标签:展开 响应 step 参考资料 margin 官方 直接 端点 客户端
博主的主要工作是测试API,目前已经用Jmeter+Jenkins实现了项目中的接口自动化测试流程。但是马上要接手的项目,API应用的是OAuth2.0协议授权,并且采用的是简化模式(implicit grant type)。所以最近学习了一下该协议,并尝试用Jmeter模拟该授权方式的处理流程,以改进自动化测试脚本。
本文主要分为三个部分:1、简述OAuth2.0协议中的简化模式授权方式;
2、通过在浏览器上抓包,分析获取授权的过程中经历了什么;
3、尝试用Jmeter模拟整个授权过程,获取授权令牌。
OAuth 2.0定义了四种授权方式。博主这里只介绍简化模式。有兴趣了解该协议全部内容的同学可以参考本文末的参考文章。
授权过程中参与的四种角色:
请注意,为了便于协议的描述,这里只是在逻辑上把授权服务器与资源服务器区分开来;在物理上,AS与RS的功能可以由同一个服务器来提供服务。
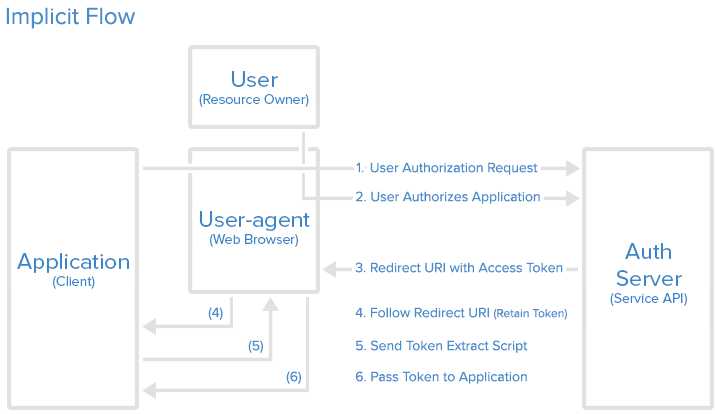
简化模式的基本工作流程如下:用户被请求授权应用程序,然后授权服务器将访问令牌传递回用户代理,用户代理将其传递给应用程序。

使用简化模式授权类型,用户会得到一个授权链接,它会从API来请求获取令牌(即:token)。授权链接如下所示:
http://10.10.28.141:9999/uaa/oauth/authorize?response_type=token&client_id=cmop&redirect_uri=http://example.com
对授权链接的各部分介绍:
http://10.10.28.141:9999/uaa/oauth/authorize:API授权端点
client_id=cmop:应用程序的客户端ID(API用来标识应用程序)
redirect_uri=http://example.com:当令牌颁发之后,认证服务器把用户导向客户端指定的重定向URI
response_type=token:表示授权类型,固定值为token,表示请求授权令牌
当用户点击这个链接时,首先要登录到服务器验证身份(除非已经登录过),然后服务器会提示用户进行授权或拒绝第三方应用使用他们的账户。
如果用户同意授权,授权服务器将用户导向客户端指定的“重定向URI”,并在其中携带一个包含访问令牌的URI片段,看起来像这样:
http://example.com/#access_token=b8c512ef-8083-4654-b71b-7bbe85b03d8d&token_type=bearer&expires_in=19062&scope=open
对重定向URI的各部分介绍:
access_token:表示访问令牌
token_type:表示令牌类型,该值大小写不敏感,必选项,可以是bearer类型或mac类型
expires_in:表示过期时间,单位为秒
scope:表示权限范围
好了,后面提取令牌以及把令牌发回给应用程序的步骤就不展开了,我们只要了解到如何获取到授权令牌就可以了,接下来访问服务器资源的时候,在请求API的requests中带入令牌参数即可。
http://10.10.28.141:9999/uaa/oauth/authorize?response_type=token&client_id=cmop&redirect_uri=http://example.com
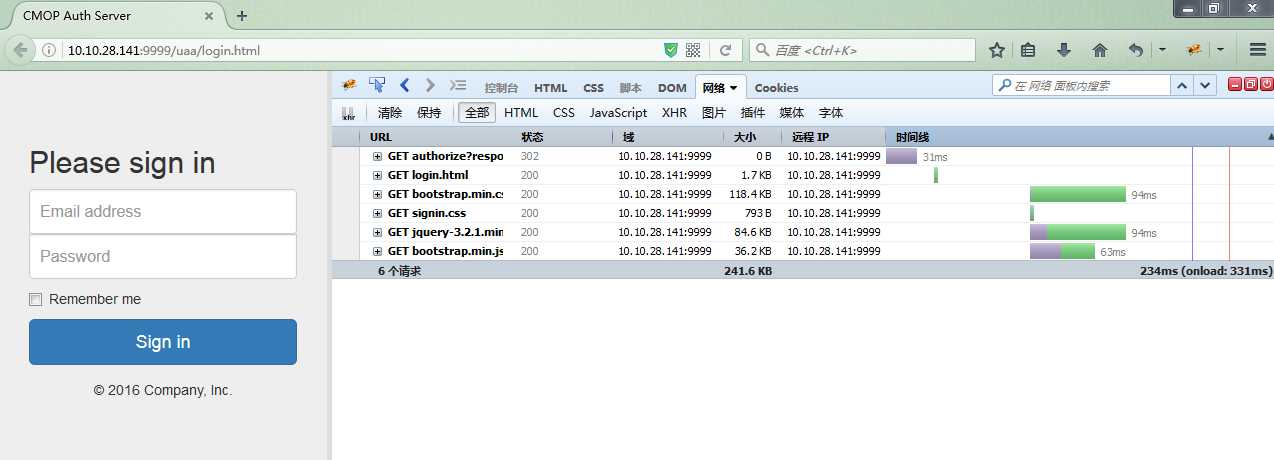
(1)Firefox浏览器,打开Firebug,输入授权链接发起请求,如下图:

从图上可看出,我发起请求后,抓到6条GET请求,前两条是我们需要关注分析的数据,后面四条都是在请求页面元素所以不做关注:
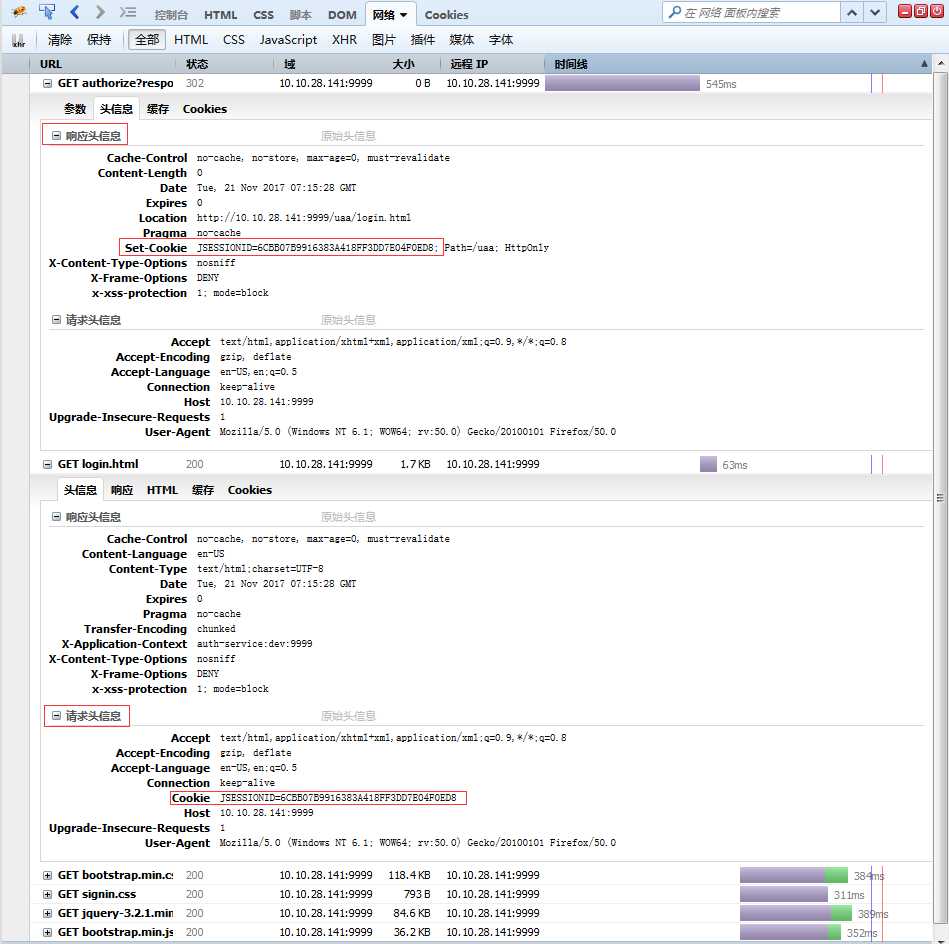
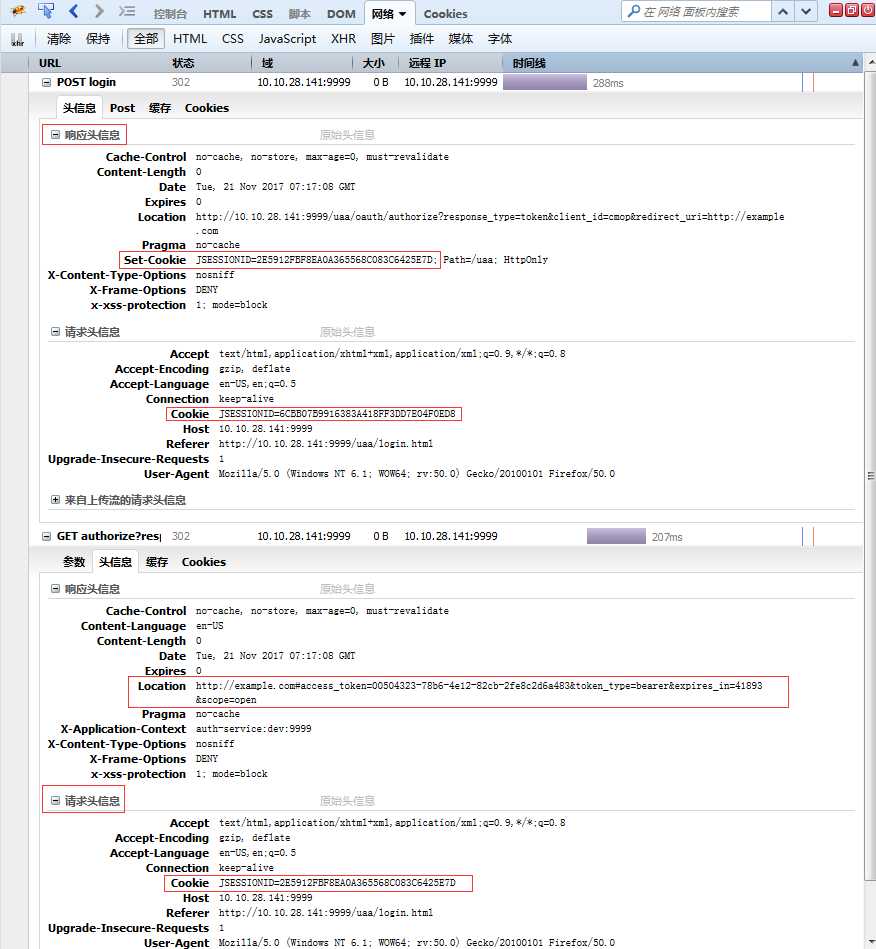
(2)接下来我们看一下前两条requests中的具体信息,如下图:

从图上可以看出,发起第一个GET请求(即授权链接),在其响应头信息(Response Headers)中的Location字段标明了接下来浏览器将重定向的地址;而且还在其中返回一个Set-Cookie字段;
再来看第二个请求,他的请求头信息(Request Headers)中包含一个参数Cookie,该值与上面的Set-Cookie字段的值相同。
注意:我们把这里的Set-Cookie和Cookie的值起个名字,叫做JSESSIONID_1,方便和后面的cookie值进行区分。
http://10.10.28.141:9999/uaa/login.html
(1)在前一步的操作中,我们进行到浏览器跳转到暂时性重定向的页面,等待用户输入账号密码验证身份,然后进行授权。
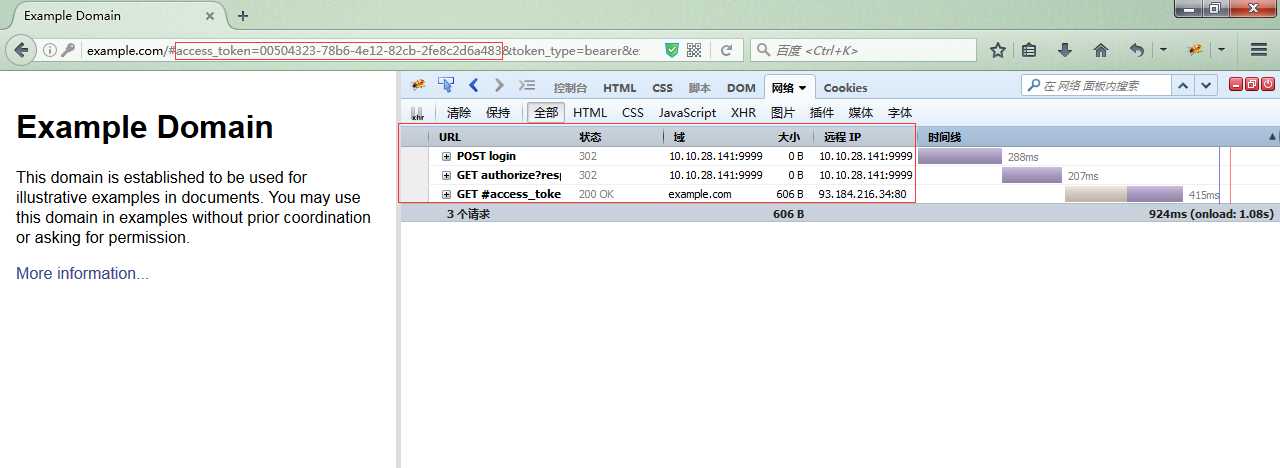
我们首先输入正确的用户名密码,通过验证,查看浏览器会发出什么请求:

从图上可看出,我在输入用户名密码后,抓到3条请求,并且浏览器跳转到指定的重定向URI,而且可以在该链接中看到服务器返回来的access_token参数:
(2)接下来我们看一下request中的具体信息:

总结:从用户在浏览器输入授权链接到最后浏览器返回给我们access_token的过程中,由于其中包含暂时性重定向的地址,所以浏览器自动进行过很多跳转。需要我注意的只有两个请求,第一个是GET请求授权链接,浏览器会自动跳转到用户身份验证页面,并保存一个cookie(我叫它验证cookie);第二个就是POST请求用户认证连接,传入用户名和密码参数,并带入验证cookie,服务器验证用户身份后再返回另一个cookie(我叫它授权cookie),也保存在浏览器中,然后自动跳转到授权链接,此时传入授权cookie,服务器即颁发正确的令牌给用户~~
通过前两部分的分析,我需要发送两个请求即可。
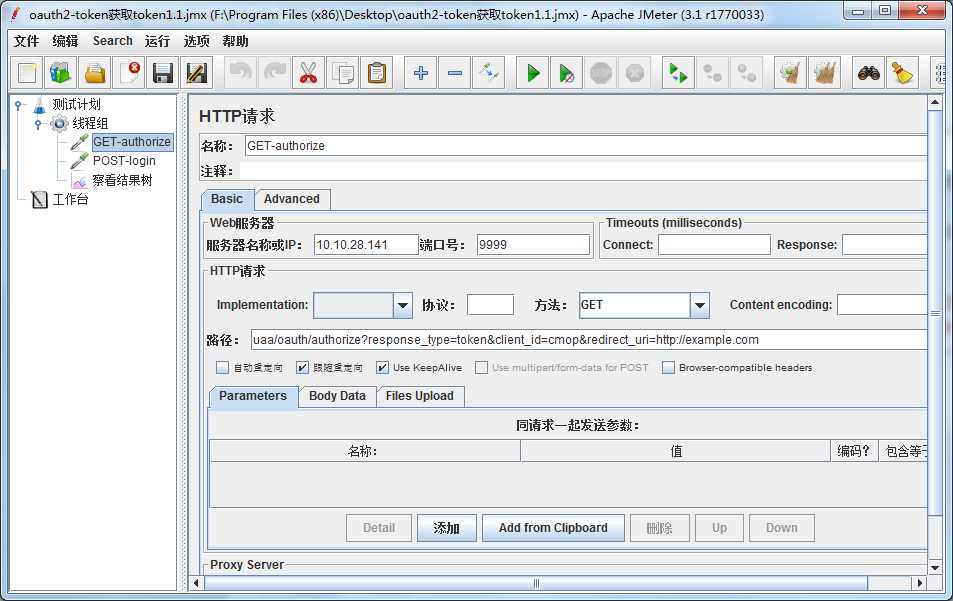
GET http://10.10.28.141:9999/uaa/oauth/authorize?response_type=token&client_id=cmop&redirect_uri=http://example.com
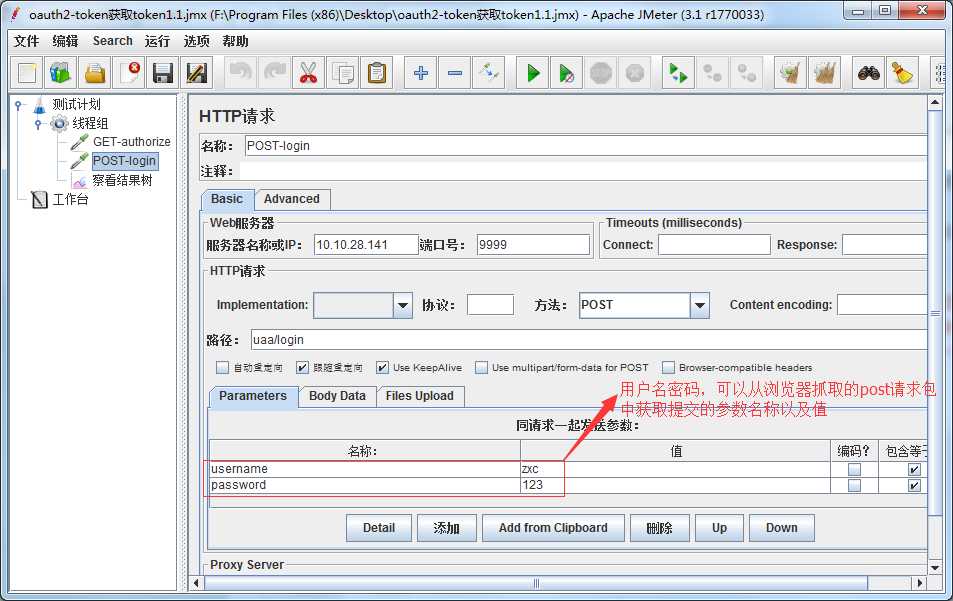
POST http://10.10.28.141:9999/uaa/login.html
请求一:

请求二:

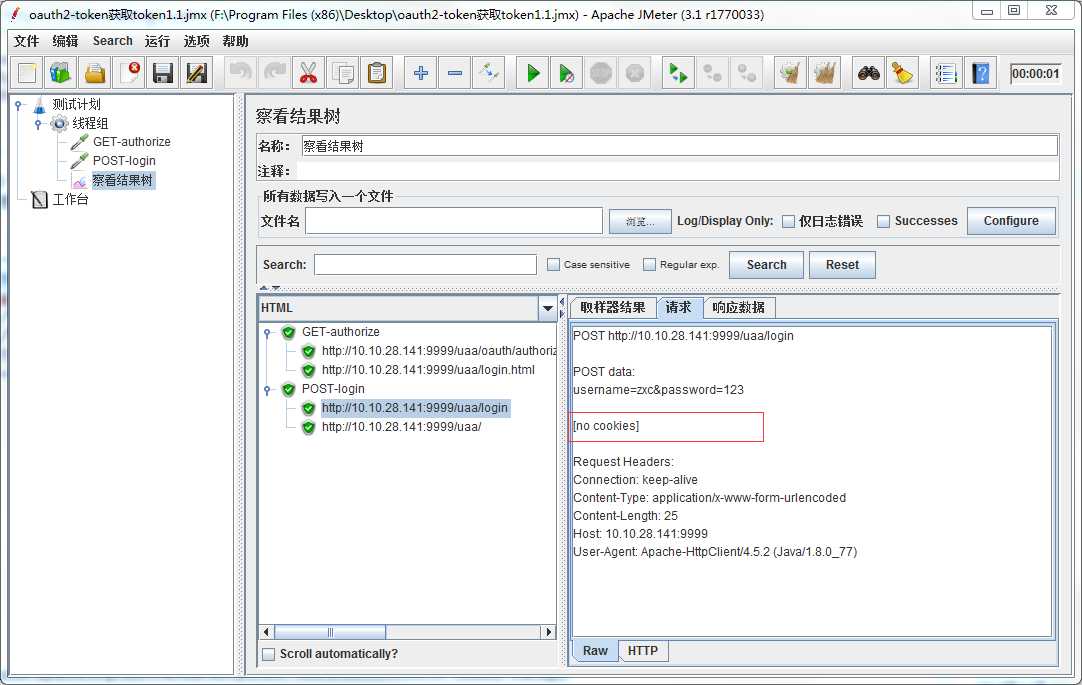
执行测试:

结果里面会发现,第一个请求执行没问题。但是第二个请求最后没有重新跳转回授权链接,更别提Response headers里面会有服务器颁发的令牌了!!
问题肯定是出在第一个GET请求的cookie没有传入POST请求,我翻了翻Jmeter的官方文档试图找到什么方法能够传递cookie这个参数,很快我就找到一个跟cookie相关的配置元件----前方高能预警!!!!!
长话短说,我把这部分的重点直接从官网翻译过来如下:
——cookie管理器主要有两个功能
从上面这段话可以得出,我的需求是第一种~也就是只需要在线程内添加一个Cookie Manager配置元件即可。
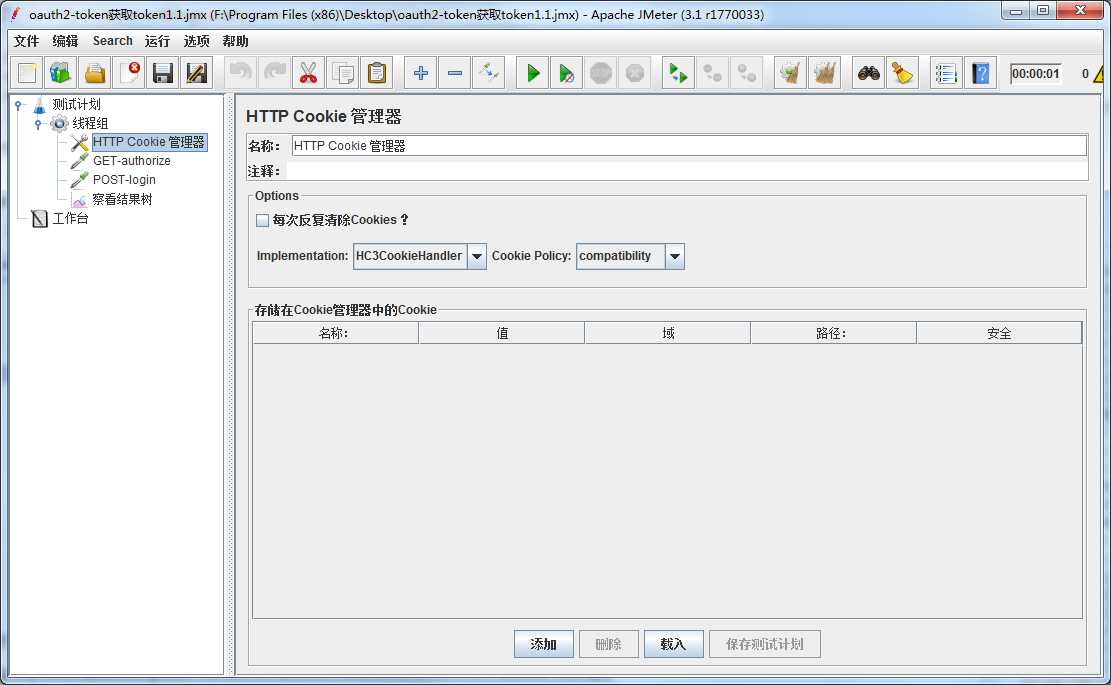
1、添加HTTP Cookie 管理器

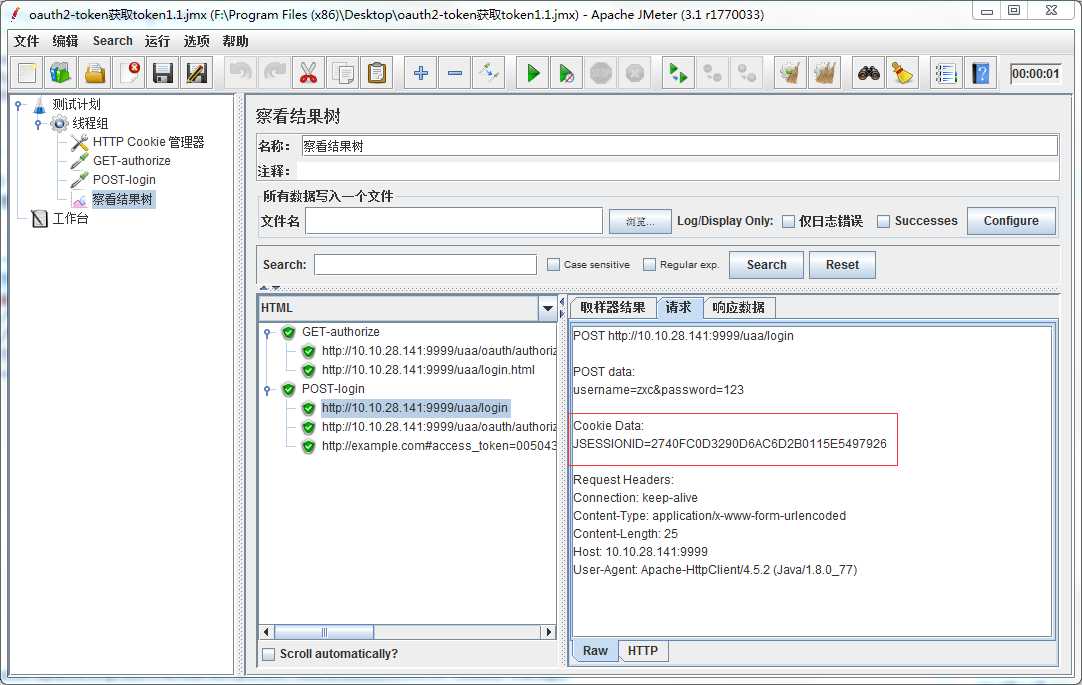
2、执行测试

bingo~~~~~~~
access_token所在的URI正确获取到,POST请求中也传入了cookie.
参考资料:
OAuth2.0
http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html
https://www.digitalocean.com/community/tutorials/an-introduction-to-oauth-2
Jmeter
http://jmeter.apache.org/usermanual/component_reference.html#HTTP_Cookie_Manager
接口测试工具-Jmeter使用笔记(八:模拟OAuth2.0协议简化模式的请求)
标签:展开 响应 step 参考资料 margin 官方 直接 端点 客户端
原文地址:http://www.cnblogs.com/LiangHu/p/7866552.html