标签:第一步 项目目录 技术 其他 type str script .com pack
如何在angular4脚手架中引入第三方类库呢比如jquery、swiper、bootstrap。。。。。。
例如引入jquery:(其他类库类比jquery即可)
第一步:在我们的项目目录下输入
npm install jquery --save
会看到在package.json文件中会自动出现对应的jquery的版本号;
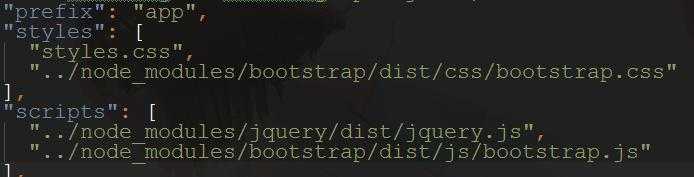
第二步:在angular-cli.json文件下的scripts里填入jquery的路径;(需要在styles里引入对应的类库css路径)

第三步:下载对应类库的.d.ts类型文件(typescript识别)
npm install @types/jquery --save-dev
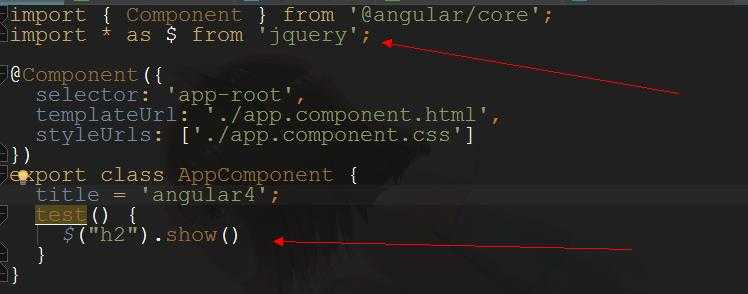
第四步:开始工作(需要引入jquery)

angular4之爬坑之路(2)angular脚手引入第三方类库
标签:第一步 项目目录 技术 其他 type str script .com pack
原文地址:http://www.cnblogs.com/wangzhichao/p/7903887.html