标签:div hidden src png margin 解决 空间 ie10 ie浏览器


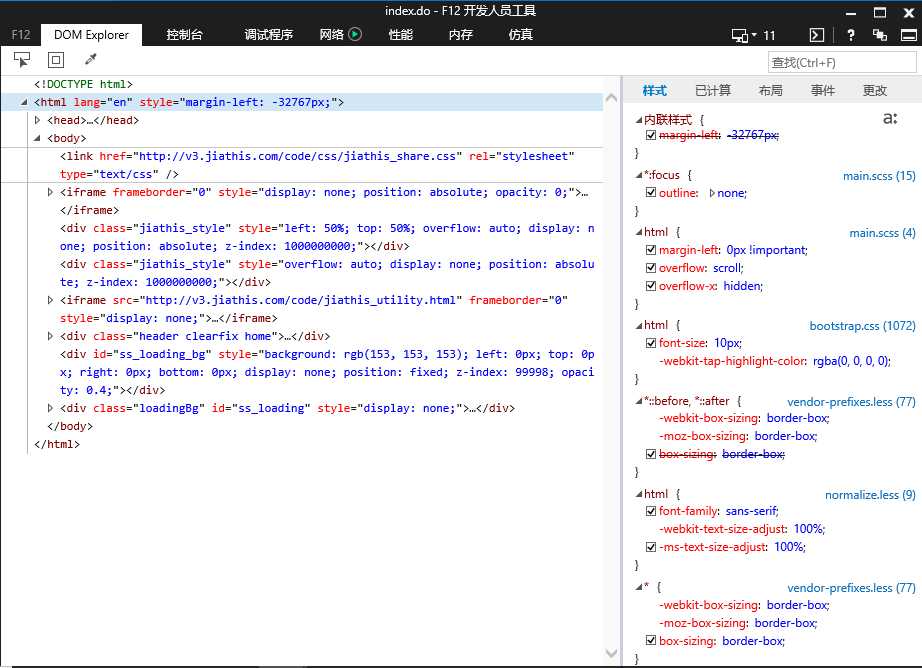
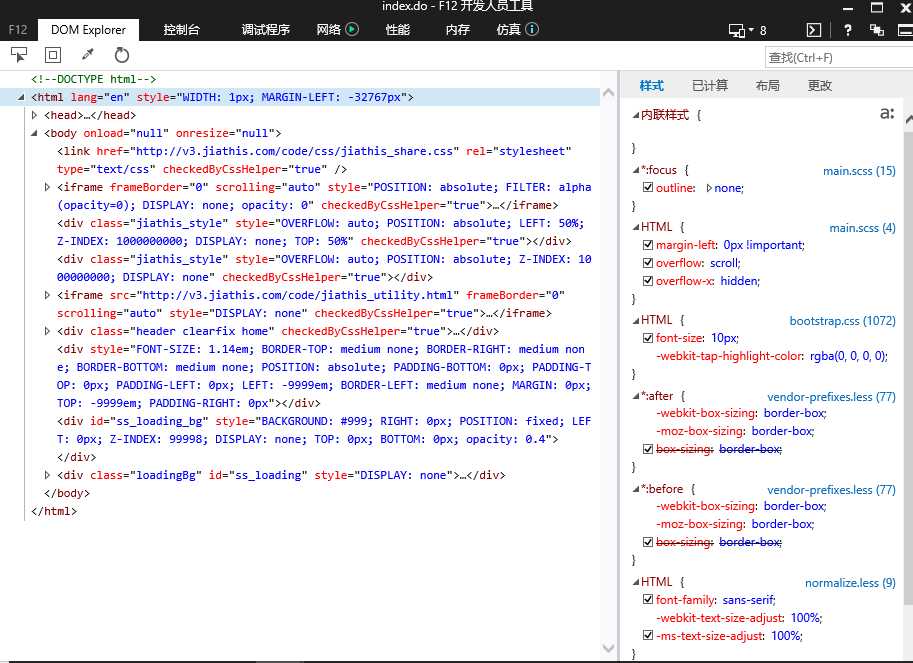
html { margin-left: 0 !important; }
这个是由于动态数据加载,一开始页面长度不够没有滚动条,后面数据填充完毕了,出现滚动条,导致页面出现闪烁的情况。
html { overflow: scroll; overflow-x: hidden; }
一开始就给html设置滚动条
rem导致的浏览器好心做坏事,导致字体偏大,空格将空间撑开了。
// 父元素 font-size: 0;
不明,按照道理来说,function对象是优先渲染的,不应该存在顺序的问题,而且诡异的是清空缓存第一次是正常的,刷新下页面就找不到该对象下面的原型了。不懂是不是在JSP下面JS的渲染顺序发生了变化。
严格按照顺序来,先声明,调用该方法在声明之后就可以解决了。
表单元素 input select 这些在IE8下面有很多兼容问题(样式自定义空间比较小),如果需要好看的样式建议自定义或者对IE8进行优雅降级处理。
"-": -color: red; (ie6hack,只有ie6能识别该属性)
“\9”: color: red\9; (ie6-ie10)
"*": *color: red; (ie7)
"_": _color: red; (ie6)
标签:div hidden src png margin 解决 空间 ie10 ie浏览器
原文地址:http://www.cnblogs.com/kugeliu/p/7904118.html