标签:菜鸟 span 串处理 value 事件 script 接口 text www
Vue.js允许自定义指令,实质上是让你教 Vue一些新技巧:怎样将数据的变化映射到 DOM 的行为。可以使用 Vue.directive(id, definition) 的方法传入指令 id 和定义对象来注册一个全局自定义指令。定义对象需要提供一些钩子函数(全部可选):
bind: 仅调用一次,当指令第一次绑定元素的时候。
update: 第一次是紧跟在 bind 之后调用,获得的参数是绑定的初始值;以后每当绑定的值发生变化就会被调用,获得新值与旧值两个参数。
unbind:仅调用一次,当指令解绑元素的时候。
Vue.directive(‘my-directive‘, { bind: function () { // 准备工作 // 例如,添加事件处理器或只需要运行一次的高耗任务 }, update: function (newValue, oldValue) { // 值更新时的工作 // 也会以初始值为参数调用一次 }, unbind: function () { // 清理工作 // 例如,删除 bind() 添加的事件监听器 } })
html代码
<div id="demo" v-my-directive="someValue"></div>
Js代码
Vue.directive(‘my-directive‘, { bind: function () { console.log(‘my-directive‘) }, update: function (value) { this.el.innerHTML =‘value - ‘+ value } }); var demo = new Vue({ el: ‘#demo‘, data: { someValue: ‘hello!‘ } })
页面载入时,input 元素自动获取焦点:
HTML代码:
<div id="app"> <p>页面载入时,input 元素自动获取焦点:</p> <input v-focus> </div>
JS代码(1)
Vue.directive(‘focus‘, { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus() } }); // 创建根实例 new Vue({ el: ‘#app‘ })
JS代码(2)
new Vue({ el: ‘#app‘, directives: { // 注册一个局部的自定义指令 v-focus focus: { // 指令的定义 inserted: function (el) { // 聚焦元素 el.focus() } } } })
指令定义函数提供了几个钩子函数(可选):
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
v- 前缀。v-my-directive="1 + 1", value 的值是 2。update 和 componentUpdated 钩子中可用。无论值是否改变都可用。v-my-directive="1 + 1" , expression 的值是 "1 + 1"。v-my-directive:foo, arg 的值是 "foo"。v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。update 和 componentUpdated 钩子中可用。以下实例演示了这些参数的使用:
<div id="app" v-runoob:hello.a.b="message"></div>
Vue.directive(‘runoob‘, {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
‘name: ‘ + s(binding.name) + ‘<br>‘ +
‘value: ‘ + s(binding.value) + ‘<br>‘ +
‘expression: ‘ + s(binding.expression) + ‘<br>‘ +
‘argument: ‘ + s(binding.arg) + ‘<br>‘ +
‘modifiers: ‘ + s(binding.modifiers) + ‘<br>‘ +
‘vnode keys: ‘ + Object.keys(vnode).join(‘, ‘)
}
})
new Vue({
el: ‘#app‘,
data: {
message: ‘菜鸟教程!‘
}
})
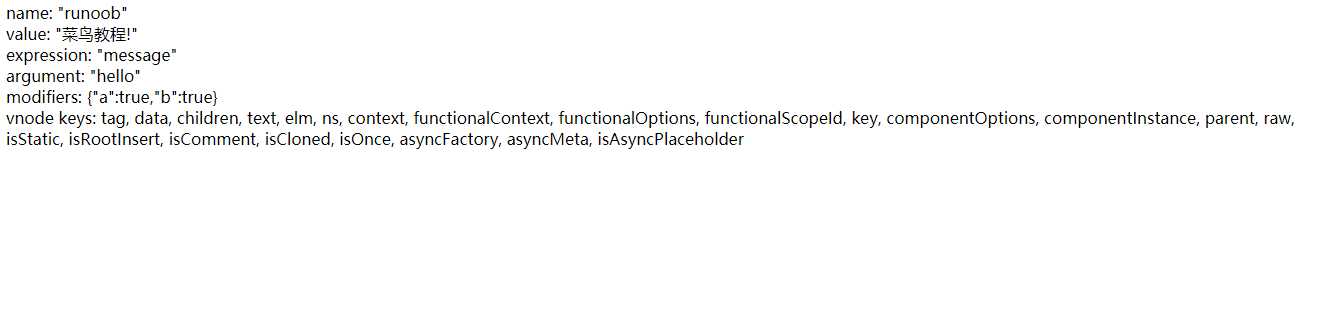
渲染为:

对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令可以使用任意合法的 JavaScript 表达式:
<div v-demo="{ color: ‘white‘, text: ‘hello!‘ }"></div>
Vue.directive(‘demo‘, function (value) { document.write(value.color+" "+value.text); })
当指令使用了字面修饰符literal,它的值将按普通字符串处理并传递给 update 方法。update 方法将只调用一次,因为普通字符串不能响应数据变化。
<div id="demo" v-demo.literal="foo bar baz">
Vue.directive(‘demo‘, function (value) { document.write(value); }) var demo = new Vue({ el: ‘#demo‘, data: { msg: ‘hello!‘ } })
有时候,我们可能想要我们的指令可以以自定义元素的形式被使用,而不是作为一个特性。这与Angular 的 E 类指令的概念非常相似。元素指令可以看做是一个轻量的自定义组件(后面会讲到)。你可以像下面这样注册一个自定义的元素指令:
<div id="demo"> <my-directive></my-directive> </div>
Vue.elementDirective(‘my-directive‘, { // API 同普通指令 bind: function () { document.write("my-directive"); } }) var demo = new Vue({ el: ‘#demo‘, data: { msg: ‘hello!‘ } })
标签:菜鸟 span 串处理 value 事件 script 接口 text www
原文地址:http://www.cnblogs.com/QianBoy/p/7906522.html