标签:tle call min 长沙 com 分享 jquer img init
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script>
<script src="../../../js/jquery.ztree.exedit.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
edit:{
enable: true
},
data: {
simpleData: {
enable: true
}
} ,
callback:{
onRightClick:onRightClick
},
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取当前选中的第一个节点在同级节点中的序号
*/
function onRightClick(event, treeId, treeNode)
{
/*//获取当前被选中节点的父节点
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
var sNodes = treeObj.getSelectedNodes();
if (sNodes.length > 0) {
var node = sNodes[0].getParentNode();
if(node==null){
}
}*/
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
var sNodes = treeObj.getSelectedNodes();
if (sNodes.length > 0) {
var parentTId = sNodes[0].parentTId;
if(parentTId==null){
var r=confirm(‘确认收藏吗?‘)
if(r==true){
}else{
return false
}
}
}
}
</script>
</head>
<body>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
</div>
</div>
</body>
</html>
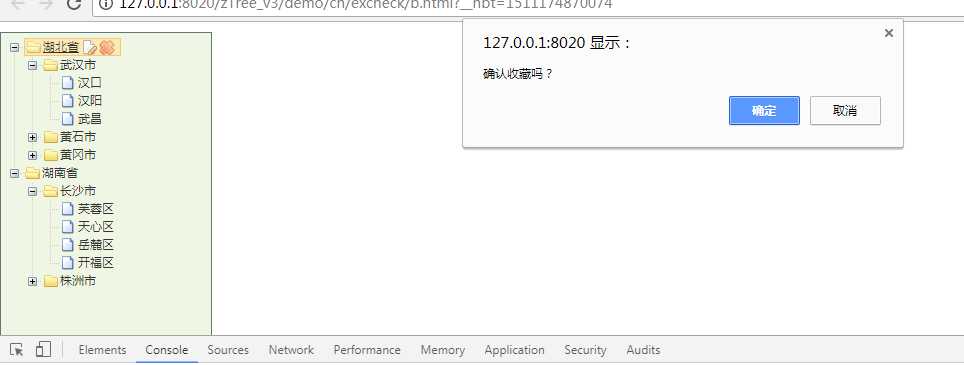
效果图:

标签:tle call min 长沙 com 分享 jquer img init
原文地址:http://www.cnblogs.com/lppswkf/p/7867809.html