标签:color 关系 com 有一个 一个 img 多个 ges images
tab键的一些快捷方式
1、“>”,层级关系,例如要打出 ul 下有5个li
ul>li*5 再按下tab键 同理要5个div ==> div*5 tab
2、“+”兄弟关系
h1+div+ul+li*3
3自增符号$
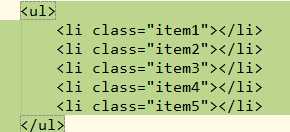
ul>li.item$*5 再按tab
效果ul里面有5个li且每个li都有一个类(class)分别是item1 item2 item3 item4 item5,"$"代表递增的数字

同理可以把点改成#就变成id值
4、#haha tab
直接生成带id为haha的div
5、多个class的简写
p.class1.class2.class3 tab
标签:color 关系 com 有一个 一个 img 多个 ges images
原文地址:http://www.cnblogs.com/xiaoxiaoyao/p/7860210.html