标签:取色器 文件操作 control eth detail 粘贴 pen 改变颜色 move
之前写过一篇文章讲了安装PackageControl,这里就不做赘述了,需要的朋友移步到这篇文章:Sublime Text安装package control
安装插件方法:通过preferencs--Package Control或者快捷键ctrl+shift+P,然后找到install Package,搜索插件,安装即可。
卸载插件方法:通过preferencs--Package Control或者快捷键ctrl+shift+P,然后找到remove Package,找到要卸载的插件。
下边直接说我安装了哪些插件
代码对齐
对应的快捷键: Ctrl+Alt+A
提供行数高亮的各种配对的语法符号。也就是可以匹配[ ]、{ }等,高亮标记,便于查看起始和结束标记。
可以展示当前所选择的颜色代码的真正颜色
使用一个取色器改变颜色
对应的快捷键: Ctrl+Shift+C
可以添加注释块
输入/**,按回车键就可以了
这个真的超级好用!
使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
这里不详细讲用法了,可以网上搜一下。
对应的快捷键: Ctrl+Alt+Enter
功能如其名,HTML格式化
格式化HTML-CSS-JS代码
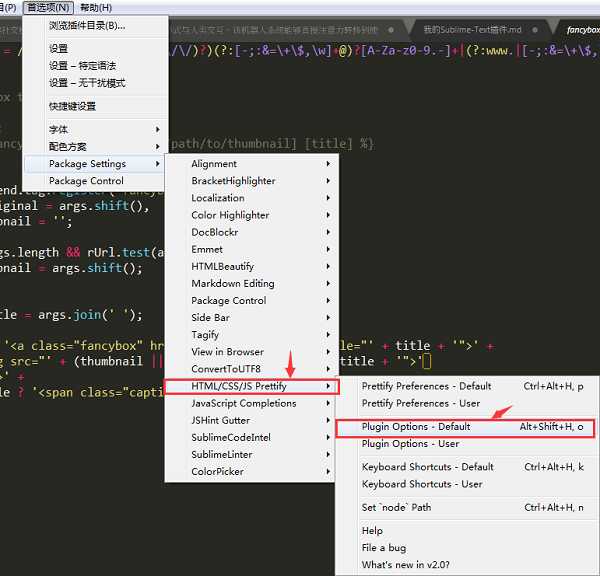
安装完后要修改一下配置文件:
preference--Package Settings--HTML/CSS/JS Prettify--Plugin Options-Default

修改nodejs的安装路径(Windows用户在命令行输入where node即可查看)
增强右键菜单文件操作功能。
在侧边栏的文件上右击时,这个插件提供了大量更多的选择。打开,查找,复制和粘贴,等等。
曾经遇到过打开一个文件,里边的中文乱码的情况。
修改文件编码什么的都不行,然后网上有人说安装这个插件和GBK Support。不过发现安装完这个插件就已经解决了。不知道为什么我安装完GBK Support后打开html文件会出现一个相应的html.dump文件。
通过默认浏览器打开当前文件
支持JavaScript原生语法提示
设置JavaScript代码自动补全
????写JavaScript时候能够提示代码问题。这个装好之后可以去修改一下.jshintrc文件,安装完成后有一些默认设置的。
这里粘一下我目前的设置,以后有新的再补充。关于这个,可以网上搜一下,很多资料。
"browser": true,
"esnext": true,
"globals": {
"$": false
},
/**
* 是否必须用"use strict"
*/
"strict": false,
"undef": true,
"unused": true,
/**
* 是否强制使用严格等号
*/
"eqeqeq": false,
/**
* 使用js保留字时提出警告
*/
"futurehostile":true????安装这两个的时候搞了很久,主要是因为安装markdownEditing这个插件的时候遇到了一个问题,最后在官网上找到了答案。如下图:
我安装完之后弹出了一个对话框是error loading syntax files,卸载重新安装也不对。其实是因为我安装这个插件的时候打开了之前写的md文件。关掉这些文件重新安装就好了。
????第二点就是,markdown的主题设置。sublime text刚装好的时候就换了主题,然后markdown这里默认的是白色背景,有时候从js文件切换到md文件觉得画风转换太快不适应,所以就修改了一下。
方法是:在preference-package settings--Markdown Editing--Markdown GFM Settings - user文件中添加以下设置:
{
"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme"
}????第三点,安装完后发现始终有那么一部分区域啥都没有,就只是占着地方。原来是因为default中有设置Layout,所以这里也是要修改设置,还是在上一步中的文件,添加以下:
"draw_centered": false,//default中为true
"word_wrap": true,
"wrap_width": 80,
"rulers": []除了这些插件外,我还配置了文件在IE、FireFox、Chrome中打开的快捷键,方法如下:
修改快捷键设置,但是注意不要跟默认设置中的冲突
//ie
{ "keys": ["ctrl+f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:/Program Files/Internet Explorer/iexplore.exe", "extensions": ".*" } },
//chorme
{ "keys": ["alt+f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*" } },
//firefox
{ "keys": ["f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe", "extensions": ".*" } }
keys为相应的快捷键,path对应浏览器的安装路径
标签:取色器 文件操作 control eth detail 粘贴 pen 改变颜色 move
原文地址:http://www.cnblogs.com/urnotuj/p/7874526.html