标签:isp redux 点击 ima blog with component nbsp es2017
路由1
安装react-router-dom
import {
HashRouter或者 BrowserRouter as Router,
Route,
Link,
Redirect,
withRouter,
} from ‘react-router-dom‘
<Router>
<Link to="/"或{对象{pathname:,state:}或其他变量}></Link>点击跳转到网址
<Route path="" component={组件}或render={函数返回组件}或children={函数返回组件}></Route>
</Router>
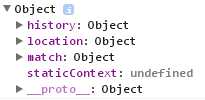
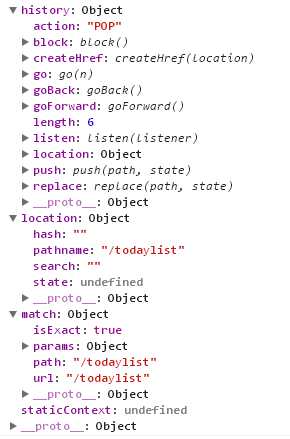
Route所用的组件的props属性会有history/location/match存放有关地址的信息,location的state字段存放上一个页面传递给当前页面的数据
不是由Route渲染的组件如果也想有上述三个属性,需要在定义组件时用withRouter()包裹
<Redirect to=重定向的地址/>
Route的用component和render渲染的组件 只有path匹配了网址 才显现,用children渲染的组件,不管path是否匹配网址 都显现


路由2
npm install --save react-router-redux@next
npm install --save history
那么dispatch()可以派发url地址标签:isp redux 点击 ima blog with component nbsp es2017
原文地址:http://www.cnblogs.com/serina/p/7859800.html