标签:2-2 dex dev types 项目目录 asc 开发环境 inter 技术
试了好多方法,npm install 方法失败了,下载到本地是可以使用的;
将swiper文件放到assets文件下;

项目目录下:(命令行)
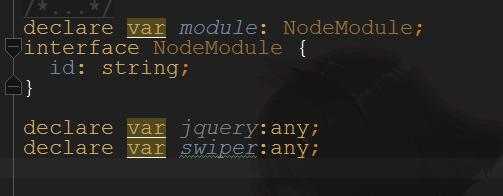
因为ts并不能准确识别js语法,所以需要用ts中的interface接口,将js转化成ts并暴露出来
npm install @types/swiper --save npm install @types/swiper --save-dev
备注:--save配置在生产环境;--save-dev配置在开发环境
在index.html文件里引入:
<link rel="stylesheet" type="text/css" href="./assets/css/swiper-3.4.2.min.css" /> <script type="text/javascript" src="./assets/js/swiper-3.4.2.min.js"></script>
全局引入swiper
在typings.d.ts文件内 声明全局的jquery对象。全局的对象一般都放在这里声明

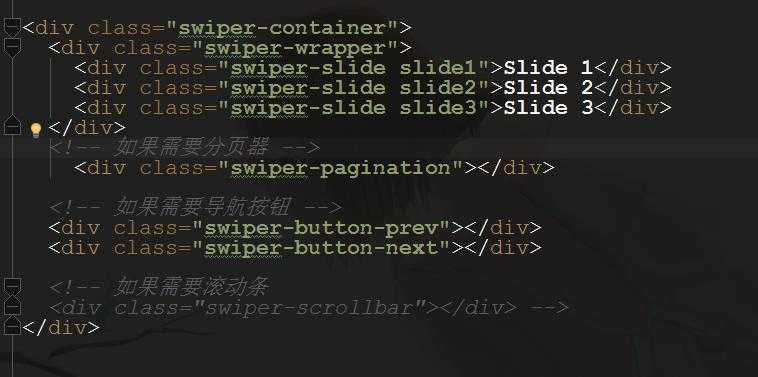
组件里写入swiper的代码结构:

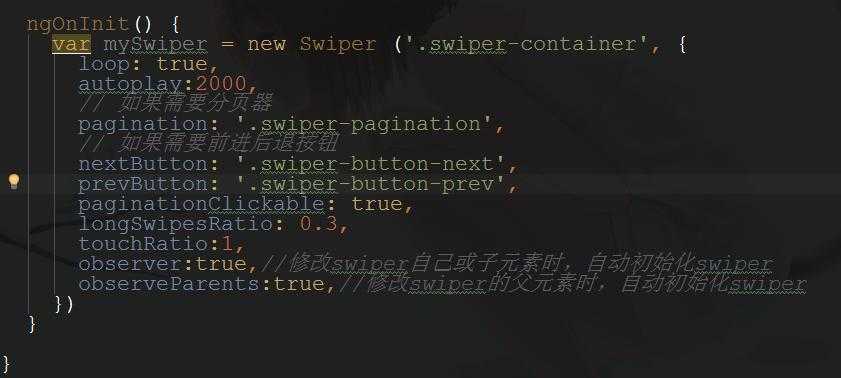
启动swiper:

angular4(2-2)angular脚手架引入第三方类库(swiper)
标签:2-2 dex dev types 项目目录 asc 开发环境 inter 技术
原文地址:http://www.cnblogs.com/wangzhichao/p/7905251.html