标签:图片 发送 image hunk tps filetype app mit token
1、页面框架加载出就加载JavaScript

2、阻止表单提交(当然也可以通过后端用form、modelform进行表单验证)
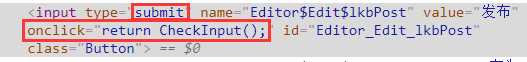
博客园中的文章提交按钮


body中的
<input type="submit" class="btn btn-primary" value="保 存" onclick="return CancelPost();">
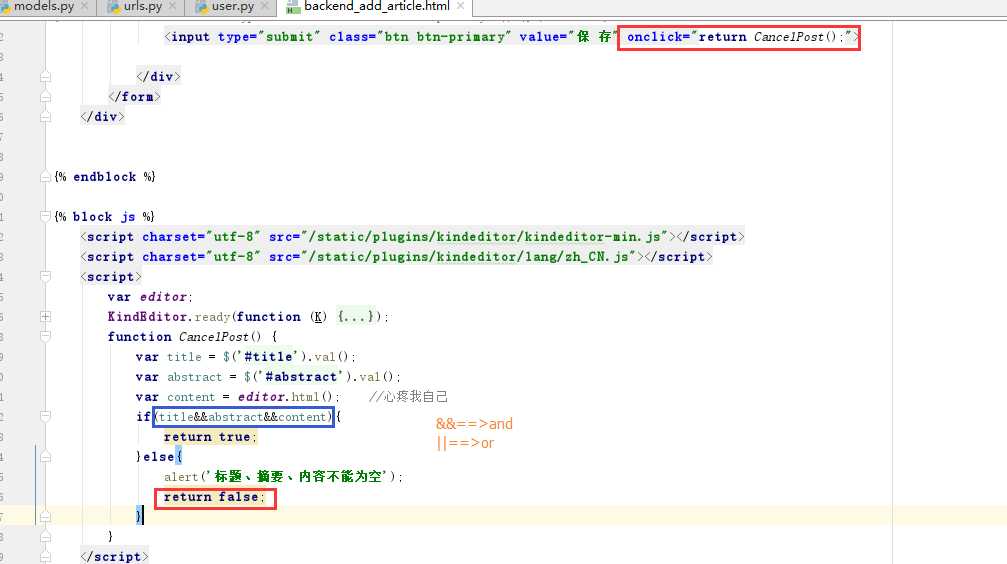
script中的
function CancelPost() {
var title = $(‘#title‘).val();
var abstract = $(‘#abstract‘).val();
var content = editor.html(); //心疼我自己
var flag = 0;
var _radio = document.getElementById("myForm").getElementsByClassName("category");//获取单选框集合
for (var i = 0; i < _radio.length-1; i++)
if (_radio[i].checked == true) {
flag = 1;
break;
}
if (!flag) {
alert("请选择文章分类!");
return false;
}
if(title&&abstract&&content){
return true
}else{
alert(‘标题、摘要、内容不能为空‘);
return false;
}
}
3、JavaScript中判断单选框是否被选中(当然也可以通过后端用form、modelform进行表单验证)

function CancelPost() {
var title = $(‘#title‘).val();
var abstract = $(‘#abstract‘).val();
var content = editor.html(); //kindeditor获取文本内容+赋予文本内容的方法
var flag = 0;
var _radio = document.getElementById("myForm").getElementsByClassName("category");//获取单选框集合
for (var i = 0; i < _radio.length-1; i++)
if (_radio[i].checked == true) {
flag = 1;
break;
}
if (!flag) {
alert("请选择文章分类!");
return false;
}
if(title&&abstract&&content){
return true
}else{
alert(‘标题、摘要、内容、分类不能为空‘);
return false;
}
}
4、获取文本框中的内容+赋默认值

5、前端的配置

var editor;
KindEditor.ready(function (K) {
editor = K.create(‘textarea[name="content"]‘, {
resizeType: 1, // 2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。
uploadJson: ‘/backend/upload/‘, //上传到服务器端的路径 xxx.html
fileManagerJson: ‘/backend/file_manager/‘, //文件空间管理
allowFileManager:true, // true时显示浏览远程服务器按钮
extraFileUploadParams : {
csrfmiddlewaretoken: "{{ csrf_token }}" //csrf_token
},
filePostName: ‘filename‘ //发送的文件名字
});
});
1、后端保存前端发来的东西并在前端显示

@auth
def upload(request):
"""
kindeditor上传文件
:param request:
:return:
"""
print(request.GET.get(‘dir‘)) # 可以用来判断发来的是什么类型(img,flash...)的东西
file = request.FILES.get(‘filename‘)
file_name = file.name
user = request.session[‘username‘]
path = os.path.join(‘static/home/‘+user+‘/data/‘,file_name)
with open(path,‘wb‘) as e:
for i in file.chunks():
e.write(i)
dic = {
‘error‘: 0,
‘url‘: ‘/‘+path,
‘message‘: ‘啦啦啦...‘ # 其实我也不知道这个是干啥的
}
return HttpResponse(json.dumps(dic))
2、文件的空间管理

1 @auth 2 def file_manager(request): 3 ‘‘‘ 4 个人文件空间 5 :param request: 6 :return: 7 ‘‘‘ 8 user = request.session[‘username‘] 9 dic = {} 10 root_path = ‘static/home/‘+user+‘/‘ 11 static_root_path = ‘/static/home/‘+user+‘/‘ 12 request_path = request.GET.get(‘path‘) 13 if request_path: 14 abs_current_dir_path = os.path.join(root_path, request_path) 15 move_up_dir_path = os.path.dirname(request_path.rstrip(‘/‘)) 16 dic[‘moveup_dir_path‘] = move_up_dir_path + ‘/‘ if move_up_dir_path else move_up_dir_path 17 18 else: 19 abs_current_dir_path = root_path 20 dic[‘moveup_dir_path‘] = ‘‘ 21 22 dic[‘current_dir_path‘] = request_path 23 dic[‘current_url‘] = os.path.join(static_root_path, request_path) 24 25 file_list = [] 26 for item in os.listdir(abs_current_dir_path): 27 abs_item_path = os.path.join(abs_current_dir_path, item) 28 a, exts = os.path.splitext(item) 29 is_dir = os.path.isdir(abs_item_path) 30 if is_dir: 31 temp = { 32 ‘is_dir‘: True, 33 ‘has_file‘: True, 34 ‘filesize‘: 0, 35 ‘dir_path‘: ‘‘, 36 ‘is_photo‘: False, 37 ‘filetype‘: ‘‘, 38 ‘filename‘: item, 39 ‘datetime‘: time.strftime(‘%Y-%m-%d %H:%M:%S‘, time.gmtime(os.path.getctime(abs_item_path))) 40 } 41 else: 42 temp = { 43 ‘is_dir‘: False, 44 ‘has_file‘: False, 45 ‘filesize‘: os.stat(abs_item_path).st_size, 46 ‘dir_path‘: ‘‘, 47 ‘is_photo‘: True if exts.lower() in [‘.jpg‘, ‘.png‘, ‘.jpeg‘] else False, 48 ‘filetype‘: exts.lower().strip(‘.‘), 49 ‘filename‘: item, 50 ‘datetime‘: time.strftime(‘%Y-%m-%d %H:%M:%S‘, time.gmtime(os.path.getctime(abs_item_path))) 51 } 52 53 file_list.append(temp) 54 dic[‘file_list‘] = file_list 55 return HttpResponse(json.dumps(dic))
import os
import time
import json
def file_manager(request):
# """
# 文件管理
# :param request:
# :return:
# {
# moveup_dir_path:
# current_dir_path:
# current_url:
# file_list: [
# {
# ‘is_dir‘: True,
# ‘has_file‘: True,
# ‘filesize‘: 0,
# ‘dir_path‘: ‘‘,
# ‘is_photo‘: False,
# ‘filetype‘: ‘‘,
# ‘filename‘: xxx.png,
# ‘datetime‘: time.strftime(‘%Y-%m-%d %H:%M:%S‘, time.gmtime(os.path.getctime(abs_item_path)))
# },
# {
# ‘is_dir‘: True,
# ‘has_file‘: True,
# ‘filesize‘: 0,
# ‘dir_path‘: ‘‘,
# ‘is_photo‘: False,
# ‘filetype‘: ‘‘,
# ‘filename‘: xxx.png,
# ‘datetime‘: time.strftime(‘%Y-%m-%d %H:%M:%S‘, time.gmtime(os.path.getctime(abs_item_path)))
# }
# ]
#
# }
#
#
# """
dic = {}
root_path = ‘C:/Users/Administrator/PycharmProjects/day24/static/‘
static_root_path = ‘/static/‘
request_path = request.GET.get(‘path‘)
if request_path:
abs_current_dir_path = os.path.join(root_path, request_path)
move_up_dir_path = os.path.dirname(request_path.rstrip(‘/‘))
dic[‘moveup_dir_path‘] = move_up_dir_path + ‘/‘ if move_up_dir_path else move_up_dir_path
else:
abs_current_dir_path = root_path
dic[‘moveup_dir_path‘] = ‘‘
dic[‘current_dir_path‘] = request_path
dic[‘current_url‘] = os.path.join(static_root_path, request_path)
file_list = []
for item in os.listdir(abs_current_dir_path):
abs_item_path = os.path.join(abs_current_dir_path, item)
a, exts = os.path.splitext(item)
is_dir = os.path.isdir(abs_item_path)
if is_dir:
temp = {
‘is_dir‘: True,
‘has_file‘: True,
‘filesize‘: 0,
‘dir_path‘: ‘‘,
‘is_photo‘: False,
‘filetype‘: ‘‘,
‘filename‘: item,
‘datetime‘: time.strftime(‘%Y-%m-%d %H:%M:%S‘, time.gmtime(os.path.getctime(abs_item_path)))
}
else:
temp = {
‘is_dir‘: False,
‘has_file‘: False,
‘filesize‘: os.stat(abs_item_path).st_size,
‘dir_path‘: ‘‘,
‘is_photo‘: True if exts.lower() in [‘.jpg‘, ‘.png‘, ‘.jpeg‘] else False,
‘filetype‘: exts.lower().strip(‘.‘),
‘filename‘: item,
‘datetime‘: time.strftime(‘%Y-%m-%d %H:%M:%S‘, time.gmtime(os.path.getctime(abs_item_path)))
}
file_list.append(temp)
dic[‘file_list‘] = file_list
return HttpResponse(json.dumps(dic))
更多请见24周第17章节 KindEditor的使用
标签:图片 发送 image hunk tps filetype app mit token
原文地址:http://www.cnblogs.com/x54256/p/7905815.html