标签:顺序 2-2 src 技术 技术分享 font 分享 family 分享图片
1、四个参数:
border-radius: 值1 值2 值3 值4;顺序:从左开始,顺时针顺
1 div{ 2 width: 200px; 3 height: 100px; 4 background-color: blue; 5 margin: 50px; 6 border-radius: 10px 20px 30px 40px; 8 }
2、两个参数:
border-radius: 值1 值2; 顺序:上左下右,上右下左
1 div{ 2 width: 200px; 3 height: 100px; 4 background-color: blue; 5 margin: 50px; 6 border-radius: 200px 200px 0 0; 7 } 8
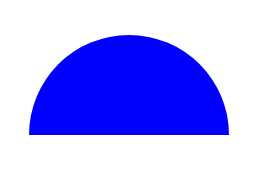
3、半圆的形成
border-radius: 200px 200px 0 0;向上的半圆 高度要减半
1 div{ 2 width: 200px; 3 height: 100px; 4 background-color: blue; 5 margin: 50px; 6 border-radius: 200px 200px 0 0; 7 }

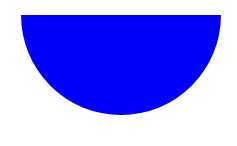
注:border-radius: 0 0 200px 200px ;向下的半圆 高度要减半

标签:顺序 2-2 src 技术 技术分享 font 分享 family 分享图片
原文地址:http://www.cnblogs.com/hlrblog/p/7867959.html