标签:.com 分享图片 webp 版本 电脑 strong pac web node
一、在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64
二、下载好node之后,打开cmd,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号
三、在D盘新建一个项目
四、用WebStorm编辑器打开文件,全局安装vue-cli脚手架,npm install vue-cli -g
五、检查是否安装上vue, vue-V
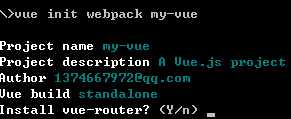
六、初始化webpack,vue init webpack 回车
会出现
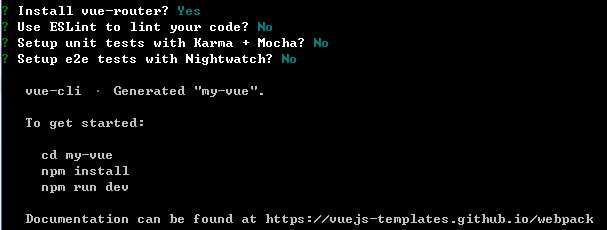
然后出现是否安装vue-router
七、最后输命令语句:npm install
让项目跑起来 npm run dev
’
标签:.com 分享图片 webp 版本 电脑 strong pac web node
原文地址:http://www.cnblogs.com/xu951128/p/7902776.html