标签:ade 需要 合并 exp load 一段 速度 表达 背景图片
客户端
一、减少HTTP请求数
1、合并JavaScript、CSS等文件
2、使用CSS Sprite:将背景图片合并成一个文件,通过background-image和background-position控制显示
3、字体图标
4、将请求划分到不同的域名上
二、减少DNS查询
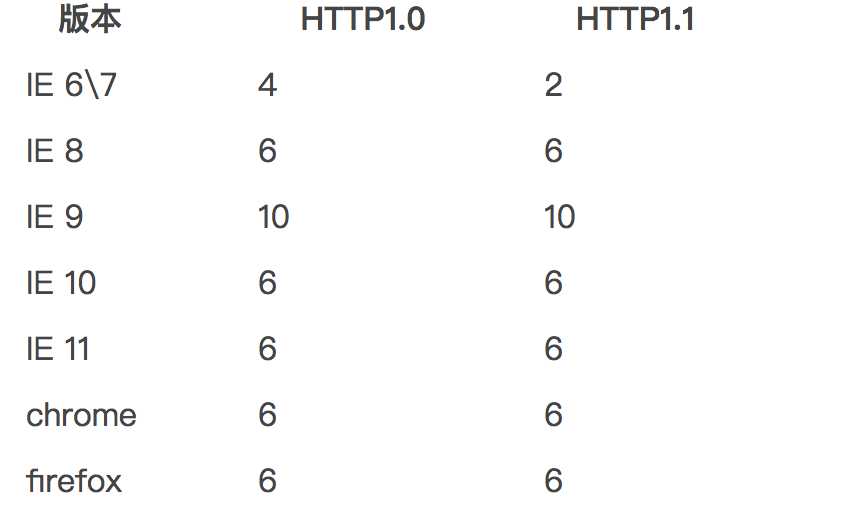
用户输入URL后,浏览器首先要查询域名对应服务器的IP地址,一般需要耗费20到120毫秒时间。DNS查询完成之前,浏览器无法从服务器下载任何数据。首次访问、没有相应的DNS缓存,域名越多,查询时间越长。所以应尽量减少域名数量。但基于并行下载考虑,把资源分布到2个域名上(最多不超过4个)。
三、避免重定向
客户端收到服务器的重定向响应后,会根据响应头中 Location 的地址再次发送请求。重定向会影响用户体验,尤其是多次重定向时,用户在一段时间内看不到任何内容,只看到浏览器进度条一直在刷新。
四、缓存Ajax请求
五、延迟加载
1、非首屏使用的数据、样式、脚本、图片等;
2、用户交互时才会显示的内容。
六、预先加载
1、无条件预先加载:页面加载完成(load)后,马上获取其他资源。
2、有条件预先加载:根据用户行为预判用户去向,预载相关资源。
七、减少DOM元素数量
八、划分内容到不同的域名

九、尽量减少iframe使用
iframe优点
可以用来加载速度较慢的第三方资源,如广告、徽章;
可用作安全沙箱;
可以并行下载脚本
iframe缺点
加载代价昂贵
阻塞页面load时间触发
缺乏语义
Iframe 完全加载以后,父页面才会触发 load 事件。 Safari、Chrome 中通过 JavaScript 动态设置 iframe src 可以避免这个问题。
十、避免404错误
服务端
一、使用CDN
二、添加Expires或Cache-Control相应头
三、启用Gzip
四、配置Etag
五、尽早输出(flush)缓存
六、Ajax请求使用GET方法
七、避免图片src为空,浏览器仍然会向服务器发起一个 HTTP 请求
IE 向页面所在的目录发送请求;
Safari、Chrome、Firefox 向页面本身发送请求;
Opera 不执行任何操作。
Cookie
减少Cookie大小
静态资源使用无 Cookie 域名
CSS
一、把样式表放在 <head> 中
1、把样式表放在 <head> 中可以让页面渐进渲染,尽早呈现视觉反馈,给用户加载速度很快的感觉。
2、这对内容比较多的页面尤为重要,用户可以先查看已经下载渲染的内容,而不是盯着白屏等待。
3、如果把样式表放在页面底部,一些浏览器为减少重绘,会在 CSS 加载完成以后才渲染页面,
用户只能对着白屏干瞪眼,用户体验极差。
二、不要使用 CSS 表达式
三、使用 <link> 替代 @import
四、不要使用 filter
JavaScript
把脚本放在页面底部
浏览器下载脚本时,会阻塞其他资源并行下载,即使是来自不同域名的资源。
因此,最好将脚本放在底部,以提高页面加载速度。
使用外部JavaScript和CSS
外部 JavaScript 和 CSS 文件可以被浏览器缓存,在不同页面间重用,也能降低页面大小。
压缩JavaScript和CSS
移除重复脚本
减少DOM操作
缓存已经访问过的元素;
使用 DocumentFragment 暂存 DOM,整理好以后再插入 DOM 树;
操作 className,而不是多次读写 style;
避免使用 JavaScript 修复布局。
使用高效的事件处理
减少绑定事件监听的节点,如通过事件委托;
尽早处理事件,在 DOMContentLoaded 即可进行,不用等到 load 以后。
图片
优化 CSS Sprite
不要在 HTML 中缩放图片
使用体积小、可缓存的 favicon.ico
标签:ade 需要 合并 exp load 一段 速度 表达 背景图片
原文地址:http://www.cnblogs.com/ftxc/p/7941339.html