标签:arc 写入内容 token css overflow response 技术 data- ext
pip3 install pillowpip3 install pillow from PIL import Image #导入模块
img=Image.new(mode="RGB",size=(120,40),color="yellow")
f=open("validCode.png","wb")
img.save(f,"png")
with open("validCode.png","rb") as f:
data=f.read()
return HttpResponse(data) from PIL import Image #导入模块 img=Image.new(mode="RGB",size=(120,40),color="yellow") f=open("validCode.png","wb") img.save(f,"png") with open("validCode.png","rb") as f: data=f.read() return HttpResponse(data)img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255))img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) img=Image.new(mode="RGB",size=(120,40),color="yellow")
draw=ImageDraw.Draw(img,mode=‘RGB‘)
draw.point([100,100],fill=255,255,255)
#第一个参数:表示坐标
#第二个参数:表示颜色 img=Image.new(mode="RGB",size=(120,40),color="yellow") draw=ImageDraw.Draw(img,mode=‘RGB‘) draw.point([100,100],fill=255,255,255) #第一个参数:表示坐标 #第二个参数:表示颜色draw.line((100,100,300,100), fill=(255, 255, 255))
#第一个表示起始坐标和结束坐标
#第二个参数:表示颜色draw.line((100,100,300,100), fill=(255, 255, 255))#第一个表示起始坐标和结束坐标#第二个参数:表示颜色img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255))
draw = ImageDraw.Draw(img, mode=‘RGB‘)
draw.arc((100,100,300,300),0,90,fill="red")
# 第一个参数:表示起始坐标和结束坐标(圆要画在其中间)
# 第二个参数:表示开始角度
# 第三个参数:表示结束角度
# 第四个参数:表示颜色img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255))draw = ImageDraw.Draw(img, mode=‘RGB‘)draw.arc((100,100,300,300),0,90,fill="red")# 第一个参数:表示起始坐标和结束坐标(圆要画在其中间)# 第二个参数:表示开始角度# 第三个参数:表示结束角度# 第四个参数:表示颜色draw.text([0,0],‘python‘,"red")
# 第一个参数:表示起始坐标
# 第二个参数:表示写入内容
# 第三个参数:表示颜色draw.text([0,0],‘python‘,"red")# 第一个参数:表示起始坐标# 第二个参数:表示写入内容# 第三个参数:表示颜色#方式一
#通过静态文件的目录来定位路径
import os
path = os.path.join(settings.BASE_DIR,"static","img","ss.jpg") #BASE_DIR表示settings的上一级目录的上一级目录
with open(path,"rb") as f:
data=f.read()
#方式二
from PIL import Image #导入PIL模块
img=Image.new(mode="RGB",size=(120,40),color="yellow") #创建画笔
f=open("validCode.png","wb") #保存在本地
img.save(f,"png")
with open("validCode.png","rb") as f: #进行读取
data=f.read()
return HttpResponse(data) #然后返回给前端
‘‘‘
缺点:
会在服务端的根目录下产生一个文件,我们不应该让它产生文件
‘‘‘
#方式三
‘‘‘
把文件读到内存中去
‘‘‘
from io import BytesIO
from PIL import Image
img=Image.new(mode="RGB",size=(120,40),color="blue")
f=BytesIO()
img.save(f,"png")
data=f.getvalue()
return HttpResponse(data)
#方式四
‘‘‘
随机产生验证码
‘‘‘
# def text(self, xy, text, fill=None, font=None, anchor=None,*args, **kwargs):
from io import BytesIO #把内容保存到内存中
import random
from PIL import Image,ImageDraw,ImageFont #导入图画,画笔,字体
img = Image.new(mode="RGB", size=(120, 40), color=(random.randint(0,255),random.randint(0,255),random.randint(0,255)))
draw=ImageDraw.Draw(img,"RGB")
font=ImageFont.truetype("blog/static/font/kumo.ttf",25)
def fandomColor():
‘‘‘
生成随机颜色
:return:
‘‘‘
random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
valid_list=[]
for i in range(5):
random_num=str(random.randint(0,9))
random_lower_zimu=chr(random.randint(65,90))
random_upper_zimu=chr(random.randint(97,122))
random_char=random.choice([random_num,random_lower_zimu,random_upper_zimu])
draw.text([5+i*24,10],random_char,(fandomColor()),font=font)
valid_list.append(random_char)
for i in range(100):
draw.point([random.randint(0, 5+i*24), random.randint(0,5+i*24 )], fill=fandomColor())
f=BytesIO()
img.save(f,"png")
data=f.getvalue()
valid_str="".join(valid_list)
print(valid_str)
request.session["keepValidCode"]=valid_str
return HttpResponse(data)
#方式一 #通过静态文件的目录来定位路径 import os path = os.path.join(settings.BASE_DIR,"static","img","ss.jpg") #BASE_DIR表示settings的上一级目录的上一级目录 with open(path,"rb") as f: data=f.read()#方式二 from PIL import Image #导入PIL模块 img=Image.new(mode="RGB",size=(120,40),color="yellow") #创建画笔 f=open("validCode.png","wb") #保存在本地 img.save(f,"png") with open("validCode.png","rb") as f: #进行读取 data=f.read() return HttpResponse(data) #然后返回给前端‘‘‘缺点: 会在服务端的根目录下产生一个文件,我们不应该让它产生文件‘‘‘#方式三 ‘‘‘把文件读到内存中去‘‘‘ from io import BytesIO from PIL import Image img=Image.new(mode="RGB",size=(120,40),color="blue") f=BytesIO() img.save(f,"png") data=f.getvalue() return HttpResponse(data)#方式四 ‘‘‘ 随机产生验证码 ‘‘‘# def text(self, xy, text, fill=None, font=None, anchor=None,*args, **kwargs): from io import BytesIO #把内容保存到内存中 import random from PIL import Image,ImageDraw,ImageFont #导入图画,画笔,字体 img = Image.new(mode="RGB", size=(120, 40), color=(random.randint(0,255),random.randint(0,255),random.randint(0,255))) draw=ImageDraw.Draw(img,"RGB") font=ImageFont.truetype("blog/static/font/kumo.ttf",25) def fandomColor(): ‘‘‘ 生成随机颜色 :return: ‘‘‘ random.randint(0, 255), random.randint(0, 255), random.randint(0, 255) valid_list=[] for i in range(5): random_num=str(random.randint(0,9)) random_lower_zimu=chr(random.randint(65,90)) random_upper_zimu=chr(random.randint(97,122)) random_char=random.choice([random_num,random_lower_zimu,random_upper_zimu]) draw.text([5+i*24,10],random_char,(fandomColor()),font=font) valid_list.append(random_char) for i in range(100): draw.point([random.randint(0, 5+i*24), random.randint(0,5+i*24 )], fill=fandomColor()) f=BytesIO() img.save(f,"png") data=f.getvalue() valid_str="".join(valid_list) print(valid_str) request.session["keepValidCode"]=valid_str return HttpResponse(data) 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<form class="form-horizontal">
{% csrf_token %}
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="username" placeholder="用户名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-4">
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="validCode" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="validCode" placeholder="验证码">
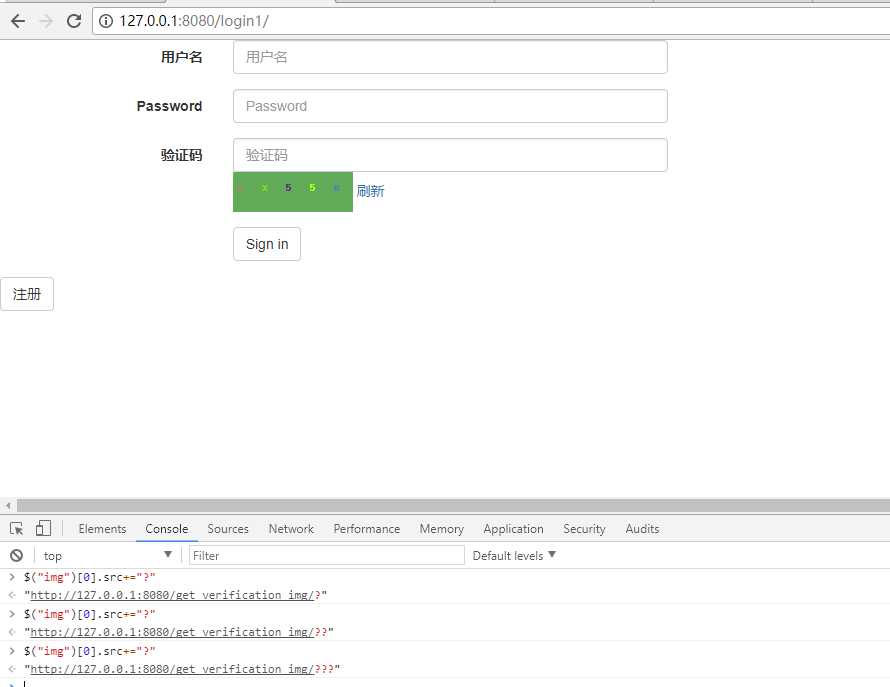
<img src="/get_verification_img/" class="valid_code_img" >
<a class="refresh">刷新</a>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default signlogin">Sign in</button>
</div>
<div class="col-sm-offset-2 col-sm-10">
</div>
</div>
</form>
<script>
$(".refresh").click(function () {
$(".valid_code_img")[0].src+="?";
});
$("img").click(function () {
$(this)[0].src+="?";
});
</script>x
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.js"></script> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script></head><body><form class="form-horizontal"> {% csrf_token %} <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-4"> <input type="text" class="form-control" id="username" placeholder="用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-4"> <input type="password" class="form-control" id="password" placeholder="Password"> </div> </div> <div class="form-group"> <label for="validCode" class="col-sm-2 control-label">验证码</label> <div class="col-sm-4"> <input type="text" class="form-control" id="validCode" placeholder="验证码"> <img src="/get_verification_img/" alt="" class="valid_code_img" > <a class="refresh">刷新</a> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default signlogin">Sign in</button> </div> <div class="col-sm-offset-2 col-sm-10"> </div> </div></form><script> $(".refresh").click(function () { $(".valid_code_img")[0].src+="?"; }); $("img").click(function () { $(this)[0].src+="?"; });</script>标签:arc 写入内容 token css overflow response 技术 data- ext
原文地址:http://www.cnblogs.com/zcfx/p/7895408.html