标签:logs code log str bootstrap ima http lan 技术分享
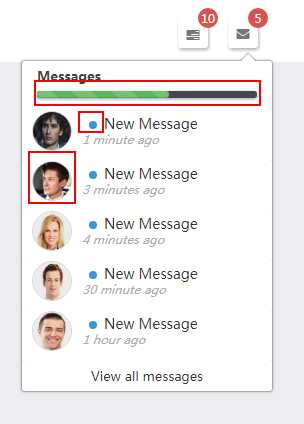
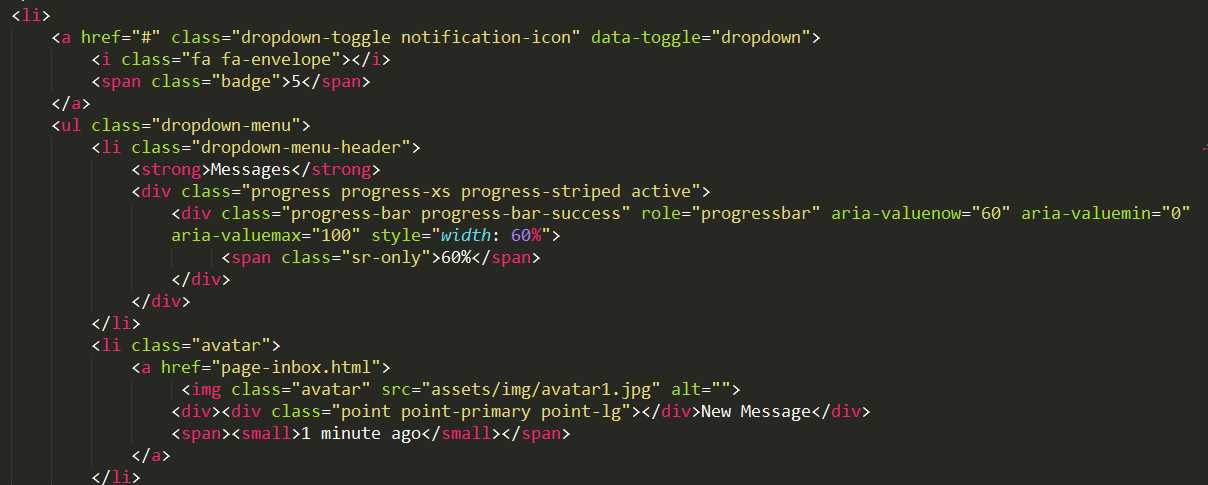
1.设计进度条、文字前面的圆点和图片

2.思路:


(1)设计进度条


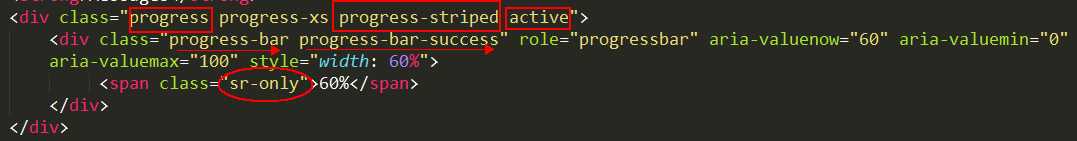
(a) 进度条有滚动效果,要加上类.active
(b)进度条的颜色通过类.progress-bar-success来写,可以写成.progress-bar-danger,或者.progress-bar-warning
(c)进度条有条纹,要加上类.progress-striped
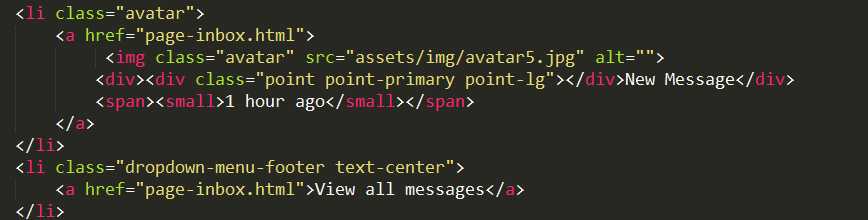
(2)设计文字前面的圆点
标签:logs code log str bootstrap ima http lan 技术分享
原文地址:http://www.cnblogs.com/GumpYan/p/7943988.html