标签:case login 品牌 man 链接 调用 complete box html
不过w关于拉霸,水果机 他们的抽奖活动
我做了两次,网上也借鉴了很多案例,但是发现都不是特别全面
因为我们做一个抽奖的活动,肯定是有弹窗的,有中奖和未中奖的判断,以及中奖几率,中哪种奖项的判断
这些都是困扰这我的,因为我找的案例都没有这么全面的例子,
我们先来看第一个案例
是个盛世公主号做的一个抽奖页面:

这个页面 我是借用了这个案例

链接 http://www.17sucai.com/pins/demoshow/26298

引入了这两个js
这个案例是一张背景图上多个奖品,
那关于中奖机制,动画什么的 我们都不是太好判断,当然 我们也可以根据background-position-y 来判断
但是在移动端,我们只能依据rem的尺寸来判断,讲真的 非常不好判断,因为一不注意,动画停止的时候,奖品只有半截图显示在奖品框中,
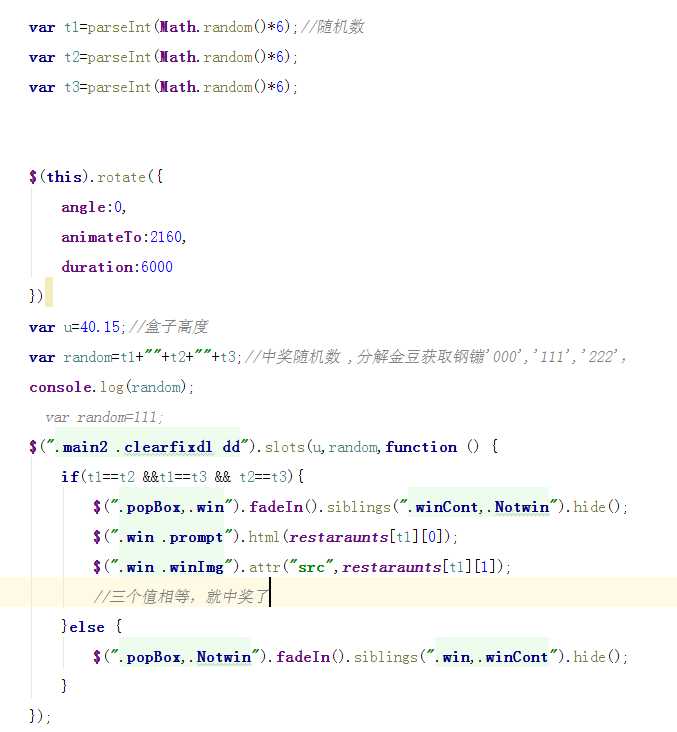
不过这个插件的随机数很好判断:

其实这个插件还蛮简单的,但是中奖奖品的位置我实在是设置不好,所以觉得这个头疼,然后对这个插件就喜欢不起来了
---- 后来我们另外一个项目,也要做拉霸这种活动,pc和手机端都需要,我当时就心态崩了,然后又在网上找插件,希望这一次能做好
苍天不负我也
我又找到一个插件,当然,不可能拿过来我就能用的,肯定是要修改一番,至少说要修改成我需要的样子,不过还是很感谢写这个插件的大哥

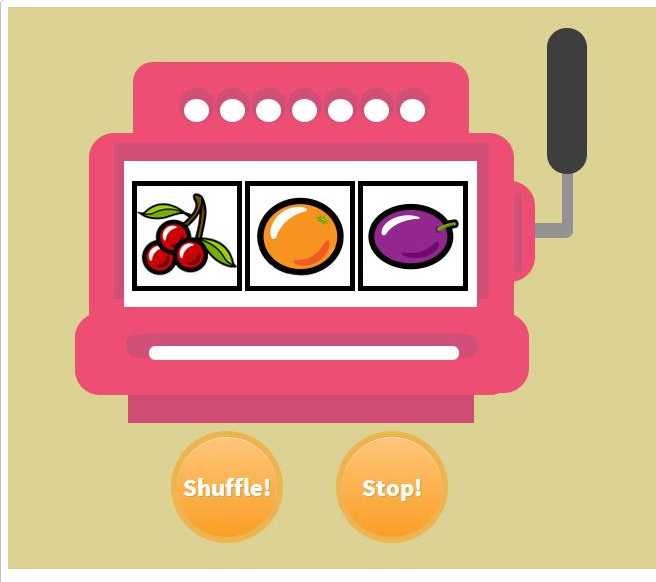
链接 http://www.xwcms.net/webAnnexImages/fileAnnex/20140522/87231/index.html
这个插件相信大家用的很多,确实 我感觉它非常的好用。因为他每一个奖品都是分开的
话不多说,我直接上代码吧
html:
<!--拉霸-->
<div class="line">
<div class="machinBox">
<div class="machineContainer">
<div id="machine1" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
</div>
<div id="machine2" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
</div>
<div id="machine3" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
</div>
</div>
<div id="slotMachineButton1" class="slotMachineButton"></div>
</div>
</div>
css:靠大家自己写了,,,可以参考原本的案例哦
js:
<script src="js/jquery-2.1.0.min.js"></script>
<script src="js/jquery.slotmachine.js"></script>
这两个js是必须引入的
然后就来看一下我写的Js吧:
因为我这个是调用了接口的,相信很多小伙伴都是前后端分离的,希望对你有些帮助哈
//拉霸
$(document).ready(function(){
//动画
var machine1 = $("#machine1").slotMachine({
delay : 500
});
var machine2 = $("#machine2").slotMachine({
delay : 500
});
var machine3 = $("#machine3").slotMachine({
delay : 500
});
//点击抽奖开始
$("#slotMachineButton1").click(function(){
$.ajax({
type: ‘post‘,
url: "http://membership.rcclchina.com.cn/mbd.Nov/luck",
data: {},
dataType: "json",
success: function(data){
$(".lottery .addressLis").show();
if(data==null)return;
这里我申请了三个变量,我的抽奖活动是三个转动的
var index1=0;
var index2=1;
var index3=1;
switch(data.code){
//未中奖
case "0":
index1=0;
index2=1;
index3=2;
主要看这里: index1 index2 index3 这三个变量其实就是奖品,最后动画停止的时候显示的是第几个奖品就依赖于这三个变量
因为我们需要一个时间差,动画执行不是一起执行的,而是延迟了多少秒以后执行,相信大家都能明白的
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
hid();
$(".modelBox,.Nolottery").fadeIn();
},5000);
break;
case "1":
中一等奖
index1=0;
index2=0;
index3=0;
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
插件里面规定动画持续时间是5秒,所以我们的弹窗是动画执行完毕以后才显示
hid();
$(".lottery .gitps span").html("德国品牌滤水壶");
$(".modelBox,.lottery").fadeIn();
},5000);
break;
case "2":
index1=2;
index2=2;
index3=2;
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
hid();
$(".lottery .gitps span").html("100元电商购物卡");
$(".lottery .addressLis").hide();
$(".modelBox,.lottery").fadeIn();
},5000);
break;
case "3":
index1=1;
index2=1;
index3=1;
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
hid();
$(".lottery .gitps span").html("10元手机话费");
$(".lottery .addressLis").hide();
$(".modelBox,.lottery").fadeIn();
},5000);
break;
case "-1":
$(".modelBox,.login").fadeIn();
break;
case "-2":
$(".modelBox,.login").fadeIn();
break;
case "-3":
hid();
$(".modelBox,.moNolottery").fadeIn();
return;
}
},error:function(){
}
});
})
});
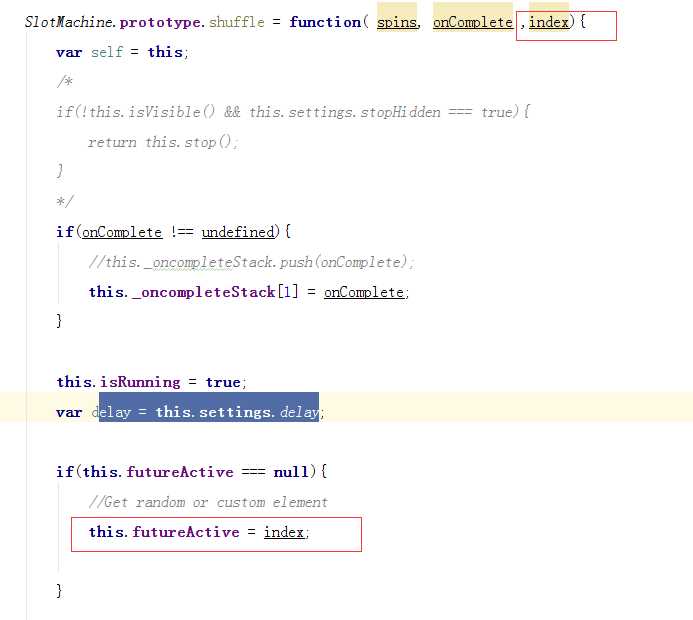
然后,我们来看一下我改了插件哪里
为什么改插件呢,做过抽奖活动的小伙伴都知道,这个中奖率是由后台控制的,我们前端需要拿到一个参数,是否中奖,如同上面一样,
0表示未中奖, 所以我们的奖品只能显示三个不一样的, 那如果返回的参数是1 那表示抽中了1等奖,那我们就需要让奖品显示一样,并且,是一等奖
我这里没有贴出原本的插件代码, 这个只是显示的我修改过后的代码,

我是增加了一个参数,最后显示的奖品是我传的参数,参数是2,那显示的奖品的下标就是2
就这么多了,希望对大家有用。
标签:case login 品牌 man 链接 调用 complete box html
原文地址:http://www.cnblogs.com/yangshangjin/p/7919599.html