标签:round font 技术 strong ima 分享 port -- 图片
1、安装vue-resource到项目中,找到当前项目
输入:npm install vue-resource --save
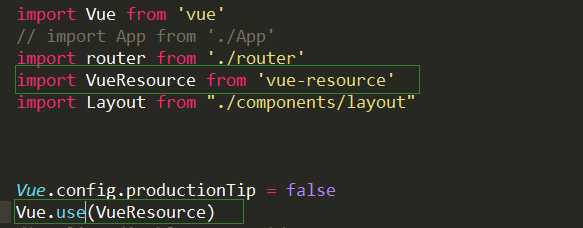
2、安装完毕后,在main.js中导入,如下所示:
import VueResource from ‘vue-resource‘
Vue.use(VueResource)

3 使用后续加入
标签:round font 技术 strong ima 分享 port -- 图片
原文地址:http://www.cnblogs.com/xubj/p/7928581.html