标签:bsp oid launcher and host textview img android selector
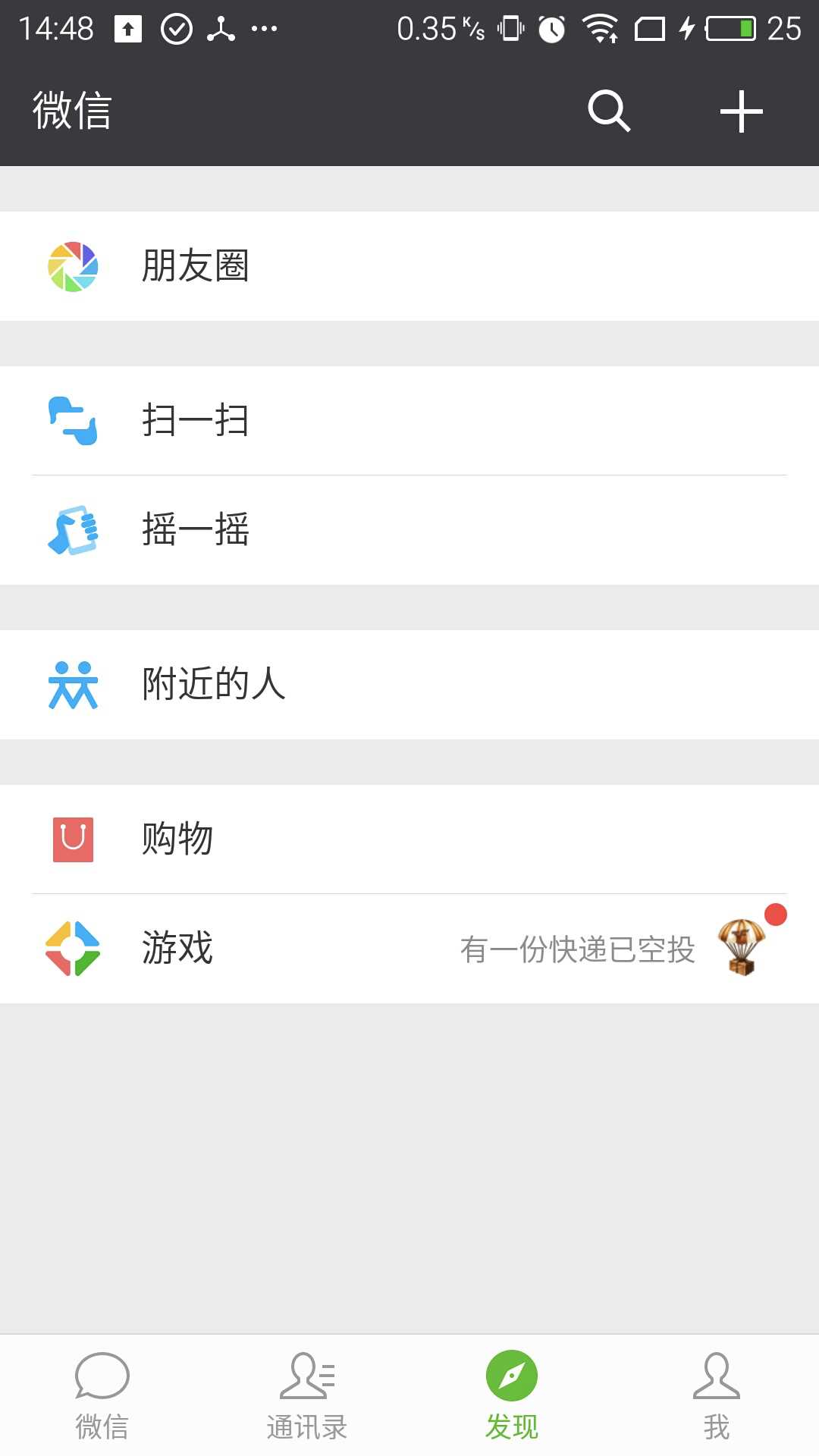
目前我们看微信的底部,有四个导航栏,那我们应该来怎么实现类似的导航栏呢?

在 android 4.0 的时候,推出了一个新的工具,fragmentTabHost 。
fragmentTabHost 可以自己自定义底部的样式,你可以自由添加图标或者文字,都可以。那我们怎么来使用呢?
首先我们来看 MainActivity;
public class MainActivity extends AppCompatActivity { private FragmentTabHost fragmentTabHost; private String texts[] = { "首页", "通讯录", "发现", "我", "更多" }; private int imageButton[] = { R.drawable.bt_home_selector, R.drawable.bt_home_selector, R.drawable.bt_home_selector,R.drawable.bt_home_selector ,R.drawable.bt_home_selector}; private Class fragmentArray[] = {FragmentPage1.class,FragmentPage2.class,FragmentPage3.class,FragmentPage4.class,FragmentPage5.class}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 实例化tabhost fragmentTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost); fragmentTabHost.setup(this, getSupportFragmentManager(), R.id.maincontent); for (int i = 0; i < texts.length; i++) { TabHost.TabSpec spec=fragmentTabHost.newTabSpec(texts[i]).setIndicator(getView(i)); fragmentTabHost.addTab(spec, fragmentArray[i], null); //设置背景(必须在addTab之后,由于需要子节点(底部菜单按钮)否则会出现空指针异常) fragmentTabHost.getTabWidget().getChildAt(i).setBackgroundResource(R.drawable.bt_selector); } } private View getView(int i) { //取得布局实例 View view=View.inflate(MainActivity.this, R.layout.tab_item_view, null); //取得布局对象 ImageView imageView=(ImageView) view.findViewById(R.id.image); TextView textView=(TextView) view.findViewById(R.id.text); //设置图标 imageView.setImageResource(imageButton[i]); //设置标题 textView.setText(texts[i]); return view; } }
在 fragmentTabHost.setup 函数中,我们需要传入三个参数,一个是上下文内容Context,一个是FragmentManager,第三个是放置fragment的容器的id;
注意容器必须是 FrameLayout 类型,因为内部定义的类型就是这个。内部会根据id来进行初始化。
fragmentTabHost.newTabSpec(texts[i]) 是定义 tag 的,方便后续根据 tag 来查找具体的 fragment。tag 就是 texts[i] 中的值;
setIndicator(getView(i)) 是为每一个 fragment 指定一个 view 指示器,这个 view 我们可以自己定义,具体引用就是 getView 函数。
addtab 函数则将 fragment 和 tag 联系在一起。
在 getView 中,我们可以自己自定义一个 itemView 来作为 tab 的样式,这个就不具体展开了,看看函数就懂。
然后我们再来简单看看 fragment 怎么写:
public class FragmentPage1 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_1, null); } }
接下去我们看下具体的布局文件:
首先是整体的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- 存放主要页面内容 --> <FrameLayout android:id="@+id/maincontent" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" > </FrameLayout> <!-- 底层菜单 --> <android.support.v4.app.FragmentTabHost android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/ic_launcher" > <FrameLayout android:id="@android:id/tabcontent" android:layout_width="0dp" android:layout_height="0dp" android:layout_weight="0" > </FrameLayout> </android.support.v4.app.FragmentTabHost> </LinearLayout>
接下去是 tab 的itemview 的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical" > <ImageView android:id="@+id/image" android:layout_height="wrap_content" android:layout_width="wrap_content" /> <TextView android:id="@+id/text" android:padding="2dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" /> </LinearLayout>
最后就是fragment 的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="我是第一个Fragment" android:textSize="20dp" /> </RelativeLayout>
好了,到这里,我们就基本讲完了。
附上源码:https://github.com/huanshen/Learn-Android/tree/master/fragmentTabHost
标签:bsp oid launcher and host textview img android selector
原文地址:http://www.cnblogs.com/huansky/p/7859830.html