标签:query json 页面 data order ring set show expand
1.准备工作(下载zTree并添加到项目JS中)

2.HTML代码
<link rel="stylesheet" href="./js/zTree_v3-3.5.24/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="./js/zTree_v3-3.5.24/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="./js/zTree_v3-3.5.24/js/jquery.ztree.excheck.js"></script>
<tr>
<td style="width: 10%" class="GridHeader" >出差地点<font color="red">*</font>:</td>
<td width="30%" align="center">
系统内
<input name="NWXZ" type="radio" value="1" checked="true" onclick="bg()">
系统外
<input name="NWXZ" type="radio" value="2" onclick="bg()">
</td>
<td id="fs1" colspan="4" style="display: ">
<input type="text" name="CCDD1" id="CCDD1" style="width: 100%;height: 100%" class="tb1" value="<%= ??????%>" >
</td>
<td id="fs2" colspan="" style="display: none">
<div id="JGCS" >
<input type="text" id="JGMC" name="JGMC" value="<%=?????? %>" onclick="onJG()" />
<input type="hidden" id="JG" name="JG" value="<%=?????? %>" />
<div id="JGdiv" class="bm" align="left" style="border:#cae4ff 1px solid; position:absolute;overflow:auto; width:200%; height:300px;display: none;">
<ul id="treeJG" class="ztree" style="width:200px; "></ul>
</div>
</div>
</td>
<td id="fs3" colspan="3" style="display: none">
<input type="text" name="CCDD2" id="CCDD2" style="width: 100%;height: 100%" class="tb1" value="<%= ??????%>" >
</td>
</tr>
//JS
window.onload = function page_init() {
if($("#JG").val() == ""){
//$("#JG").val("371626");
$("#JGMC").val("--请选择省市县--");
}
}
//生成弹出层的代码
var xOffset = 0;//向右偏移量
var yOffset = -300;//向下偏移量
$(document).ready(function(){
//alert($("#JGMC").position().left);
//alert($("#JGMC").position().top);
/*
$("#JGMC").click(function (){
$("#JGdiv")
.css("position", "absolute")
.css("left", $("#JGMC").position().left+xOffset + "px")
.css("top", $("#JGMC").position().top+25 +"px").show();
}
);
*/
//判断鼠标在不在弹出层范围内
function checkIn(id){
var scrollY = document.documentElement.scrollTop || document.body.scrollTop;
var yy = 30; //偏移量
var str = "";
var x=window.event.clientX;
var y=window.event.clientY;
y = y+scrollY;
var obj=$("#"+id)[0];
//alert((x>obj.offsetLeft)+"----"+(x<(obj.offsetLeft+obj.clientWidth))+"-2-"+(y>(obj.offsetTop-yy))+"-3-4-"+(y<(obj.offsetTop+obj.clientHeight-obj.scrollTop))+"-5-"+(obj.offsetTop+obj.clientHeight-obj.scrollTop));
if(x>obj.offsetLeft&&x<(obj.offsetLeft+obj.clientWidth)&&y>(obj.offsetTop-yy)&&y<(obj.offsetTop+obj.clientHeight-obj.scrollTop)){
//alert(obj.value);
//if("" == obj || null == obj || undefined == obj){
return true;
}else{
return false;
}
}
//点击body关闭弹出层
/*
$(document).click(function(){
alert("1-----5");
var isJG = checkIn("JGCS");
alert(isJG);
if(!isJG){
$("#JGdiv").hide();
}
});
*/
});
function onJG(){
document.getElementById("JGdiv").style.display = document.getElementById("JGdiv").style.display == "none" ? "" : "none";
}
function setjgvalue(id,name){
$("#JG").val(id);
$("#JGMC").val(name);
}
//页面初始化籍贯
$(document).ready(function(){
//树形菜单配置
var setting = {
data: {
simpleData: {
enable: true
}
},
async: {
enable: true,
url:"<%= path%>/ajax/getitems.jsp?DMZL=JG",
autoParam:["id", "name", "pId"],
otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: filter
},
callback: {
onCollapse:onjgExpand ,
nExpand: onjgExpand
}
};
$.fn.zTree.init($("#treeJG"), setting, <%= jg%>);
});
function onjgExpand(){
$("#JGdiv").show();
}
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
var nodes = childNodes[0];
for (var i=0, l=nodes.length; i<l; i++) {
childNodes[0][i].name = nodes[i].name.replace(‘‘,‘‘);
}
return childNodes[0];
}
//页面初始话
function bg(){
var val = $("input[name=‘NWXZ‘]:checked").val();
//alert(val);
if(val == 1){
document.getElementById("fs1").style.display = "";
document.getElementById("fs2").style.display = "none";
document.getElementById("fs3").style.display = "none";
}else{
document.getElementById("fs1").style.display = "none";
document.getElementById("fs2").style.display = "";
document.getElementById("fs3").style.display = "";
}
}
4.java代码
注:数据库中添加存储省市县信息的表
//籍贯(省市县)
List<Map> csdlist = new ArrayList();
JSONArray csd = new JSONArray();
List<Map> jglist = new ArrayList();
JSONArray jg = new JSONArray();
StringBuffer csdsql = new StringBuffer();
csdsql.append(" SELECT CODE AS BH,DESCRIPTION AS MC,PPTR AS SJBH, NVL((SELECT ‘true‘ FROM V_BM_XZQH D WHERE D.pptr = t.code AND ROWNUM = 1), ‘false‘) ISPARENT FROM V_BM_XZQH T ");
csdsql.append(" where PPTR = ‘AG‘ ");
csdsql.append(" ORDER BY 1 ");
//csdsql.append(" START WITH PPTR = ‘AG‘ ");
//csdsql.append(" CONNECT BY PRIOR CODE = PPTR ");
csdlist = dataManipulation.list(csdsql.toString(),DBA.getConn(),new String []{},true);
//System.out.println("csdsql.toString():"+csdsql.toString());
//籍贯(省市县)
for(Map map : csdlist){
JSONObject object = new JSONObject();
object.accumulate("id", map.get("BH"));
object.accumulate("pId",map.get("SJBH"));
object.accumulate("name", map.get("MC"));
object.accumulate("click", "setjgvalue(‘"+map.get("BH")+"‘,‘"+map.get("MC")+"‘);");
object.accumulate("isParent", map.get("ISPARENT"));
object.accumulate("iconClose", "./js/zTree_v3-3.5.24/css/zTreeStyle/img/diy/1_close.png");
if(XDataConvert.TryToString(map.get("ISPARENT")).equals("true")){
object.accumulate("iconOpen", "./js/zTree_v3-3.5.24/css/zTreeStyle/img/diy/1_open.png");
}
jg.add(object);
}
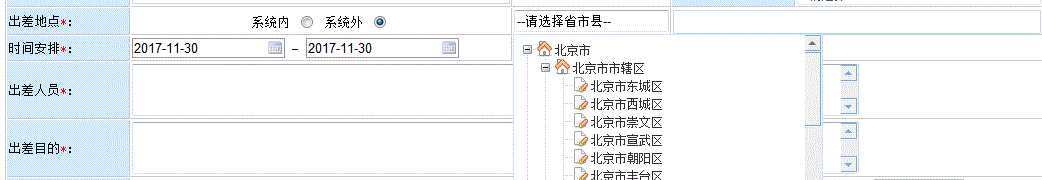
5.效果图

标签:query json 页面 data order ring set show expand
原文地址:http://www.cnblogs.com/Stir-friedEggplant/p/7929660.html