标签:服务 open demo yii nod sci hsi component exp






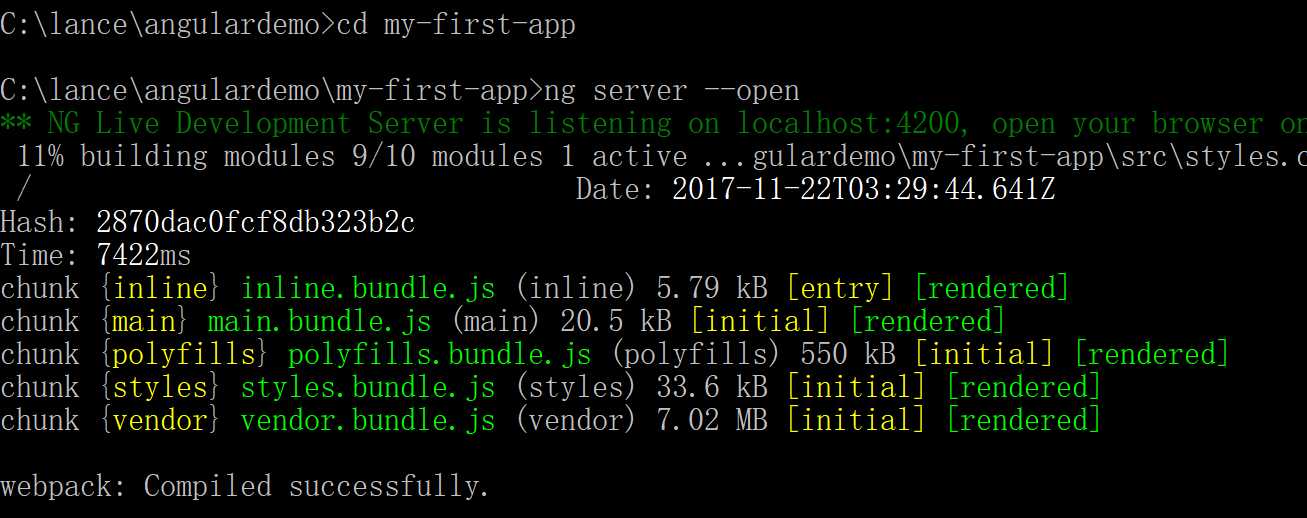
3. 执行命令


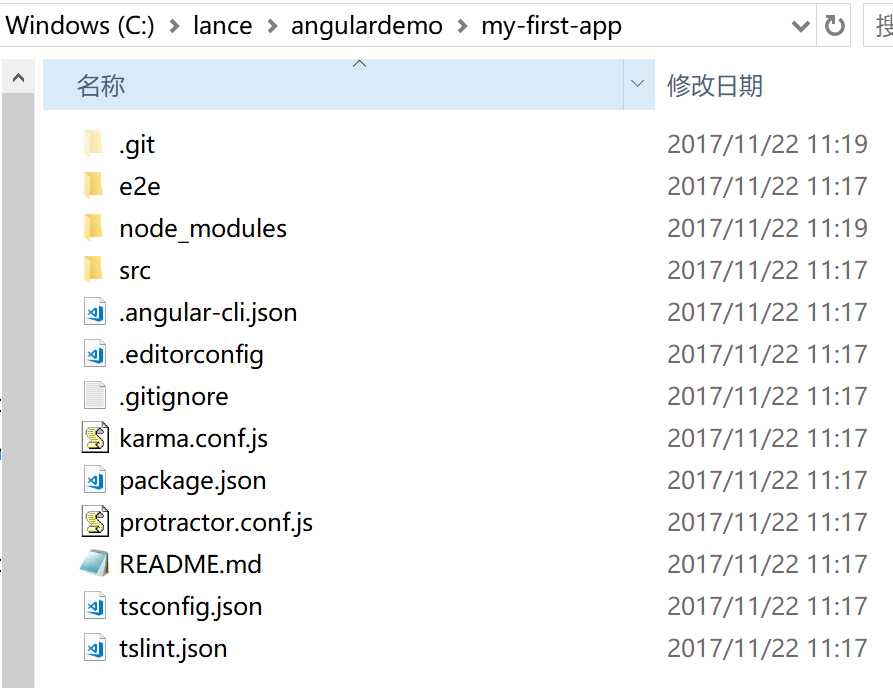
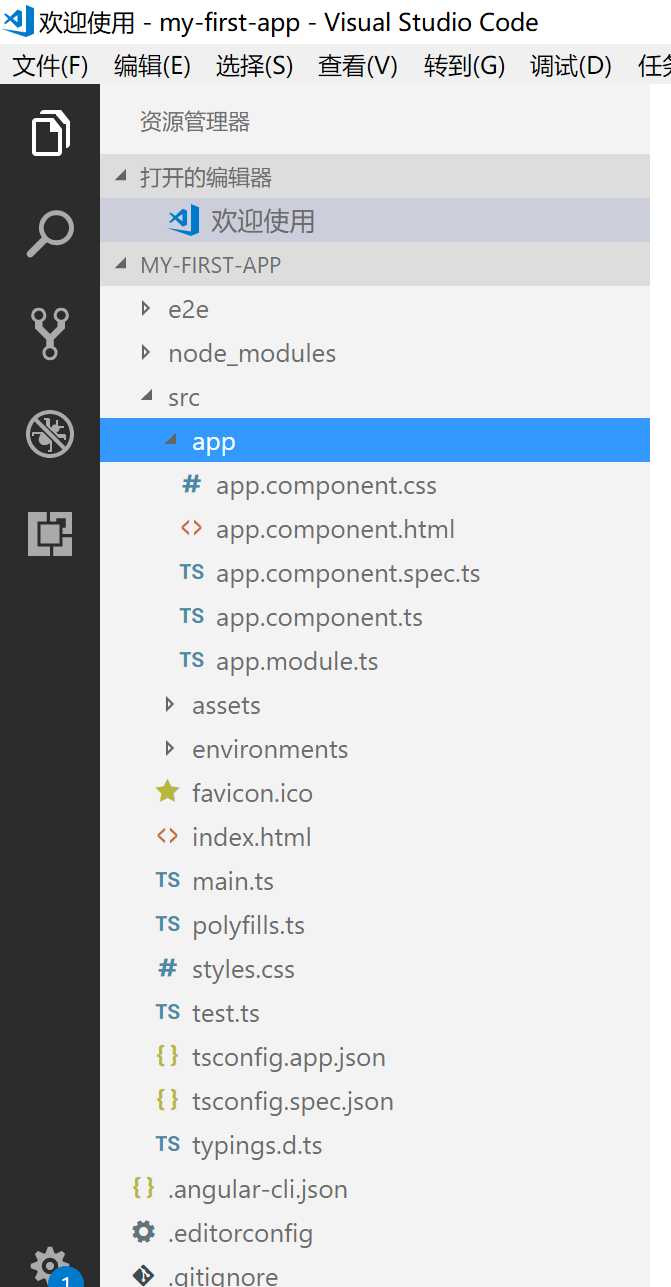
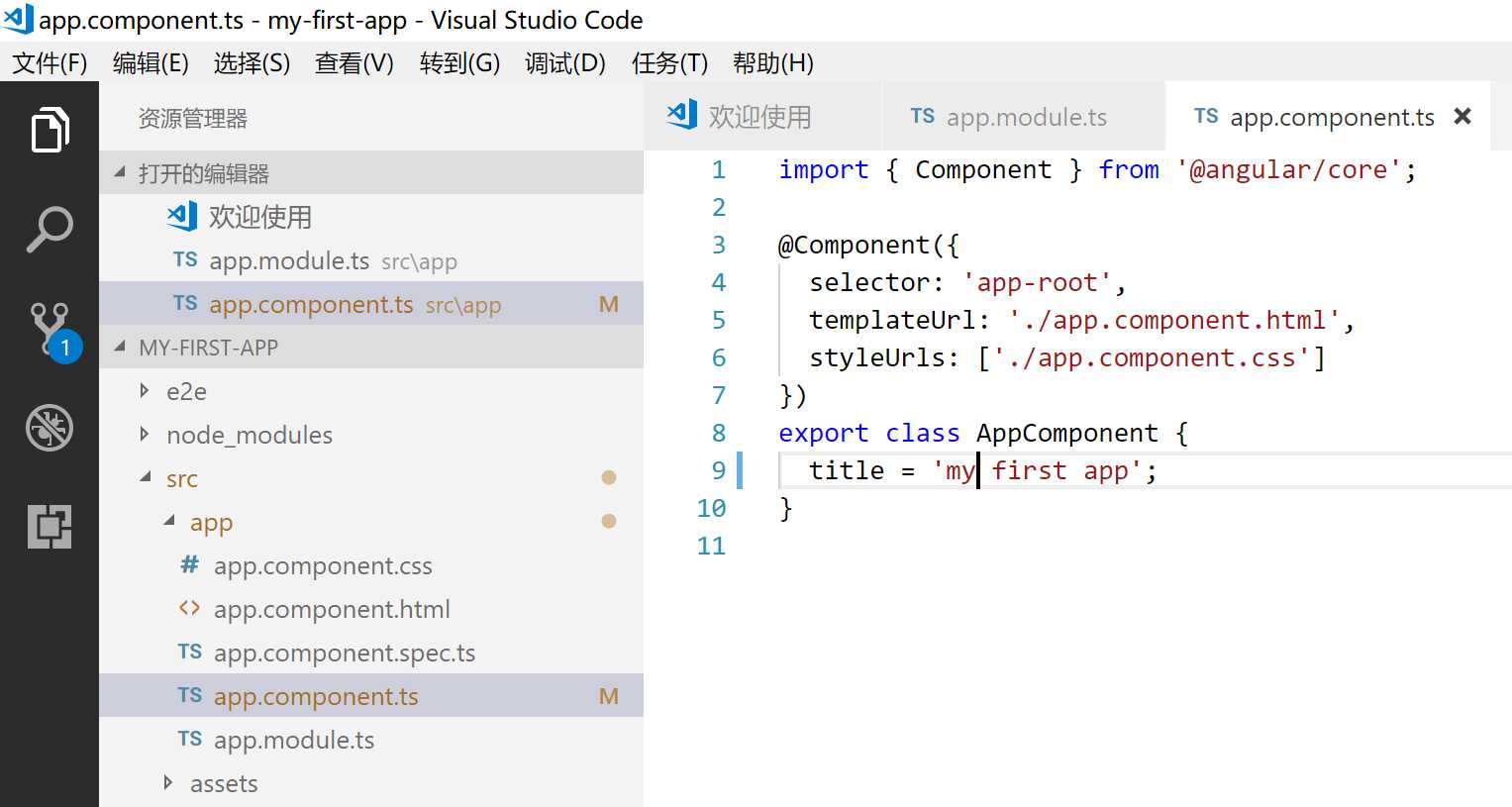
至此,我们完成了自己的第一个app.
补充说明:
ng serve 命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
参数 --open 或者(-o)参数可以自动打开浏览器并访问 http://localhost:4200/
标签:服务 open demo yii nod sci hsi component exp
原文地址:http://www.cnblogs.com/clc2008/p/7878526.html