标签:响应 输入 fun button 接收 分享图片 cti 增加 alt
Cocos Creator版本:v1.7.0-rc.2
一、方法一
1.在LoginSceneCavans的脚本文件LoginScene.js中增加btnClick函数
btnClick(event, customEventData){
console.log("event=",event.type," data=",customEventData);
},
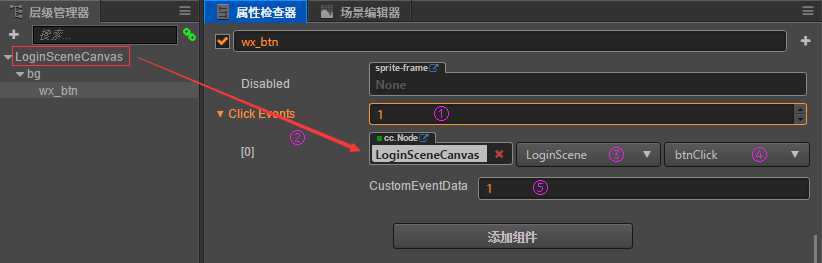
2.按步骤在(按钮wx_btn的属性检查器)上进行操作
①在Click Events中填上1,然后编辑器自动生成下方属性输入
②将LoginSceneCanvas拖动到cc.Node属性上
③选择对应脚本LoginScene.js
④选择对应处理函数
⑤填写自定义事件数据

3.运行后点击按钮输出

二、方法二
1.在LoginSceneCavans的脚本文件LoginScene.js中增加一个cc.Button属性以及注册按钮响应事件
properties: {
wx_btn: {
default: null,
type: cc.Button
}
},
onLoad() {
var self = this;
self.wx_btn.node.on(cc.Node.EventType.TOUCH_START, function (event) {
console.log("TOUCH_START")
});
self.wx_btn.node.on(cc.Node.EventType.TOUCH_MOVE, function (event) {
console.log("TOUCH_MOVE")
});
self.wx_btn.node.on(cc.Node.EventType.TOUCH_END, function (event) {
console.log("TOUCH_END")
});
},
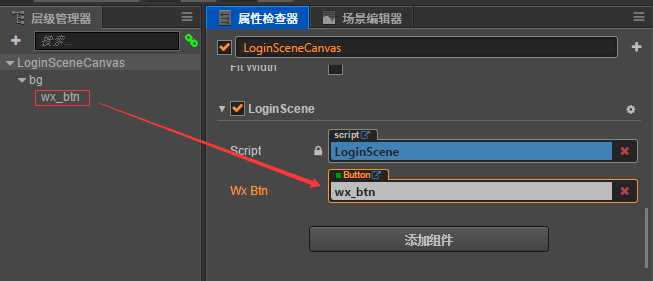
2.将按钮拖动到(LoginSceneCanvas的属性检查器)按钮属性上

3.运行点击按钮输出(PS:当移动到按钮区域外松开,接收不到TOUCH_END事件响应)

以上,完。
标签:响应 输入 fun button 接收 分享图片 cti 增加 alt
原文地址:http://www.cnblogs.com/chevin/p/7893963.html