标签:png 工具 分享 创建 htm col 手动 报错 执行
cordova 能够实现使用HTML, CSS & JS进行移动App开发,多平台共用一套代码
官网:http://cordova.apache.org/
中文网:http://cordova.axuer.com/
全局安装:
npm install -g cordova
在要创建项目的目录下,执行:
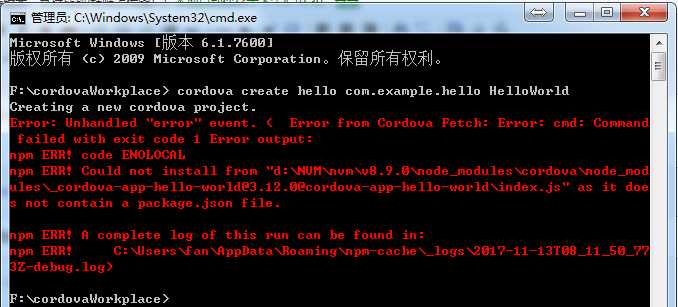
cordova create hello com.example.hello HelloWorld
若出现以下错误:

解决方法:安装低版本的cordova,如
npm install -g cordova@6.0.0
添加目标平台,并确保他们保存在了config.xml中:
cordova platform add android --save
检查你当前平台设置状况:
cordova platform ls
检测你是否满足构建平台的要求:
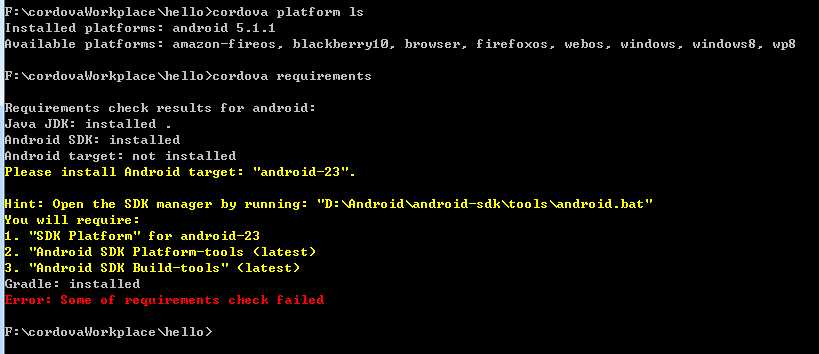
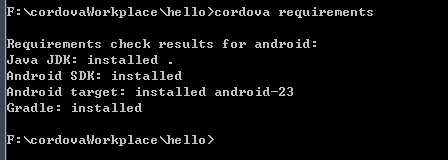
cordova requirements
报错:

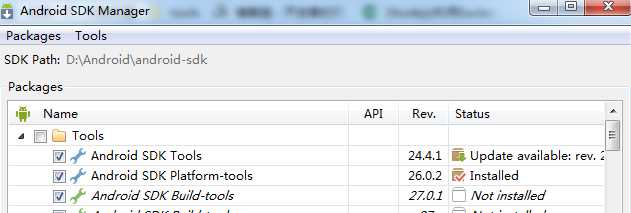
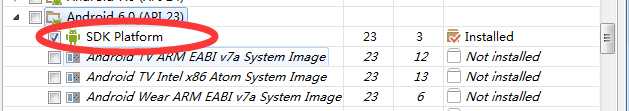
解决:根据错误提示安装Android-sdk(这里已经配置完环境变量),打开SDK Manager,
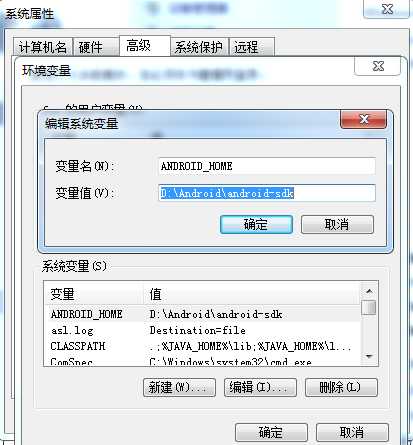
为了使功能正常使用Cordova的CLI工具需要设置一些环境变量。CLI会尝试为你设置这些变量,但在某些情况下你需要手动设置。下面这些变量需要更新:
JAVA_HOME环境变量,指定为JDK安装路径ANDROID_HOME环境变量,指定为Android SDK安装路径tools和platform-tools目录到你的PATH



安装成功后再次检测:

构建中选择限制平台范围 - 这个例子中是‘android‘:
cordova build android
标签:png 工具 分享 创建 htm col 手动 报错 执行
原文地址:http://www.cnblogs.com/fanlinqiang/p/7826920.html