标签:request bsp short max png nbsp 跳转 trap index
创建一个Django项目
切换到要创建的目录下
Django-admin startproject mydjango(自定义名字)
启动Django服务
python manage.py runserver 127.0.0.1:8000(可以不写地址,有默认)
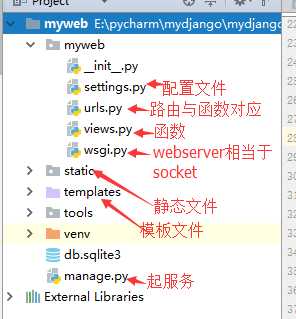
目录结构

- 下载安装 pip install django
- 创建项目 django-admin startproject mysite
PyCharm创建项目 --> File->new project -> 左侧选Django ->右侧选项目存放路径
- 目录结构
-mysite
-mysite
-urls.py 配置对应关系 URL-->函数
-settings.py 配置文件
-wsgi.py socketserver
-views.py 自己写的函数统一放到这里
__init__.py
-templates 存放模板文件的(html文件)
-index.html
-class_list.html
-static
-bootstrap
-css
-bootstrap.min.css
-fonts
-js
-jQuery.3.2.1.min.js
-manage.py 管理你Django项目的(有很多命令)
python manage.py runserver IP:PORT
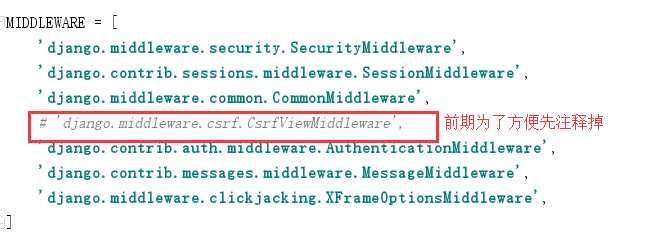
修改配置文件

在后面添加:
STATIC_URL = ‘/static/‘ STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), # 静态文件存放位置

新手三件套
from django.shortcuts import HttpResponse, render, redirect
1. HttpResponse(‘ok‘) #直接返回文字
2. render 渲染
1. render(request, "xx.html")
2. render(request, "xx.html", {"num": 123,‘list‘:[1,2,3]}) #给以给模板里的变量传值
3. redirect(‘/login/‘) 跳转到xx
模板语言
模板语言for循环: {% for teacher 如果teacher_list in teacher_list %} 要做的事儿 {% empty %}为空要做的事儿 {% endfor %} {{ 变量名 }} if判断 {% if %} {% else %} {% endif %}
引用小组件
-{% include ‘nav.html‘ %}
继承母板
-{% extends ‘base.html‘ %}
替换模版
-{% block 名字 %}
{% endblock %}
request & response
request的方法:
request.POST.get() --> 取提交的数据里面的参数
request.GET.get("key") --> 取URL里面的参数 "/login/?key=value"
request.POST.getlist() --> 提交的是列表的数据类型
request.get_full_path()--> 获取请求的URL
request.method --> 获取具体的请求方法:GET/POST等
request.COOKIES.get() --> 获取具体的cookie值
response响应的方法
response.set_cookie()
response.delete_cookie()
$.ajax 偷偷发送请求不刷新页面
$.ajax({
url: "/URL/",
type: "POST",
data: {"name": "alex"},
success: function(data){
// data就是后端发过来的数据字符串
// 前端做反序列化
var dataObj = JSON.parse(data) // 把收到的字符串反序列化成对象
dataObj["status"] // 就可以拿到具体的值
dataObj.status
}
})
后端序列化:
dic = {"status": 0, "msg": "哈哈"}
import json
str = json.dumps(dic)
return HttpResponse(str)
JS的序列化与反序列化
JSON.parse(data) #把收到的字符串反序列化成对象
JSON.stringify() #把对象序列化成字符串
应用练习小题
# 第一题 list1 = [{"num": 1}, {"num": 3}, {"num": 5}, {"num": 7}] # 如何把上面的列表转换成下面的列表? list2 = [1, 3, 5, 7] tmp2 = [i["num"] for i in list1] print(tmp2) # 第二题 list3 = [ {"name": "alex", "habit": "抽烟"}, {"name": "alex", "habit": "喝酒"}, {"name": "alex", "habit": "烫头"}, {"name": "alex", "habit": "Massage"}, {"name": "egon", "habit": "喊麦"}, {"name": "egon", "habit": "街舞"}, ] # 如何把上面的列表转换成下方的列表? list4 = [ {"name": "alex", "habit_list": ["抽烟", "喝酒", "烫头", "Massage"]}, {"name": "egon", "habit_list": ["喊麦", "街舞"]}, ] list3_2 = { "alex": {"name": "alex", "habit": "抽烟", "habit_list": ["抽烟"]}, "egon": {"name": "egon", "habit": "喊麦", "habit_list": ["喊麦", "街舞"]}, } ret = {} for i in list3: name = i["name"] #alex if name not in ret: ret[name] = i #"alex": {"name": "alex", "habit": "抽烟"} ret[name]["habit_list"] = [i["habit"], ] #"alex": {"name": "alex", "habit": "抽烟", "habit_list": ["抽烟"]}, ret[name].pop("habit") # {‘alex‘:{"name": "alex", "habit_list": ["抽烟", "喝酒", "烫头", "Massage"]}} else: ret[name]["habit_list"].append(i["habit"]) print(ret) print(list(ret.values())) # [ # {"name": "alex", "habit_list": ["抽烟", "喝酒", "烫头", "Massage"]}, # {"name": "egon", "habit_list": ["喊麦", "街舞"]}, # ]
cookie
定义
是保存在浏览器端的“键值对”
服务端可以在用户浏览器写Cookie --->响应头里面会有 Set-Cookie
登陆之后,
浏览器每次发请求的时候会携带Cookie
用法
#往浏览器写cookie
response = redirect(‘/student_list/‘)
response.set_cookie(‘login2‘,‘1‘,max_age=180)
return response
#获取cookie
request.COOKIES.get(‘login2‘) #可以if判断有没有
参数
set_cookie的参数: key, value=‘‘, max_age=None, --> 超时时间 多少秒之后cookie失效 expires=None, --> 超时时间 具体时间cookie失效 path=‘/‘, --> URL 只往这个URL写cookie ---↑上面的必须会 domain=None, --> 域名 只有这个域名能用 secure=False, --> 加密用的 Https httponly=False --> JS代码不能读取cookie,只能浏览器发请求时携带cookie Cookie超时时间 max_age=None, --> 超时时间 多少秒之后cookie失效 expires=None, --> 超时时间 具体时间cookie失效
加言的cookie
设置加盐的Cookie response.set_signed_cookie("login2", "1", max_age=10, salt="PythonFullstackS7") 获取加密的Cookie: request.get_signed_cookie("login2", salt="PythonFullstackS7", default=None) 要手动设置默认值,防止取值抛KeyError的异常
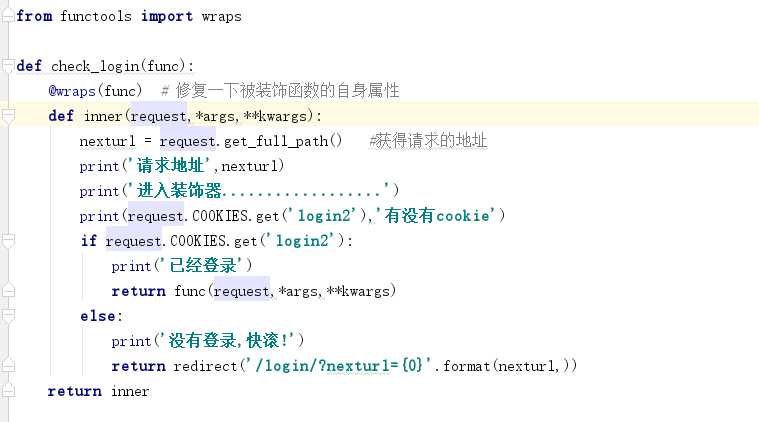
写成装饰器

标签:request bsp short max png nbsp 跳转 trap index
原文地址:http://www.cnblogs.com/zhoujunhao/p/7944273.html