标签:png bar img .json index bsp 否则 selected oob
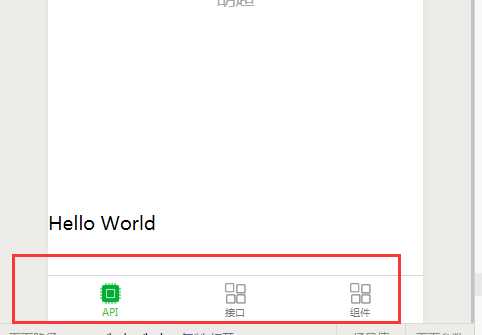
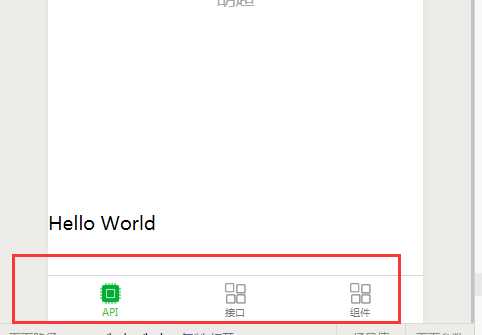
要实现的效果

在 下面app.json 中加下列代码

"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "pages/images/icon_API.png",
"selectedIconPath": "pages/images/icon_API_HL.png",
"text": "API"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "pages/images/icon_component.png",
"selectedIconPath": "pages/images/icon_component.png",
"text": "接口"
},
{
"pagePath": "pages/my/my",
"iconPath": "pages/images/icon_component.png",
"selectedIconPath": "pages/images/icon_component.png",
"text": "组件"
}
]
}
注意 页面路由 index 这个要第一显示否则下面toobar 看不到
小程序 显示Toobar
标签:png bar img .json index bsp 否则 selected oob
原文地址:http://www.cnblogs.com/huchaoheng/p/7899069.html