标签:res 显示 one 图片 time 练习 moved blog work
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>quick work</title>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="../angular-1.4.1/angular-1.4.1/angular.js"></script>
<style type="text/css">
*{
margin: 0 auto;
padding: 0px;
}
li{
list-style: none;
}
.total {
width: 640px;
height: auto;
border:1px solid #333;
}
.total_top{
border : 1px solid #333;
margin: 20px;
height: 100px;
overflow: hidden;
}
.total_bottom {
width: 100%;
height: 60px;
border-top: 1px solid #333;
display: inline-flex;
align-items: center;
}
ul {
width: 400%;
height: 100px;
overflow: hidden;
}
.moveDiv{
height: 100px;
width: 100%;
}
ul li{
height: 100%;
display: block;
float: left;
}
.total_bottom span {
font-size: 20px;
color: #000;
display: block;
width: 60px;
height: 60px;
text-align: center;
line-height: 60px;
cursor: pointer;
margin: 0px;
}
.total_bottom_left{
border-right: 1px solid #333;
float: left;
}
.total_bottom_right{
border-left: 1px solid #333;
float: right;
}
.bottom_cen {
margin: 0 auto;
text-align: center;
float: left;
}
.bottom_cen a{
width: 15px;
height: 5px;
background-color: #000;
float: left;
margin-right: 10px;
}
</style>
</head>
<body ng-app = "quickApp">
<div ng-controller = "quickController">
<div class="total">
<total-content dataset-data = "totalData" li-width = "width" clickindex = "clickM(index)"></total-content>
<!-- <div class="total_top">
<ul>
<li ng-repeat = "data in totalData">{{data.content}}</li>
</ul>
</div>
<div>
<quick-boor dataset-data = "totalData" ></quick-boor>
</div> -->
</div>
</div>
</body>
<script type="text/javascript">
var app =angular.module("quickApp",[]);
app.controller("quickController",function($scope,$timeout){
$timeout(function() {
angular.element(".total_top ul li").css({"width" : $(".total_top").width() + "px"});
$scope.width = $(".total_top").width();
});
$scope.totalData = [{
"content" : "111111111"
},{
"content" : "222222222"
},{
"content" : "3333333333"
}];
// --------1
// $scope.clickM = function(index){
// angular.element(".total_top ul").stop().animate({marginLeft : - $scope.width * index + "px"},500);
// }
})
.directive("totalContent",function($timeout){
return {
restrict : ‘E‘,
replace : true,
scope : {
datasetData : "=",
liWidth : "="
// liWidth : "=", ------1
// clickindex : "&" -----1
},
template : ‘<div><div class="total_top">‘+
‘<ul>‘+
‘<li ng-repeat = "data in datasetData">{{data.content}}</li>‘+
‘</ul>‘+
‘</div><div class="total_bottom">‘ +
‘<span class="total_bottom_left" ng-click = "onClickLeft()"><</span>‘+
‘<div class="bottom_cen">‘ +
// ng-click="clickindex({index : $index}) 1
‘<a href="#" ng-repeat = "data in datasetData" ng-click="clickindex($index)"></a>‘ +
‘</div>‘ +
‘<span class="total_bottom_right" ng-click = "onClickRight()">></span>‘ +
‘</div>‘ +
‘</div></div>‘,
link : function(scope,elem,attrs) {
// $timeout(function() {
// angular.element(".total_top ul li").css({"width" : angular.element(".total_top").width() + "px"});
// scope.width = angular.element(".total_top").width();
// });
scope.index = 0;
scope.clickindex = function(index){
scope.index = index
angular.element(".total_top ul").stop().animate({marginLeft : - scope.liWidth * index + "px"},500);
}
scope.onClickLeft = function(){
if(scope.index < angular.element(".total_top ul li").length - 1 && scope.index >= 0){
scope.index ++;
angular.element(".total_top ul").stop().animate({marginLeft : - scope.liWidth * scope.index + "px"},500);
}
}
scope.onClickRight = function(){
if(scope.index <= angular.element(".total_top ul li").length - 1 && scope.index > 0){
scope.index --;
angular.element(".total_top ul").stop().animate({marginLeft : - scope.liWidth * scope.index + "px"},500);
}
}
}
}
})
</script>
</html>
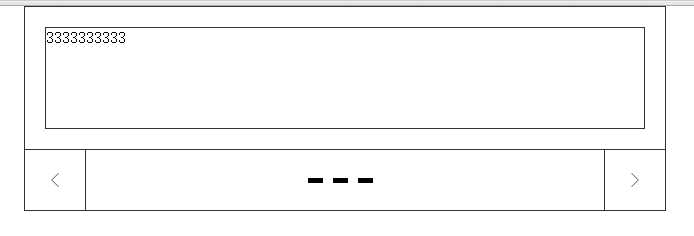
一个简单的指令练习,主要实现的功能是点击事件,内容滚动。
点击左右的方框箭头,可以使内容滚动,或者点击中间的小长方形条,也可以使得内容滚动起来。
如下图是界面显示效果

对于指令中的作用域 “”=“”:表示与父scope中的属性进行双向数据绑定
对于指令中的作用域 “”&“”:表示与父scope中的函数进行传递,稍后进行调用
对于指令中的作用域 “”@“”:表示把当前属性作为字符串传递实现指令与html页面元素关联
标签:res 显示 one 图片 time 练习 moved blog work
原文地址:http://www.cnblogs.com/maxiaodan/p/7899374.html