标签:ges 自动补全 页面 错误 技术 分享图片 vuejs create 开发
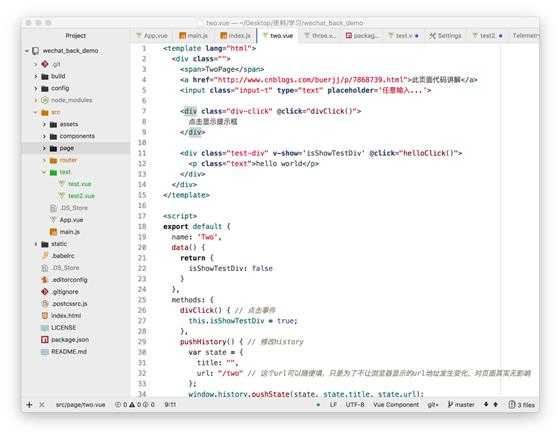
atom: 开发利器,给我感觉是相见恨晚呀。最近不管开发 h5,vue,node 还是 go 相关我都用它了,界面友好,配色出色,好用的插件众多。
language-vue: 这个是首推,因为它就是为vue而生的呀,支持很多vue里的提示。在空的vue页面敲tem,vue模板的提示就自动出来了,太爽了。还有一个language-vue-componet,这个我并没有安装,因为它与language-vue会有点冲突,导致template里的html显示没有颜色区分,所以这个我就没有安装。
vue2-autocomplete: vue中自动补全插件。
vuejs2-snippets: vue碎片提示,如敲mounted,created等都直接有提示,开发效率直线提升。
atom-ternjs:支持ES6语法,当你在vue中用ES6语法就不会提示报错了。
autoclose-html: 自动闭合html标签。
autocomplete-paths: 自动提示补全路径,这样就不会弄因写错路径而造成错误的乌龙了。
best-js-snippets: js相关语法提示,因为vue也是一个node.js环境,所以有时用到node里语法就很有用了。
file-icon: 给不同类型的文件一个不一样的图标,但开的文件多了在顶部有icon提示很方便。如下

platformio-ide-terminal: 这是个命令行插件,安装后在 atom 中 com + shift + t 就会在atom底部弹起一个终端。这样cnpm install; cnpm run dev; 就快捷多了哈哈
script: 支持多种语言在 atom 上运行。有时候想写个 THML, c 语言或其他语言的小demo时,只要你安装了它,写好你的代码,com + i 就运行起来了。说demo实在小看它了,运行大项目一样的哈。具体它所支持的语言及对应的依赖包和环境看它的介绍就好了https://atom.io/packages/script
标签:ges 自动补全 页面 错误 技术 分享图片 vuejs create 开发
原文地址:http://www.cnblogs.com/buerjj/p/7898658.html