标签:style blog http color io ar 2014 div art
陈氏吸引子(Chen attractor),1999年 陈关荣和植田提出另类混沌吸引子,被称为陈氏吸引子。
陈氏系统有以下一组微分方程表示:
frac{dx(t)}{dt}=a*(y(t)-x(t))
frac{dy(t)}{dt}=(c-a)*x(t)-x(t)*z(t)+c*y(t)
frac{dz(t)}{dt}=x(t)*y(t)-b*z(t)
a = 40, c = 28, b = 3
x(0) = -0.1, y(0) = 0.5, z(0) = -0.6
相关代码:
class ChenAttractor : public DifferentialEquation { public: ChenAttractor() { m_StartX = -0.1f; m_StartY = 0.5f; m_StartZ = -0.6f; m_ParamA = 40.0f; m_ParamB = 3.0f; m_ParamC = 28.0f; m_StepT = 0.001f; } void Derivative(float x, float y, float z, float& dX, float& dY, float& dZ) { dX = m_ParamA*(y - x); dY = (m_ParamC-m_ParamA)*x - x*z + m_ParamC*y; dZ = x*y - m_ParamB*z; } bool IsValidParamA() const {return true;} bool IsValidParamB() const {return true;} bool IsValidParamC() const {return true;} };
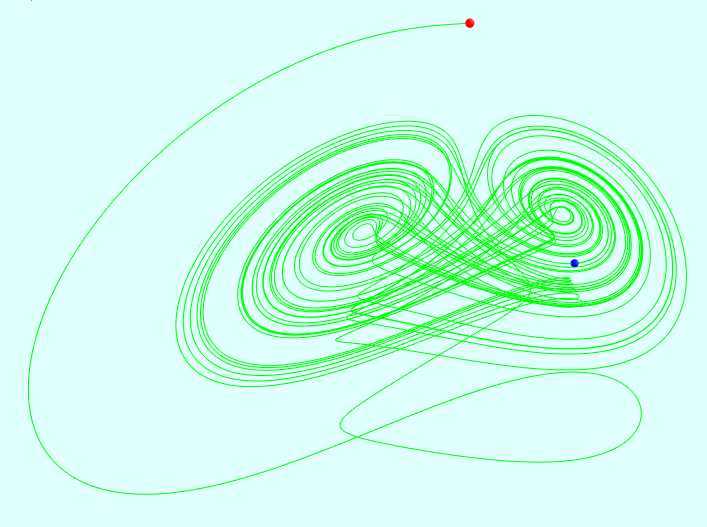
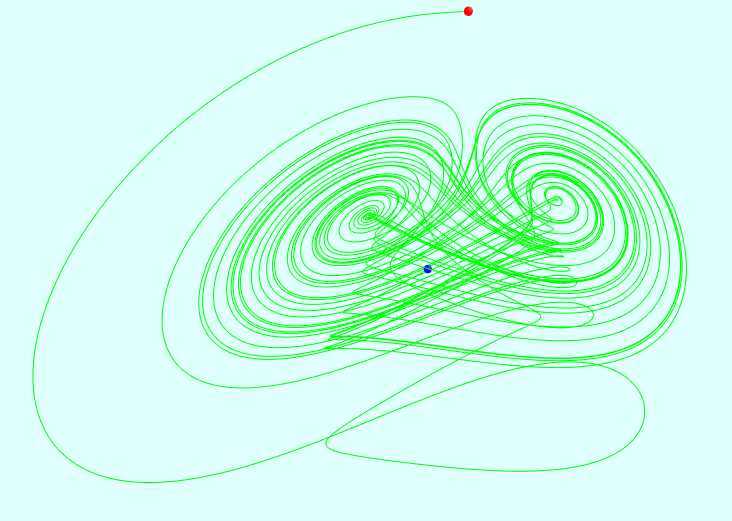
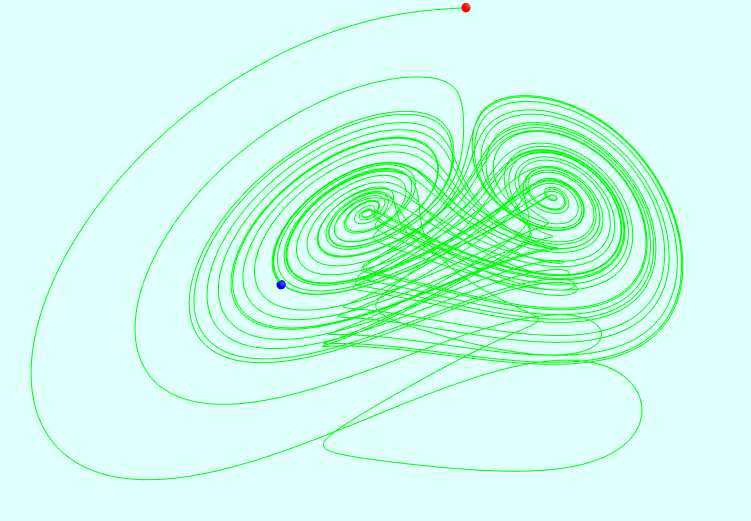
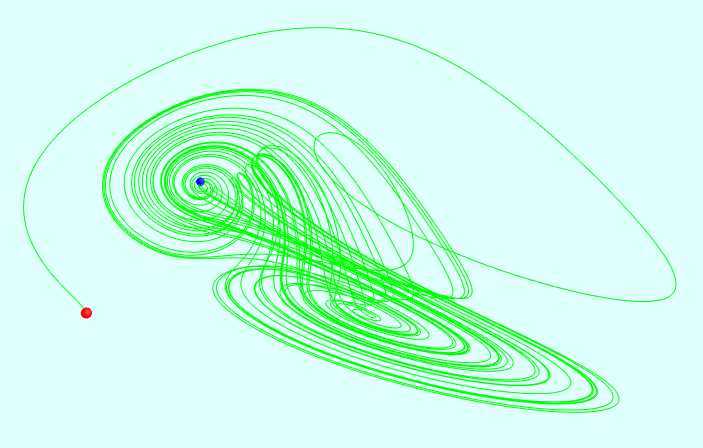
相关截图:




标签:style blog http color io ar 2014 div art
原文地址:http://www.cnblogs.com/WhyEngine/p/3972984.html