http://www.cnblogs.com/sunzhenchao/archive/2013/01/30/2883289.html http://blog.csdn.net/pein_zero/article/details/52597615
前言
在安装之前,我想说明一下本文的目的,jenkins的一款持续集成工具,
它可以做的事情很多,其中一个主要的功能就是简化部署流程
回想一下我们的发布流程:
1.本地把项目打包
2.通过FTP等工具,传输到服务器
3.关闭tomcat,把打包的项目放到webapp目录下
4.启动tomcat
如果每次都这么搞的话,不仅慢,而且容易出错。
有了jenkins以后,发布流程可以是这样:
1.用户在jenkins上点击某个按钮进行发布
2.jenkins收到发布命令
3.jenkins从SVN上把源代码download下来
4.jenkins根据你设置的mvn命令进行打包
5.jenkins把你打包的好的war工程传输到tomcat的webapps目录下
6.tomcat启动
对于程序员而言,只要做两件事:
1.在jenkins上配置某个项目的部署流程
2.在jenkins上点击某个项目的部署按钮,进行一键部署
实际上,配置往往只做一次,其余的时候,你只要一键部署就可以了
一、安装jenkins
1.下载JENKINS
首先去jenkins官网下载jenkins,官网有两个下载的选择:
如果是公司使用,建议选择左边的。
如果是个人使用,可以使用右边的
如果要下载安装版本,点击下拉箭头,windows是exe,linux是rpm包
如果要下载war包,直接点击,不要点下拉箭头,我下载的是war包
2.设置JENKINS_HOME
下载完成以后,最好先设置JENKINS_HOME;
否则,对于windows系统,会默认装在C盘
linux系统不清楚默认在哪里
但是你设置了以后,就会在你想要的位置,生成jenkins的东西
关于设置HOME,跟设置JAVA_HOME一样,windows就不说了,linux的话,也是跟JAVA一样,修改/etc/profie文件即可
3.启动JENKINS
使用war包的同学跟其它工程一样,放到tomcat下,启动tomcat即可。
使用安装包的同学,windows下,在服务中启动,跟mysql、oralce服务的启动是一样的,linux的同学自行研究
启动tomcat时会报错:
这是因为jenkins不知道从什么时候开始,把http访问改成了https,但war包的配置文件却没有改,
不过这不影响你启动和访问,在后面的操作中,我们会改
4.访问JENKINS
在浏览器中输入http://127.0.0.1:8080/jenkins,就进入到jenkins了,具体ip和端口,根据你实际的环境来
首先是输入初始密码,这个有提示,跟着提示找到文件,找到密码,输入即可
其次就是进入插件选择页面:
我选择了Skip Plugin Installations,我跳过了插件的初始化,事实上,我并不想跳过。
如果不跳过,jenkins是有一个让你安装推荐插件的选项的。
但是因为启动的那个异常,jenkins把获取插件的地址从http改成了https,而war包没有改
导致你点击“推荐插件下载”的按钮时,根本没用。
所以只能跳过了,后面我们可以自己装插件
接下来就是创建一个admin用户,注意,创建完之后,之前的admin帐号会消失,初始密码的文件也不复存在了
所以,你这里输入的用户名,可以就是 admin
创建完成以后,就完成了Jenkins的安装和启动
二、安装插件
1. 修改连接地址
左侧点击系统管理,右侧选择管理插件,
选择“高级“面板:
拉下来,把http,改成https,点击“提交”,再点击“立即获取”
2.安装MAVEN插件
为什么要安装maven插件?你点一下新建,是不是下面这个图
如果之前你用过别人的jenkins的话,旧版的这里是有个创建maven 2/3项目,这么一个选项的,新版这里也是能选择创建maven项目的
你没有,是因为你没有安装maven插件,所以要安装maven插件,这样才能构建maven项目
还是,系统管理——插件管理——可选插件
这个时候,你应该是可以看到可选插件列表了,因为之前的操作,我们已经正确的修改了站点的url
在过滤中,输入maven,找到maven integration plugins:
勾选,安装,等待一些时间以后,你会发现安装出错了
不要紧,看详细信息

大致的意思就是,文件的签名验证不正确,不管它,注意看这个红色的路径。找到这个文件,打开它
把这个路径复制下来,放到浏览器,就可以把这个插件下载下来。
我的建议是,在本地建一个jenkins的关于maven插件的目录,把跟maven相关的插件都放到这个目录下
其它几个插件也一一找到对应的文件,找到url,下载
然后手动上传插件。上传插件的在:系统管理——管理插件——高级,你可以看到上传插件的地方
注意,上传的顺序,要跟报错的顺序一样,因为这些插件都是有依赖的先后顺序的
不过即使顺序错了也没关系,系统会提示你的:
安装完毕以后,你就可以创建maven项目了
3. 安装SVN插件
安装SVN插件的方式跟安装Maven插件的方式是一样的,SVN插件的名字叫做:Subversion Plug-in
安装完SVN后,你在新建项目的时候,源码管理这里就多出一个Subversion的选项
4. 安装Deploy插件
安装Deploy插件的方式跟安装Maven插件的方式还是一样的,Deploy插件的名字叫做:Deploy to container Plugin 安装完SVN后,你在新建项目的时候,构建后操作这里,下拉选项里会多出一项Deploy war/ear to a container
三、创建构建项目
1. 配置JDK和MAVEN
在创建项目之前,先要配置JDK和Maven
点击,系统管理——Global Tool Configuration
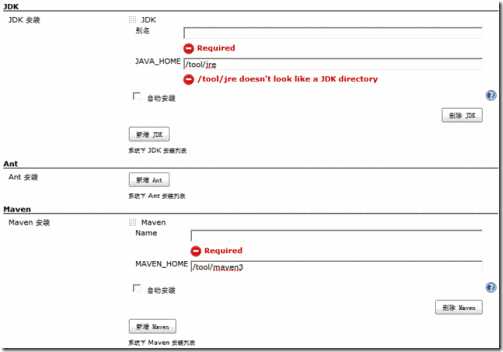
仿照下面的图配置就可以
仿照我上面的方式,写入你自己的配置就可以
2. 创建构建项目
废话不多说了,仿照我下面的配置就可以了
这里说明下,
第一个是SVN的地址,
第二个是Credentials,其实就是你的SVN帐号和密码,一开始这里肯定是没有的,需要你点击add添加
把你的SVN帐号和密码加进去就好了
这里需要说明下,构建后操作,把通过maven命令打好的war包,copy到tomcat中,
这要求tomcat开启热部署,说白了就是在tomcat的conf目录下的tomcat-users.xml中加入tomcat的用户密码
上面面这段话,你可以完全照抄,当然用户名和密码根据你自己的需要来配置
这里设置的用户名和密码,必须和你填入上面Deploy to cotainer板块中的Manager user name和password一致
另外,关于Deploy插件,虽然写着只支持到tomcat7.x,但实际上,8.x的tomcat它照样可以支持
3. 开始构建
至此,一个构建项目创建完毕,赶紧点一下构建按钮试试吧:
变更:上面的方式,最后的部署采用的是tomcat的热部署,这种方式有一个极大的弊端,就是发布多次之后,内存会持续上涨。
所以这并不是一种好的方式。
一种更加好的方式是使用脚本,将tomcat关闭,然后把webapps下的旧的部署应用删除,再把新的war包放过来,然后启动
所以,我们这里需要用到另外一个插件:PostBuildScript:
只要把你自己写好的shell脚本放进来就可以了。
当然这里需要你对shell编程有一些了解
关于这个deploy.sh的实现,大家可以参考这篇文章:http://www.linuxidc.com/Linux/2016-01/127258.htm
===============================俺是分割线=====================================
一、安装Jenkins
地址http://mirrors.jenkins-ci.org/下载适合的Jenkins版本。
Windows最新稳定版的Jenkins地址为:http://mirrors.jenkins-ci.org/windows-stable/jenkins-1.409.1.zip
https://wiki.jenkins-ci.org/display/JENKINS/Installing+Jenkins+as+a+Windows+service
把Jenkins 1.409.1版解压,把得到的war包直接扔到tomcat下,启动tomcat,Jenkins就安装完毕,是不是很简单啊。
二、配置Jenkins
1、打开http://10.3.15.78:8080/jenkins/,第一次进入里面没有数据,我们需要创建job,我们这有2个项目,需要创建2个job。http://10.3.34.163:9890/jenkins/
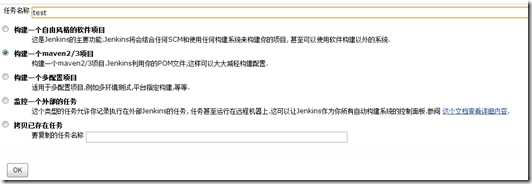
2、点击左上角的new job,在new job页面需要选择job的类型,Jenkins支持几种类型,我们选择“构建一个maven2/3项目”,Job名为:guan_caijing,如图所示:

3、点击OK按钮后,进会进入详细配置界面,详细配置界面的配置项很多,不过不用怕,大部分使用默认配置就可以了,下面就说说我们需要修改的几个地方:
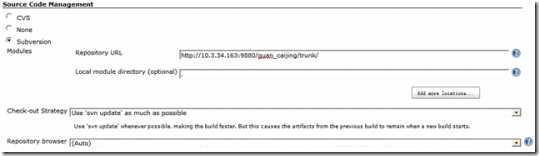
3.1)Source Code Management
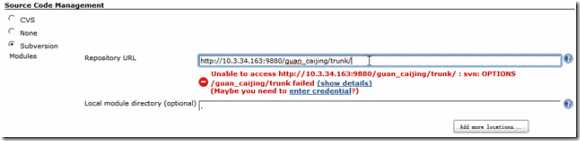
因为我们使用SVN管理源码,所以这里选择Subversion,并在Repository URL中输入我们的SVN地址:
http://10.3.34.163:9880/guan_caijing/trunk/
输入SVN库的URL地址后,Jenkins会自动验证地址,并给予提示。

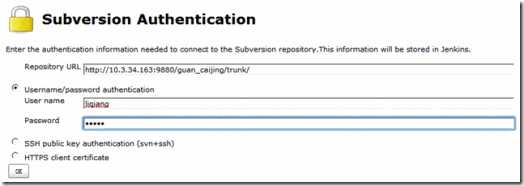
点击红色字体部分的enter credential链接,进入如下页面:

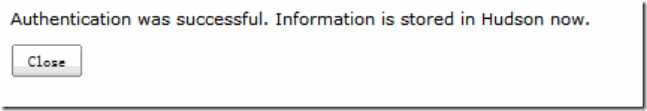
设置好访问SVN库的用户名和密码后,点击OK按钮,显示:

说明设置成功。点击Close按钮,返回之前的Source Code Management页面。此时不再有红色警告信息了。

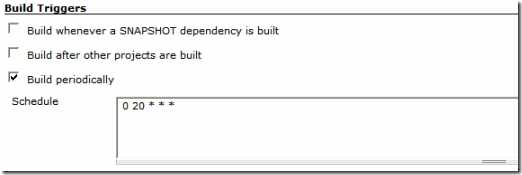
3.2)配置自动构建的计划,假设我们想让项目中每天12点和晚上8点自动构建一次,只需要在Build Triggers中选择Build periodically,并在Schedule中输入 0 12,20 * * *。
我配置的是每晚8点自动构建

注:Schedule的配置规则是有5个空格隔开的字符组成,从左到右分别代表:分 时 天 月 年。*代表所有,0 12,20 * * * 表示“在任何年任何月任何天的12和20点0分”进行构建。
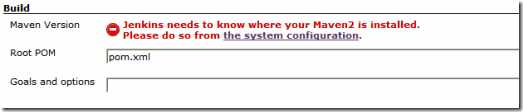
3.3)配置到这里,可能有人发现在Build配置节点,有红色错误信息,提示
Jenkins needs to know where your Maven2 is installed. Please do so from the system configuration.
如图所示:

这是因为Jenkins找不到maven的原因,点击"system configuration",是system configuration的maven配置中添加maven目录就OK,如下图:

我设置了JRE 6和MAVEN 3的安装目录。
点击左下角的SAVE按钮,保存设置。
3.4)保存好所有配置后,我们第1个job就算是完成了。
3.5)创建第2个job,配置和上面的配置相同。只需把svn地址改成:http://localhost/svn/Web
三、手动构建
在经过上面的配置后,回到Jenkins首页,在首页可以看到刚才添加的2个job,如下图:

点击某1个job后后面的"Schedule a build"图片手动构建,点击完后,会在左边的Build Queue或者Build Executor Status 显示正在构建的任务,在自动构建完后,刷新页面,就可以看到构建结果了,如何某个项目构建失败,点击项目后面的构建数字(从1开始递增)进入项目的"Console Output "可以查看项目构建失败的原因。当然我们也可以配置把构建失败的结果发到邮箱。
到目前为止,1个简单的自动构建环境就搭建好了,很简单吧。
四、自动部署
看完上面发现Jenkins配置真的很简单,几分钟就搭建好自动构建环境,但环境搭建好后发现1个问题,现在是能自动构建了,但是构建好的web.war都还是在Jenkins目录下,并没有发布到tomcat中,还需要手动copy过去?
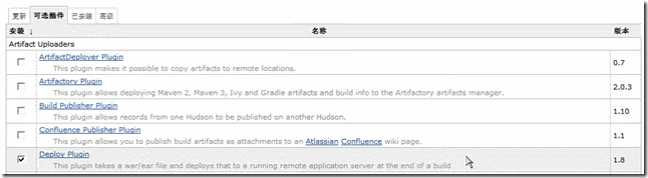
这是个问题,不过别急,要达到自动部署的目的,需要安装1个Jenkins的部署插件。选择“系统管理”菜单的“管理插件”:

选择“可选插件”,找到Deploy Plugin 1.8插件,选择它。

注:Deploy Plugin 1.8插件支持Tomcat 4.x/5.x/6.x/7.x ,JBoss 3.x/4.x ,Glassfish 2.x/3.x
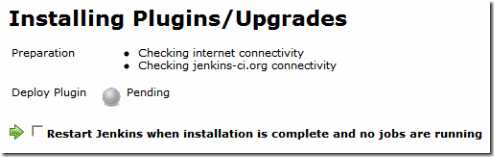
点击底部的“安装”按钮,显示:

耐心等待:

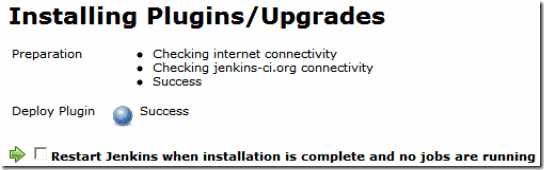
直到Deploy Plugin完成,显示Success:

选择框打钩,Jenkins会自动重启:

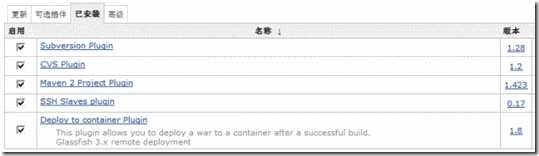
此时,在插件管理的“已安装”Tab页,可以看到部署插件已安装完毕。

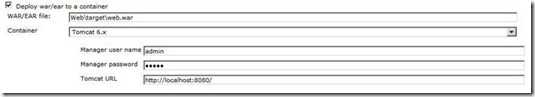
重新进入web的configure 配置界面,在最下面会发现多处1个配置项,我们配置如下:

注:war file使用的是Jenkinsworkspace的相对目录,hudon默认的目录在:
C:\Documents and Settings\用户名\.Jenkins\
workspace目录:C:\Documents and Settings\用户名\.Jenkins\ jobs\web\workspace\
最终产生的war在:C:\Documents and Settings\用户名\.Jenkins\ jobs\web\workspace\Web\target\web.war
保存配置再重新构建一次,打开tomcat的webapps目录,发现web.war终于过来了,大功告成。
































