标签:点击 document 描述 签名 导致 包含 sha 可变 次数
1.推荐一个React学习中文网站:http://www.css88.com/react/
2.使用jsx来将代码封装成React组件,然后像插入普通 HTML 标签一样,在其他地方插入这个组件。使用React.createClass用于生成一个组件
var MyComponent=React.createClass({ render: function() { return <h1>Hello world!</h1>; } }); ReactDOM.render( <MyComponent />, document.getElementById(‘example‘) );
上面代码中,变量 MyComponent就是一个组件类。模板插入 <MyComponent /> 时,会自动生成 MyComponent 的一个实例(下文的"组件"都指组件类的实例)。所有组件类都必须有自己的 render 方法,用于输出组件。
3.React 可以渲染 HTML 标签 (strings) 或 React 组件 (classes)。
注意:在react中通常约定组件类的第一个字母必须大写,html标签都是小写
//要渲染 HTML 标签,只需在 JSX 里使用小写字母开头的标签名。 var myDivElement = <div className="foo" />; React.render(myDivElement, document.getElementById(‘example‘));
//要渲染 React 组件,只需创建一个大写字母开头的本地变量。 var MyComponent = React.createClass({/*...*/}); var myElement = <MyComponent />; React.render(myElement, document.getElementById(‘example‘));
4.重点之一:复合组件
var WebSite = React.createClass({ render: function() { return ( <div> <Name name={this.props.name} /> <Link site={this.props.site} /> </div> ); } }); var Name = React.createClass({ render: function() { return ( <h1>{this.props.name}</h1> ); } }); var Link = React.createClass({ render: function() { return ( <a href={this.props.site}> {this.props.site} </a> ); } }); ReactDOM.render( <WebSite name="菜鸟教程" site=" http://www.runoob.com" />, document.getElementById(‘example‘) );
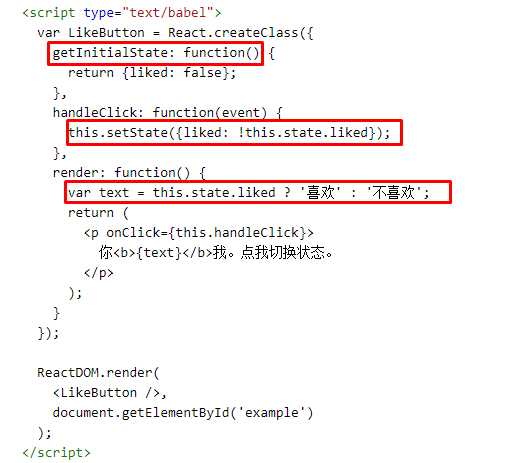
5.重点之二:动态组件
var MyComponent=React.createClass({ getInitialState: function() { return {clickNum: 0}; }, handleClick:function(){ //组件的事件动作 var num=this.state.clickNum; //组件的状态 num++; this.setState({clickNum:num}); }, render: function() { return ( <div> <h1 onClick={this.handleClick}>Hello {this.props.name}!</h1> //组件的属性 <h2 style={{color:‘red‘}}>点击{this.props.name}次数:{this.state.clickNum}</h2> </div> ); } }); ReactDOM.render( <div> <MyComponent name="张三" /> <hr/> <MyComponent name="李四" /> </div>, document.getElementById(‘example‘) );
上面代码中定义的MyComponent组件包含属性,状态和事件,是一个简单的比较完整的组件。使用props通过父组件进行传递值,使用state定义组件自己的状态,组件支持的大部分的DOM操作事件。
6.关于状态state:
React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。

7.关于Props:
(1)state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。这就是为什么有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据
var HelloMessage = React.createClass({ render: function() { return <h1>Hello {this.props.name}</h1>; } }); ReactDOM.render( <HelloMessage name="Runoob" />, document.getElementById(‘example‘)
(2)Props验证:
Props 验证使用 propTypes,它可以保证我们的应用组件被正确使用,React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效。当向 props 传入无效数据时,JavaScript 控制台会抛出警告。
以下实例创建一个 Mytitle 组件,属性 title 是必须的且是字符串,非字符串类型会自动转换为字符串 :
var title = "菜鸟教程";
// var title = 123;
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle title={title} />,
document.getElementById(‘example‘)
);
8.获取真实的DOM:
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。
有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性。
var MyComponent = React.createClass({ handleClick: function() { this.refs.myTextInput.focus(); }, render: function() { return ( <div> <input type="text" ref="myTextInput" /> <input type="button" value="Focus the text input" onClick={this.handleClick} /> </div> ); } });
标签:点击 document 描述 签名 导致 包含 sha 可变 次数
原文地址:http://www.cnblogs.com/hqutcy/p/7927835.html