标签:else input 分享图片 tip 粘贴 this disable change es2017
$(".copy-address").on("input propertychange", function() { if ( $(this) .val() .trim() != "" ) { $(".transform-address").attr("disabled", false); } else { $(".transform-address").attr("disabled", true); } });
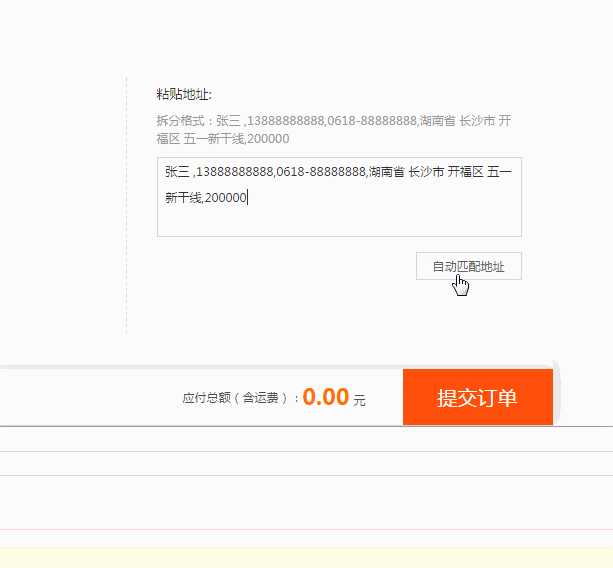
<div class="copy-area"> <div>粘贴地址:</div> <div class="tips fd-gray">拆分格式:张三 ,13888888888,0618-88888888,湖南省 长沙市 开福区 五一新干线,200000</div> <textarea class="copy-address input sn-input" placeholder="快捷粘贴地址"></textarea> <div class="button-container sn-clr"> <button class="transform-address button sn-button" data-level="important" disabled>自动匹配地址</button> </div> </div>

自动匹配地址按钮会在输入内容后可以点击
标签:else input 分享图片 tip 粘贴 this disable change es2017
原文地址:http://www.cnblogs.com/silences/p/7873302.html