标签:style blog http color io java ar strong for


第一步:去官网下载,删除多余的包
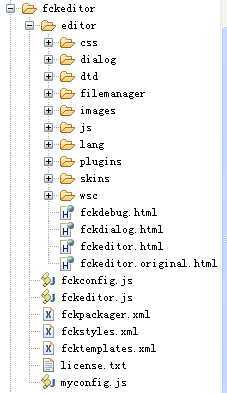
删除所有”_”开头的文件和文件夹
删除FCKeditor的目录下:
fckeditor.afp
fckeditor.asp
fckeditor.cfc
fckeditor.cfm
fckeditor.lasso
fckeditor.pl
fckeditor.py
htaccess.txt
license.txt
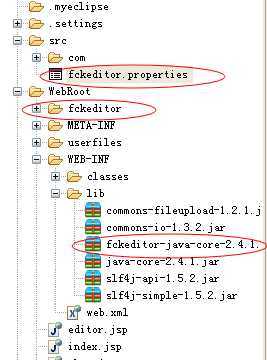
第二步:配置web.xml文件
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>
com.test.fckeditor.connector.ConnectorServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>
/fckeditor/editor/filemanager/connectors/*
</url-pattern>
</servlet-mapping>
第三步:配置fckeditor.properties文件
connector.userActionImpl=net.fckeditor.requestcycle.impl.UserActionImpl
第四步:页面调用
<head>
<title>test3</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
<script type="text/javascript">
window.onload = function()
{
var oFCKeditor = new FCKeditor( ‘content‘ ) ;
oFCKeditor.BasePath = "/myfckeditor/fckeditor/" ;
oFCKeditor.Config["CustomConfigurationsPath"] = "/myfckeditor/fckeditor/myconfig.js" ;
oFCKeditor.ReplaceTextarea() ;
}
</script>
</head>
<body>
<form action="show.jsp">
<textarea id="content" name="content">This is <b>the</b> initial value.</textarea>
<input type="submit" value="提交">
</form>
</body>
标签:style blog http color io java ar strong for
原文地址:http://www.cnblogs.com/estellez/p/3973061.html