标签:-- logs bsp angular 一个 href path 解决 webpack
之前,一直在纠结是学习angular好,学习vue好,还是学习react好,网上一搜索,也是各种对比,各种互喷,看过之后更纠结。就跟小时候一样纠结长大了是上清华好,还是上北大好,最后证明我想多了。总之,选择一个中意的,管他好不好,就是干,不试又怎么知道~
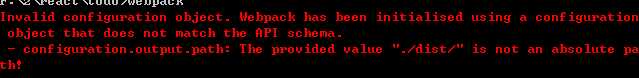
我学习react是从新手教程这篇大神的帖子开始的。虽然是跟着大神的步骤一步一步来,但还是免不了出错。遇到的第一个错误就是output.path不是绝对路径。报错是这样式儿的

最后通过查文档查资料,终于解决了,两种方法,分别是这样式儿的。
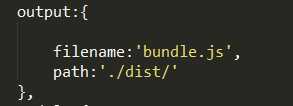
(一)不引入nodejs的path

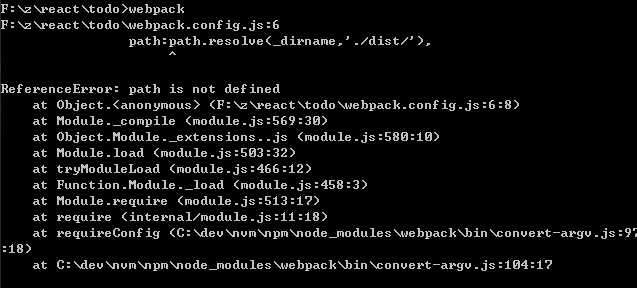
注意path必须放在filename下面,放在上面会报这样的错

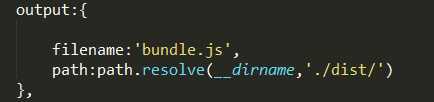
(二)引入nodejs的path
引入path就是在webpack的配置文件头部加上那么一句
const path = require(‘path‘);
之后就是这样的

这就是我遇到的第一个坑,仅作总结!
react爬坑之路(一)--报错output.path不是绝对路径
标签:-- logs bsp angular 一个 href path 解决 webpack
原文地址:http://www.cnblogs.com/xiaoshudian/p/7927606.html