标签:http div 算法 public bsp UI can nothing cti
如需转载,请保留本文链接。
参考文章链接:https://www.cnblogs.com/88999660/archive/2013/03/14/2959439.html
Unity版本:2017.1.0f
需求:人物死亡时,VR头盔黑屏,3秒后黑屏变淡,要能看到之前的游戏环境,黑屏完全消失后可继续游戏。
做法:使用unity的UGUI,利用不同相机的渲染层级不同,UI相机专门用来渲染黑屏动画。
重要提示:当cullingMask为Nothing时,值是0。 当cullingMask设置为everything时,值是-1。这时如果有层要关闭,就减去这个层的值。 比如第8层的值是 256。那关闭第8层后的值是 -257[-1-(1<<9)] 因为设置everything时的数值比较特别,和算法没关系。——摘自上文链接。
1.Canvas设置为:Camera模式,且在其下创建一个UI渲染使用相机,深度为1.(主相机默认深度为-1,欲在主相机前渲染,深度需大于主相机深度)
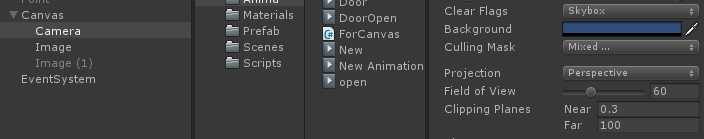
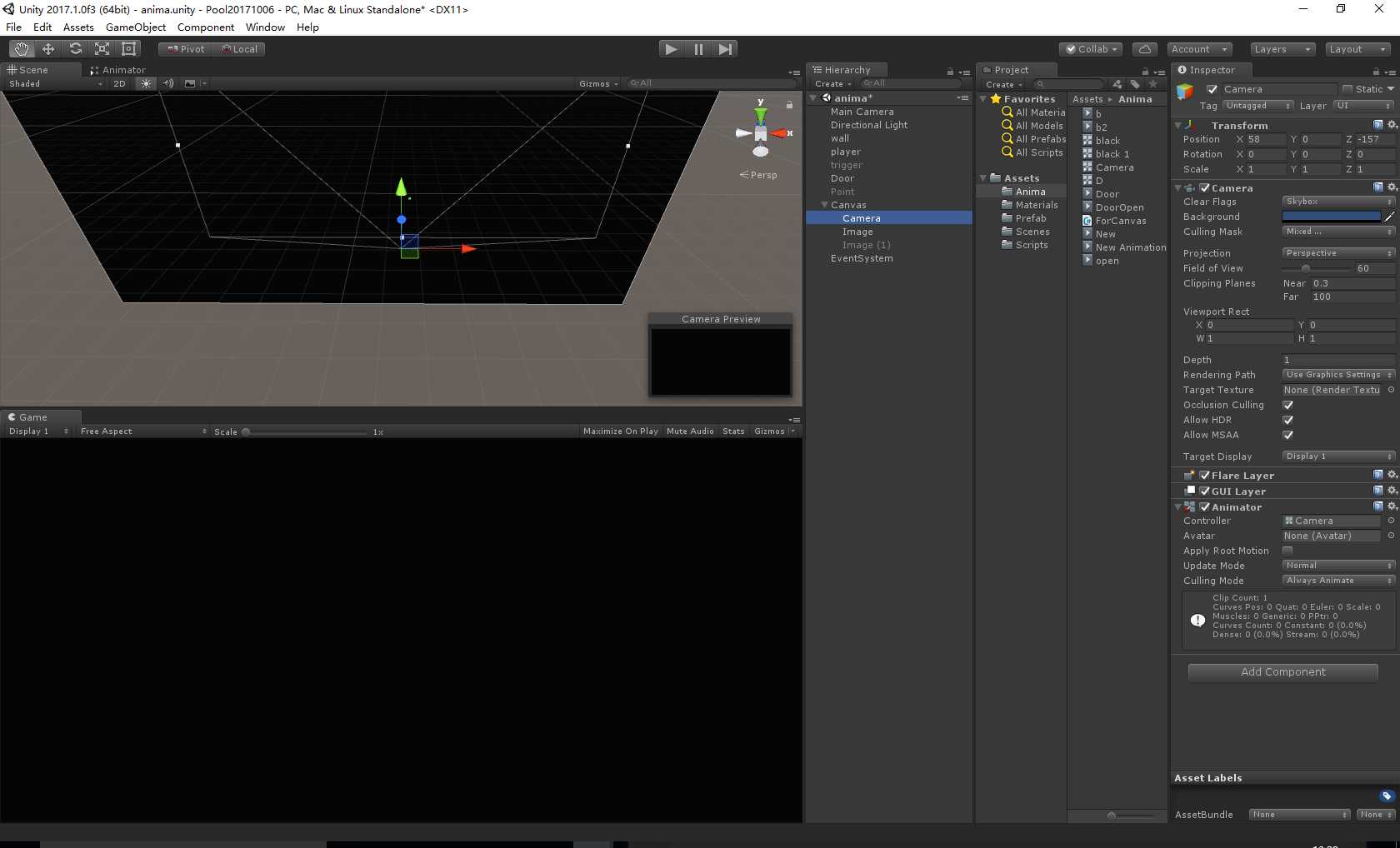
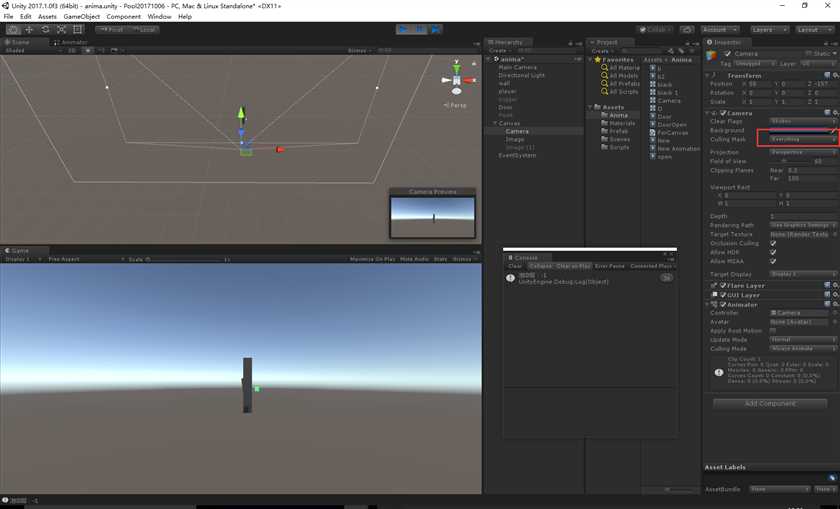
2.相机Clear Flags设置为:Skybox,Culling Mask设置为:UI,或者除了环境默认的Default之外的Mixed均可,如下图。

3.利用动画的播放时间进行判断,当播放完成一半时,渲染层级改为Everything,此时可以看到环境,代码如下:
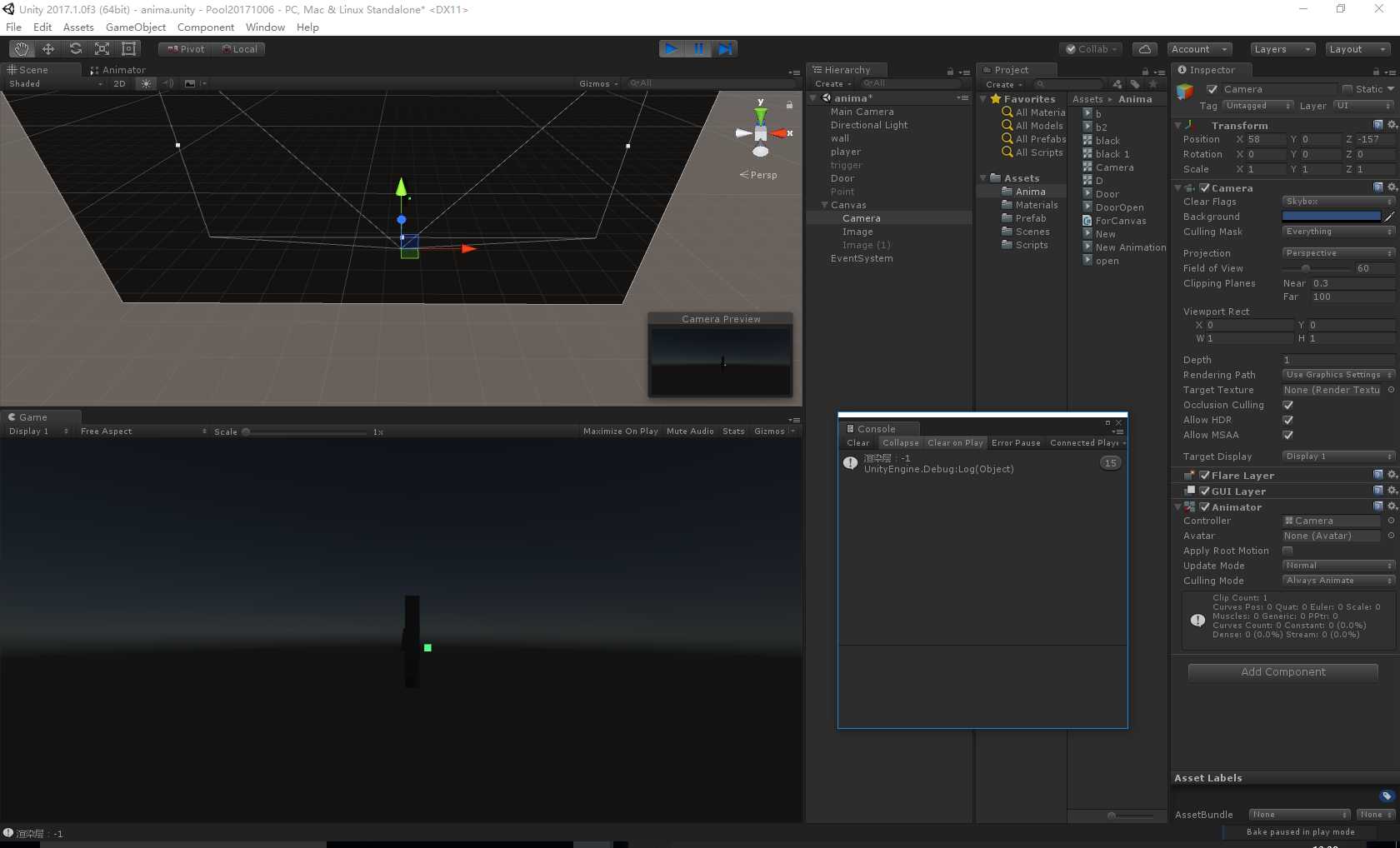
public Camera camera; public Animator ani; public GameObject Canvas; private void Awake() { } private void Update() { if (ani !=null ) { if (ani.GetCurrentAnimatorStateInfo(0).normalizedTime >= 0.5f) { camera.cullingMask = -1; Debug.Log("渲染层:" + camera.cullingMask); } if (ani.GetCurrentAnimatorStateInfo(0).normalizedTime >= 1) { Canvas.SetActive(false); } } }
效果如下:分别为未播放状态——刚刚开始播放动画状态——动画播放一半状态——结束动画播放状态



标签:http div 算法 public bsp UI can nothing cti
原文地址:http://www.cnblogs.com/yikecaidechengzhangshi/p/7928335.html