标签:方向 images html tom position png 单点 外边距 打开
首先需要说明,盒子模型是针对HTML元素的每一个标签的!因为HTML中每一个标签都符合盒子模型的特点!
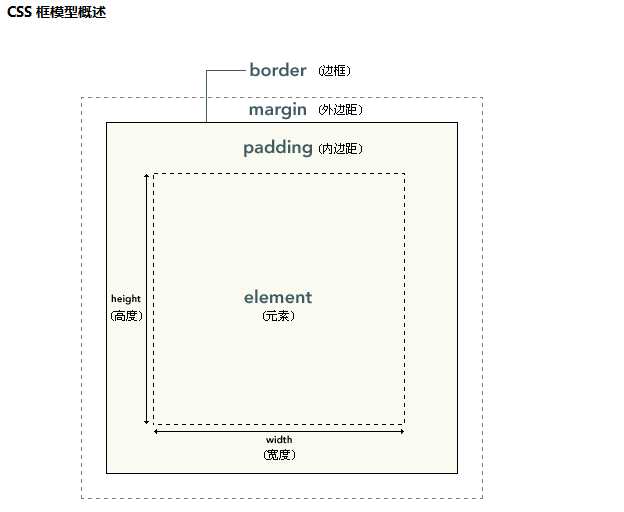
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。如下所示:

需要注意:
盒子是由三部分组成的,即:盒子壁【border】+内边距【padding】+内容区【content=width+height】
而盒模型是由四部分组成的,即:外边距【margin】+盒子壁【border】+内边距【padding】+内容区【content=width+height】
从上面这幅图也可以看出,我们平时设置的height和width是盒模型中的内容区部分!padding内边距区是不允许放内容的,内容是放在内容区的!
如下所示:

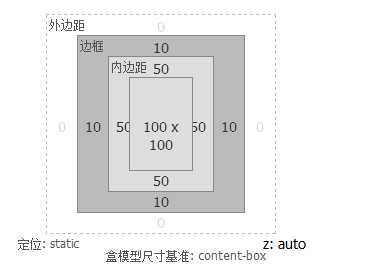
1 <style type="text/css"> 2 div{ 3 width:100px; 4 height:100px; 5 border:10px solid red; 6 padding:50px; 7 } 8 </style> 9 </head> 10 <body> 11 <div>韭菜盒子韭菜盒子韭菜盒子</div> 12 </body>
可以在火狐浏览器打开F12键,仔细看看这段代码盒模型为:

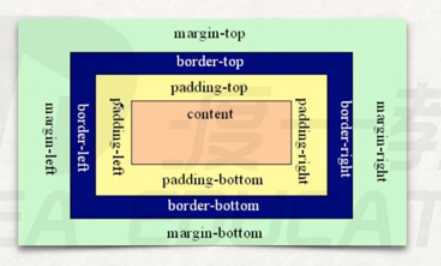
参考盒子模型:

如下代码为:

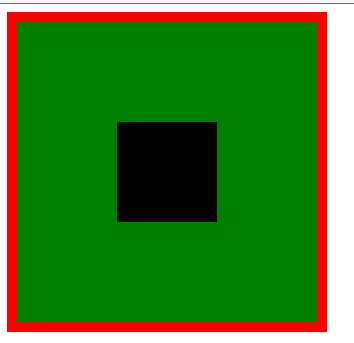
1 <style type="text/css"> 2 .wrapper{ 3 width:100px; 4 height:100px; 5 border:10px solid red; 6 background-color:green; 7 padding:100px; 8 } 9 .content{ 10 width:100px; 11 height:100px; 12 background-color:black; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="wrapper"> 18 <div class="content"></div> 19 </div> 20 </body>
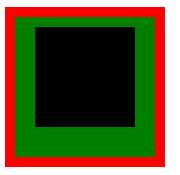
展现出来的效果图为:

从效果图,可以知道两件事:
1.如果两个div嵌套,想把里面的div放入到外部div的中间,只需要将内部div填满外部div的内容区,然后将外部div的
四个方向的padding和border都设置为相等的值即可。
2.上图还可以得到一个结论:内边距呈现了元素的背景。
另外还需要注意代码部分,我们只给padding属性值一个值,就代表四个方向都是100px,当然我们也可以设置2个值,3个值,4个值,如下所示:

1 <style type="text/css"> 2 .wrapper{ 3 width:100px; 4 height:100px; 5 border:10px solid red; 6 background-color:green; 7 padding:10px 20px 30px; 8 } 9 .content{ 10 width:100px; 11 height:100px; 12 background-color:black; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="wrapper"> 18 <div class="content"></div> 19 </div> 20 </body>
效果如下所示:

如果说我不想设置4个方向的,就想设置一个方向的,行不行呢?可以!
如:

1 <style type="text/css"> 2 .wrapper{ 3 width:100px; 4 height:100px; 5 border:10px solid red; 6 background-color:green; 7 padding:100px 0px 0px 0px; 8 } 9 .content{ 10 width:100px; 11 height:100px; 12 background-color:black; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="wrapper"> 18 <div class="content"></div> 19 </div> 20 </body>
当然还可以再简单点,如下所示:

1 <style type="text/css"> 2 .wrapper{ 3 width:100px; 4 height:100px; 5 border:10px solid red; 6 background-color:green; 7 padding-top: 100px; 8 } 9 .content{ 10 width:100px; 11 height:100px; 12 background-color:black; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="wrapper"> 18 <div class="content"></div> 19 </div> 20 </body>
当然还可以为四个方向单独设置padding:padding-top、padding-right、padding-bottom、padding-left
margin:margin-top、margin-right、margin-bottom、margin-left
border-width:border-top-width、border-right-width、border-bottom-width、border-left-width
border-style:border-top-style、border-right-style、border-bottom-style、border-left-style
border-color:border-top-color、border-right-color、border-bottom-color、border-left-color
这里有一个问题?就是你看看下面这段代码盒子的真实宽度和高度请计算出来【realWidth 和 RealHeight】

<style type="text/css"> div{ width:100px; height:100px; background-color: red; border: 10px solid black; padding:10px 20px 30px; margin:10px 20px; } </style> </head> <body> <div></div> </body>
从上面的代码中,我们首先要知道:
①.盒子的真实宽度和真实高度是不算margin(外边距的),因为外边距连看都看不着,它是自身与其它盒子的距离!
②.realWidth = contentWidth+border*2+leftPadding+rightPadding=100+10*2+20*2=160
③.realHeight= contentHeight+border*2+topPadding+bottomPadding=100+10*2+10+30=160
④.区分盒模型的大小和盒子大小的计算方式,盒子大小是不算margin的,而盒模型是算margin的!
⑤.求可视区的宽和高实际上是指的求盒子的宽和高、因为margin是不可见的,所以这里说的也就是求盒子的宽和高!
现在我们就可以用盒子模型来做一个远视图的东西:

下边我们就用代码实现以下:实际上就是盒子嵌套盒子,然后确保内层盒子在外层盒子中间即可!那如何确保内层盒子在外层盒子中间呢?只需要让内层盒子占满外层盒子的内容区,然后给外层盒子加上等宽和等高的padding即可!如下所示:

1 <style type="text/css"> 2 .content4{ 3 width:10px; 4 height:10px; 5 background-color:black; 6 } 7 .content3{ 8 width:10px; 9 height:10px; 10 padding:10px; 11 background-color:green; 12 } 13 .content2{ 14 width:30px; 15 height:30px; 16 padding:10px; 17 background-color:skyblue; 18 } 19 .content1{ 20 width:50px; 21 height:50px; 22 padding:10px; 23 background-color:blue; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="content1"> 29 <div class="content2"> 30 <div class="content3"> 31 <div class="content4"></div> 32 </div> 33 </div> 34 </div> 35 </body>
代码如上所示:效果图为:

当然效果还有点区别,我们只需要将颜色再调试一下就OK了,如下所示:

1 <style type="text/css"> 2 .content4{ 3 width:10px; 4 height:10px; 5 background-color:#fff; 6 } 7 .content3{ 8 width:10px; 9 height:10px; 10 padding:10px; 11 background-color:green; 12 } 13 .content2{ 14 width:30px; 15 height:30px; 16 padding:10px; 17 background-color:#fff; 18 } 19 .content1{ 20 width:50px; 21 height:50px; 22 padding:10px; 23 background-color:green; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="content1"> 29 <div class="content2"> 30 <div class="content3"> 31 <div class="content4"></div> 32 </div> 33 </div> 34 </div> 35 </body>
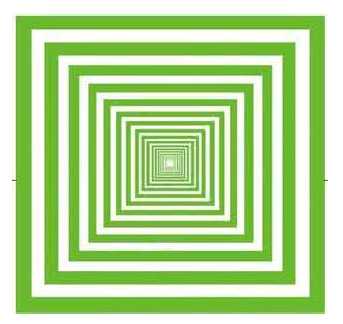
这样效果就OK了,如下所示:

只不过在这个的基础上,多嵌套几层就能得到远视图的效果了!
不过这里我们要注意一个问题:就是当我们新创建一个一定高度和宽度的div之后,你会发现该div并不是直接紧邻着浏览器左上角的,而是如下所示:
代码及效果图如下:

下面我们再讲一下定位
定位我们用到的属性是postition,其值有:absolute、
注意:使用position属性时还必须使用另外的top、left、bottom、right属性,而且top和left属性只和position属性搭配使用!当然top和bottom只能同时出现一个,而left和right也只能同时出现一个!当然我们很少使用bottom,因为很多网页的底部不是立马可见的,需要拉动右边的边框往下拖,如:淘宝首页!
如下代码及效果所示:

1 <style type="text/css"> 2 div{ 3 position:absolute; 4 left:100px; 5 top:100px; 6 width:100px; 7 height:100px; 8 background-color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <div></div> 14 </body>
这段代码在浏览器中的效果为:
 即距离浏览器的上边框和左边框都是100px!
即距离浏览器的上边框和左边框都是100px!
标签:方向 images html tom position png 单点 外边距 打开
原文地址:http://www.cnblogs.com/python-machine/p/7965369.html