标签:javaweb blog bug home 功能 一个 alt settings 创建文件
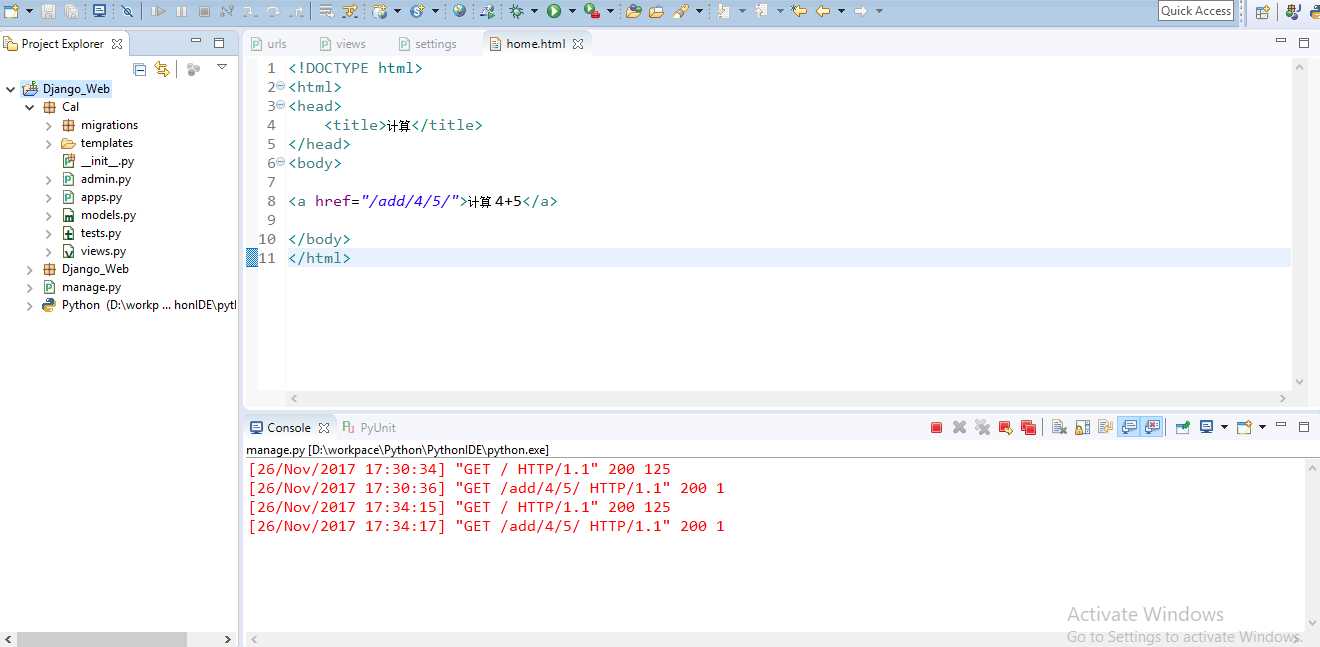
在创建Django项目后,我们创建了一个App,我将这个App的名字命名为Cal,并在Cal这个文件夹下创建文件 templates。

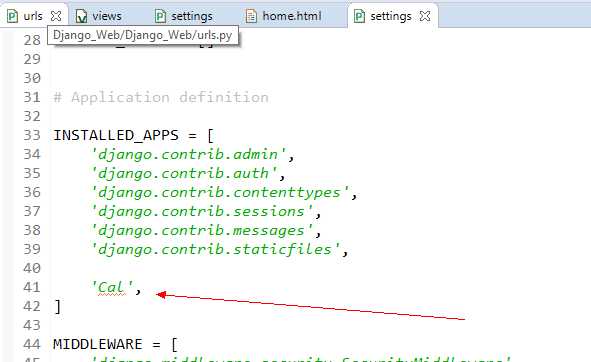
创建templates文件夹以后,在项目settings.py文件中的INSTALLED_APPS中添加APP名称, 这样,使用render的时候,Django 会自动找到 INSTALLED_APPS 中列出的各个 app 下的 templates 中的文件。DEBUG=True 的时候,Django 还可以自动找到 各 app 下 static 文件夹中的静态文件(js,css,图片等资源),方便开发。


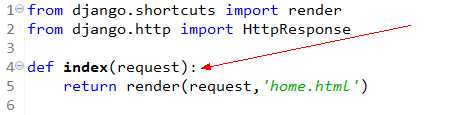
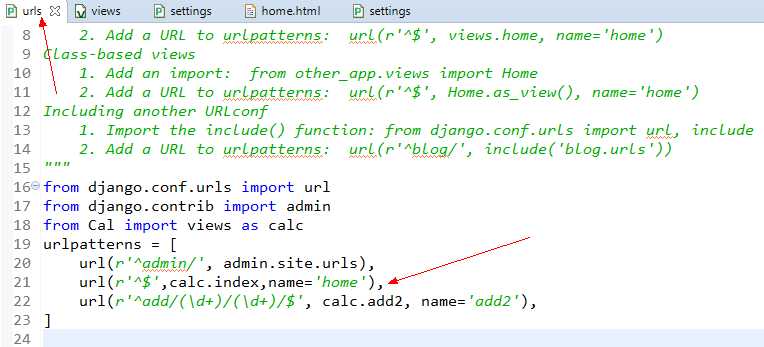
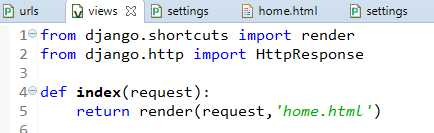
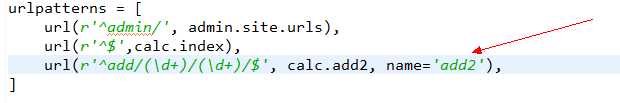
在urls文件中添加url(r‘^$‘,calc.index,name=‘home‘)(这里设置了url中的name属性,也可以通过127.0.0.1:8000/home访问到),并且调用views.py中的方法,可以达到做为启动页面的功能。


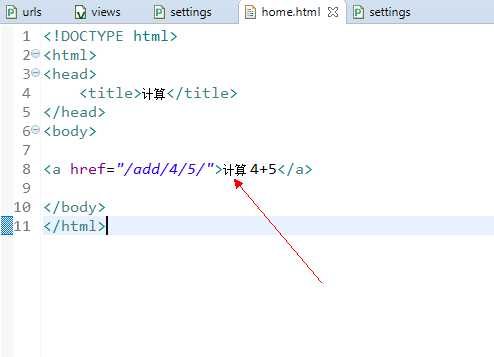
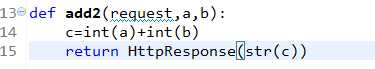
在home页面中有个链接,当点击它时,通过过滤urls.py文件中的url,检查是否存在与其相关联的url,如果有(调用url中的方法add2进行运算,这里add2方法中存在两个变量a和b,在我看来是通过正则表达式来进行获取的,“ \d+”,来进行分辨,第一代表a,第一个代表b,通过这样传递参数,然后进行方法调用),则跳转,无则不跳转。



总结:
urls.py相当于JavaWeb中的web.xml文件。
标签:javaweb blog bug home 功能 一个 alt settings 创建文件
原文地址:http://www.cnblogs.com/callyblog/p/7899789.html