<?php
/**
* Created by PhpStorm.
* User: 信息部
* Date: 2017/10/26
* Time: 13:10
*/
use PSI\assets\VueAsset;
VueAsset::register($this);
$this->title=‘角色添加‘;
?>
<style>
.labels{
vertical-align:middle;
margin:0;
display:inline-block;
height:100%;
}
.lineHeight{
height:20px;
}
.fontWeight{
font-size:16px;
font-weight:bold;
padding:5px;
}
ul.nav-tabs>li.active>a, ul.nav-tabs>li.active>a:hover, ul.nav-tabs>li.active>a:focus {
background-clip: padding-box;
border:none;
border-bottom: 2px solid blue;
color:blue;
}
</style>
<script type="text/x-template" id="item-template">
<div >
<div class=‘container‘>
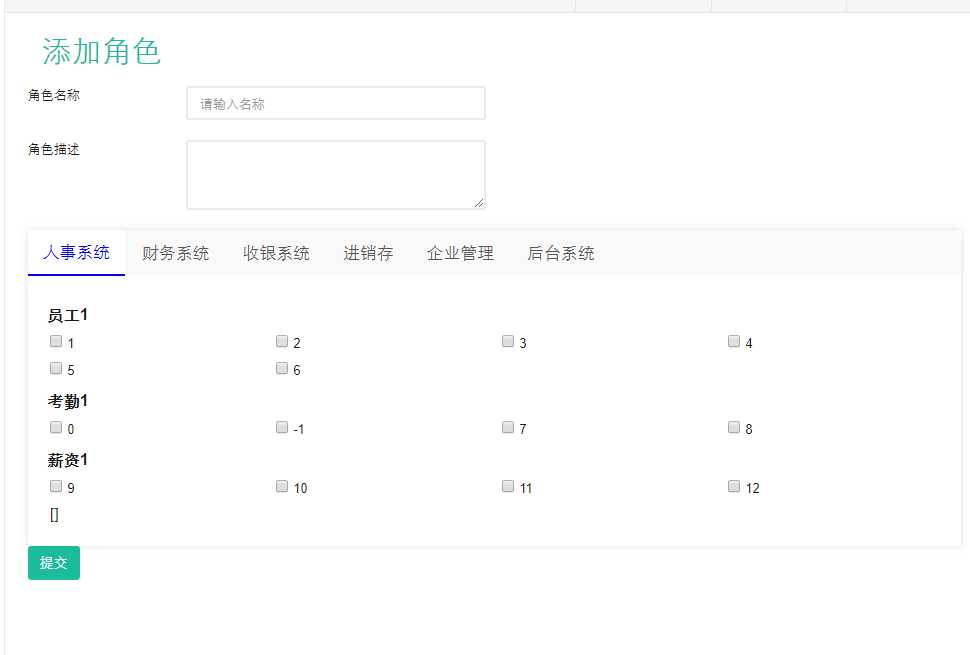
<h1>添加角色</h1>
<div class="row">
<label for="roleName" class="col-sm-2 control-label labelS">角色名称</label>
<div class="col-sm-4 ">
<input type="email" class="form-control" v-model=‘roleName‘ id="roleName" placeholder="请输入名称">
</div>
</div>
<div class=‘lineHeight‘></div>
<div class="row">
<label for="" class="col-sm-2 control-label">角色描述</label>
<div class="col-sm-4">
<textarea class="form-control" v-model=‘descrption‘ rows="3"></textarea>
</div>
</div>
<div class=‘lineHeight‘></div>
<div class="tabs-wrapper">
<ul class="nav nav-tabs" role="tablist">
<li v-for="(item,index) in datas.system" v-bind:class="{active:index==0}" role="presentation" ><a :href="item.hrefs" :aria-controls="item.ids" role="tab" data-toggle="tab">{{item.ststemName}}</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div v-for=‘(item,index) in datas.system‘ role="tabpanel" class="tab-pane" :class="{active:index==0}" :id="item.ids">
<div v-for=‘item in item.worker‘ class=‘row‘>
<div class="fontWeight">{{item.values}}</div>
<div class=‘col-sm-3‘ v-for=‘item in item.fusers‘>
<input type="checkbox" :value="item.values" v-model="checkedNames">
<label for="jack">{{item.values}}</label>
</div>
</div>
</div>
<div>{{checkedNames}}</div>
</div>
</div>
<div><button class=‘btn btn-primary‘ v-on:click="subData" >提交</button></div>
</div>
</div>
</script>
<div id="demo">
<item ></item>
</div>
<script>
<?php $this->beginBlock(‘js‘) ?>
var client = axios.create({
baseURL: ‘‘,
timeout: 5000,
responseType: ‘json‘, // default
headers: {
‘Content-Type‘: ‘application/x-www-form-urlencoded;charset=UTF-8‘
},
withCredentials: false,
transformResponse: [
function(data) {
return data
}
]
});
Vue.component(‘item‘, {
template: ‘#item-template‘,
props:{
model: Object
},
data: function () {
return {
roleName:‘‘,
descrption:‘‘ ,
checkedNames: [],
datas:{
system:[
{ids:"personSystem",
hrefs:"#personSystem",
ststemName:‘人事系统‘,
worker:
[
{ values: ‘员工1‘,
fusers: [
{ values: ‘1‘ },
{ values: ‘2‘ },
{ values: ‘3‘ },
{ values: ‘4‘ },{ values: ‘5‘ },{ values: ‘6‘ }
],
},
{ values: ‘考勤1‘,
fusers:[
{ values: ‘0‘,name:"xingmulishjf" },
{ values: ‘-1‘ },
{ values: ‘7‘ },
{ values: ‘8‘ }
]
},
{ values: ‘薪资1‘,
fusers:[
{ values: ‘9‘ },
{ values: ‘10‘ },
{ values: ‘11‘ },
{ values: ‘12‘ }
]
}
]
},
// 人事end
{ids:"financeSystem",
ststemName:‘财务系统‘,
hrefs:"#financeSystem",
worker:
[
{ values: ‘员工2‘,
fusers: [
{ values: ‘13‘ },
{ values: ‘14‘ },
{ values: ‘15‘ },
{ values: ‘16‘ },{ values: ‘17‘ },{ values: ‘18‘ }
],
},
{ values: ‘考勤2‘,
fusers:[
{ values: ‘19‘ },
{ values: ‘20‘ },
{ values: ‘21‘ },
{ values: ‘22‘ }
]
},
{ values: ‘薪资2‘,
fusers:[
{ values: ‘23‘ },
{ values: ‘24‘ },
{ values: ‘25‘ },
{ values: ‘26‘ }
]
}
]
},
{ids:"cashier",
hrefs:"#cashier",
ststemName:‘收银系统‘,
worker:
[
{ values: ‘员工3‘,
fusers: [
{ values: ‘27‘ },
{ values: ‘28‘ },
{ values: ‘29‘ },
{ values: ‘30‘ },{ values: ‘31‘ },{ values: ‘32‘ }
],
},
{ values: ‘考勤3‘,
fusers:[
{ values: ‘33‘ },
{ values: ‘34‘ },
{ values: ‘35‘ },
{ values: ‘36‘ }
]
},
{ values: ‘薪资3‘,
fusers:[
{ values: ‘37‘ },
{ values: ‘38‘ },
{ values: ‘39‘ },
{ values: ‘40‘ }
]
}
]
},
{ids:"sale",
hrefs:"#sale",
ststemName:‘进销存‘,
worker:
[
{ values: ‘员工4‘,
fusers: [
{ values: ‘41‘ },
{ values: ‘42‘ },
{ values: ‘43‘ },
{ values: ‘44‘ },{ values: ‘45‘ },{ values: ‘46‘ }
],
},
{ values: ‘考勤4‘,
fusers:[
{ values: ‘47‘ },
{ values: ‘48‘ },
{ values: ‘49‘ },
{ values: ‘50‘ }
]
},
{ values: ‘薪资4‘,
fusers:[
{ values: ‘51‘ },
{ values: ‘52‘ },
{ values: ‘53‘ },
{ values: ‘54‘ }
]
}
]
},
{ids:"companyManger",
hrefs:"#companyManger",
ststemName:‘企业管理‘,
worker:
[
{ values: ‘员工5‘,
fusers: [
{ values: ‘55‘ },
{ values: ‘56‘ },
{ values: ‘57‘ },
{ values: ‘58‘ },{ values: ‘59‘ },{ values: ‘60‘ }
],
},
{ values: ‘考勤5‘,
fusers:[
{ values: ‘61‘ },
{ values: ‘62‘ },
{ values: ‘63‘ },
{ values: ‘63‘ }
]
},
{ values: ‘薪资5‘,
fusers:[
{ values: ‘64‘ },
{ values: ‘65‘ },
{ values: ‘66‘ },
{ values: ‘67‘ }
]
}
]
},
{ids:"backSystem",
hrefs:"#backSystem",
ststemName:‘后台系统‘,
worker:
[
{ values: ‘员工6‘,
fusers: [
{ values: ‘68‘ },
{ values: ‘69‘ },
{ values: ‘70‘ },
{ values: ‘71‘ },{ values: ‘72‘ },{ values: ‘73‘ }
],
},
{ values: ‘考勤6‘,
fusers:[
{ values: ‘74‘ },
{ values: ‘75‘ },
{ values: ‘76‘ },
{ values: ‘77‘ }
]
},
{ values: ‘薪资6‘,
fusers:[
{ values: ‘78‘ },
{ values: ‘79‘ },
{ values: ‘80‘ },
{ values: ‘81‘ }
]
}
]
}
]
}
}
},
created(){
client.post(‘hello‘,{}).then(function (response) {
this.datas=response
})
.catch(function (error) {
console.log(error)
})
},
computed:{
},
methods:{
subData:function(){
client.post(‘hello‘,{
ID: this.roleName,
checkName:this.checkedNames,
des:this.descrption
}).then(function (response) {
})
.catch(function (error) {
console.log(error)
})
}
}
})
var demo=new Vue({
el: ‘#demo‘
})
<?php $this->endBlock() ?>
<?php $this->registerJs($this->blocks[‘js‘], \yii\web\View::POS_END); ?>
</script>