体会 es2017 写入 ima ice 分享 代码
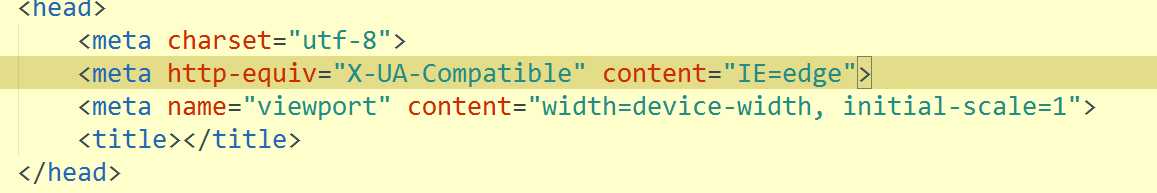
首先写入一下代码

<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
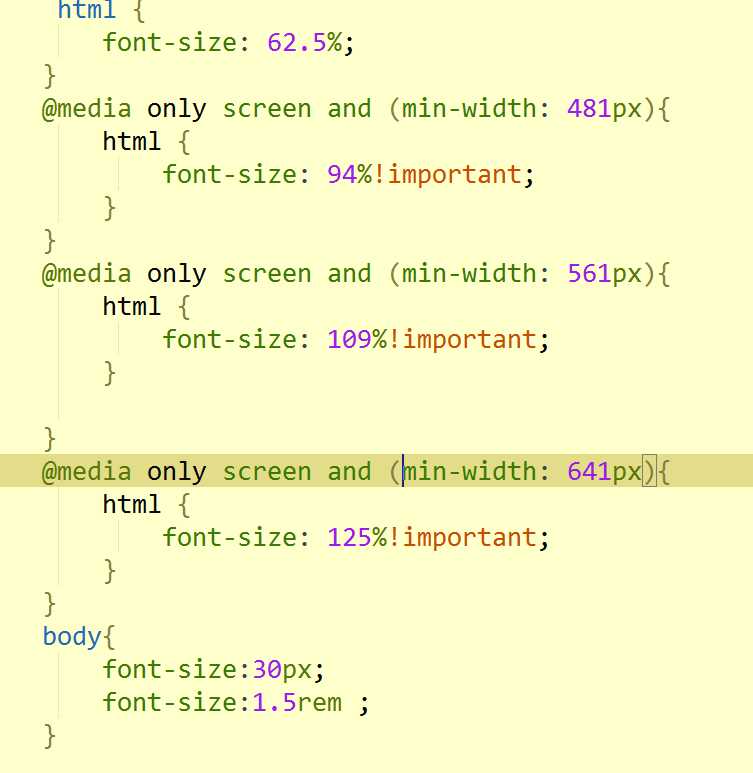
然后在CSS中写入

大于641 的字体是20px,那么30px就是1.5rem,用实际像素除以20,就是rem的单位
例如 设置16px 就是0.8rem
这样在缩放窗口的时候,字体会跟随缩放的窗口变大变小
标签:com png 体会 es2017 写入 ima ice 分享 代码
原文地址:http://www.cnblogs.com/pangbo1213/p/7859655.html