标签:redux div 函数 idt const patch number sub 自动调用
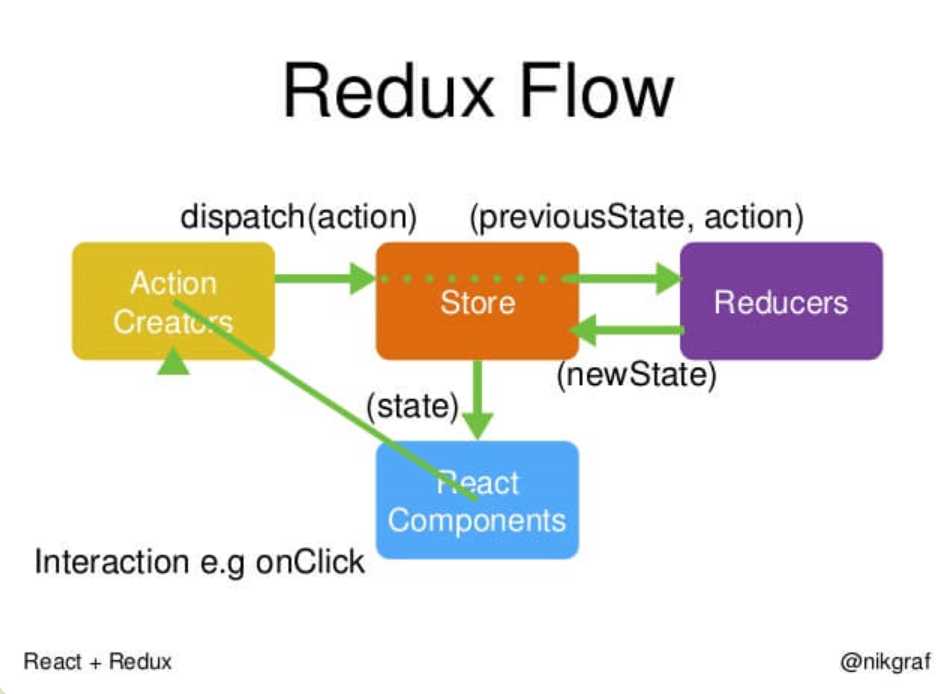
一、.redux工作流程

1.用户发出action
store.dispatch(action);
2.store自动调用reducer,并传入2个参数:当前state和收到的action,reducer会返回新的state
let nextState = todoApp(previousState, action);
eg:
标签:redux div 函数 idt const patch number sub 自动调用
原文地址:http://www.cnblogs.com/cdx0/p/redux1.html