标签:width 分享图片 app base tle 技术分享 排序 img efault
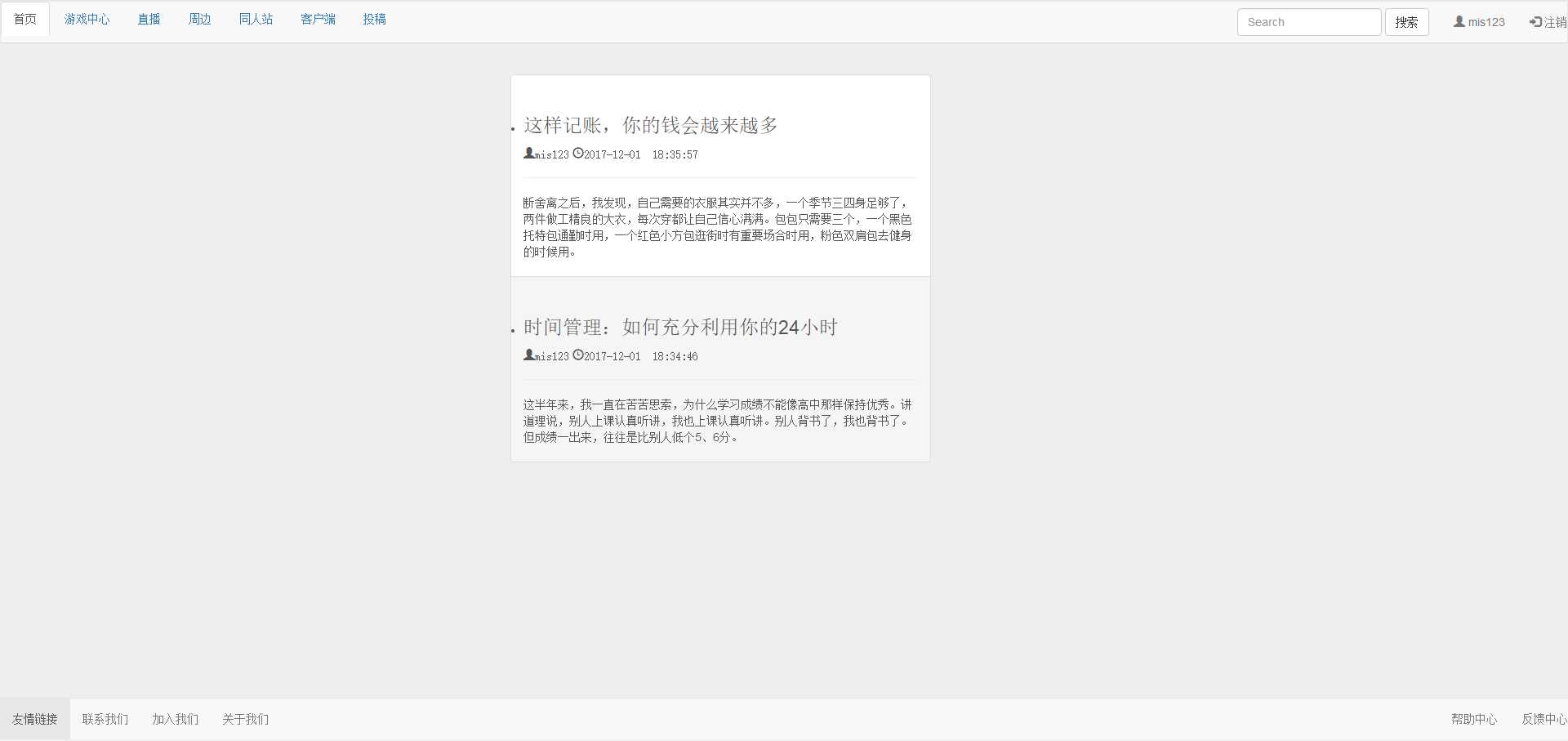
首页列表显示全部问答:
PY文件:
@app.route(‘/‘) def index(): context={ ‘touGao‘:Tougao.query.order_by(‘-time‘).all() } return render_template("index.html",**context)
HTML:
<div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-6 column"> <ul> {% for item in touGao %} <a href="" class="list-group-item list-group-item-light"> <li> <div class="page-header"> <h3>{{ item.title }}</h3> <p><span class="glyphicon glyphicon-user">{{ item.author.username }}</span> <span class="glyphicon glyphicon-time">{{ item.time }}</span></p> </div> <p>{{ item.content}}</p> </li> </a> {% endfor %} </ul> </div> <div class="col-md-4 column"> </div> </div> </div>
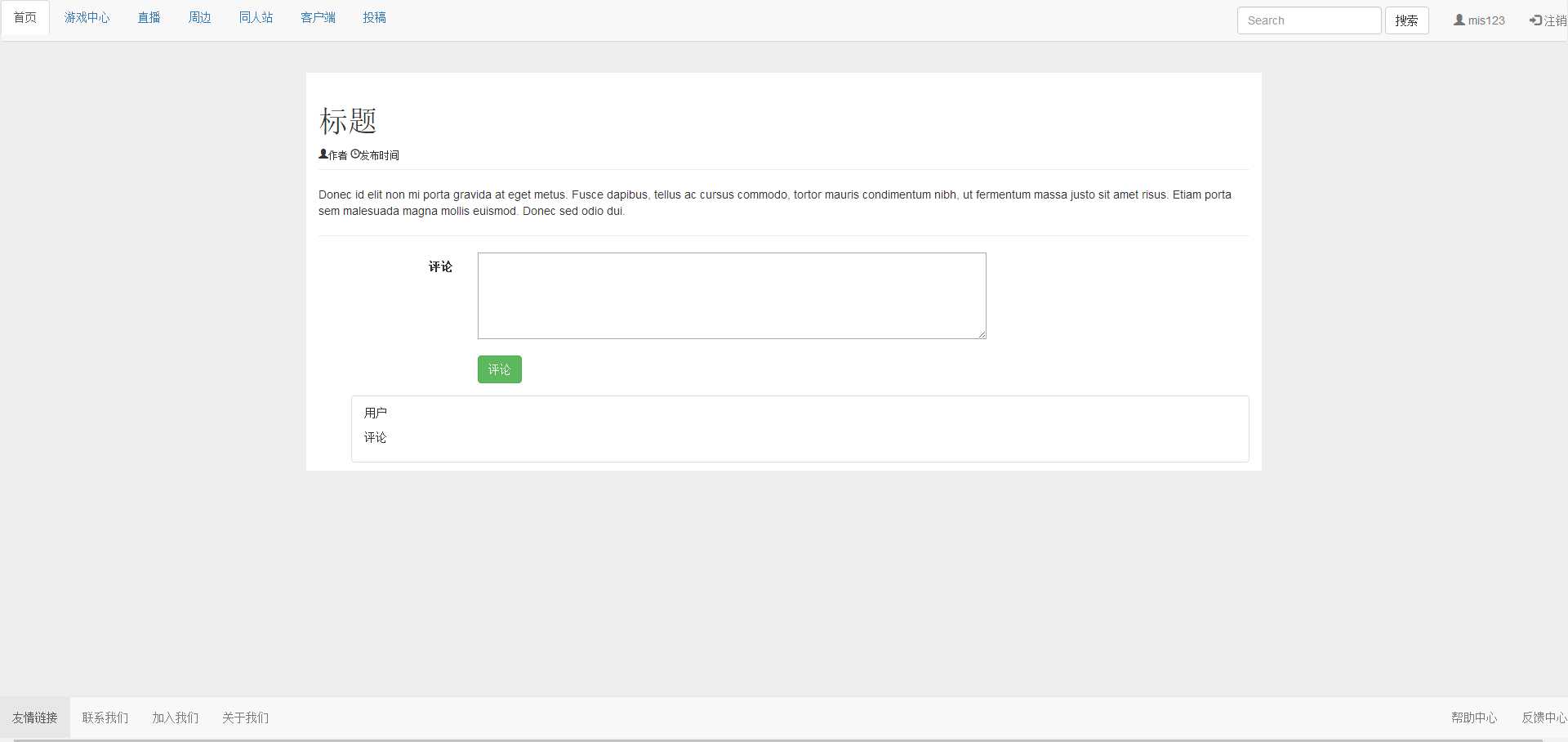
完成问答详情页布局:
在首页点击问答标题,链接到相应详情页。
HTML:
{% extends ‘base.html‘ %} {% block title %} 反馈中心 {% endblock %} {% block main %} <div class="divtouming"> <div class="panel panel-default" style="width: 800px"> <div class="panel-body"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="fankuititle" class="col-sm-2 control-label">反馈原因</label> <div class="col-sm-10"> <input type="text" class="form-control" id="fankuititle"> </div> </div> <div class="form-group"> <label for="fankuitext" class="col-sm-2 control-label">详情</label> <div class="col-sm-10"> <textarea id="fankuitext" rows="5" cols="87"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div> </div></div> {% endblock %}
效果图:


标签:width 分享图片 app base tle 技术分享 排序 img efault
原文地址:http://www.cnblogs.com/Naiky/p/7944000.html