标签:img ima js开发 分享 图片 ons com 技术 https
我们知道使用vue.js开发应用时,都是new Vue({}/*options*/)
那Vue构造函数上有哪些静态属性和方法呢?其原型上又有哪些方法呢?
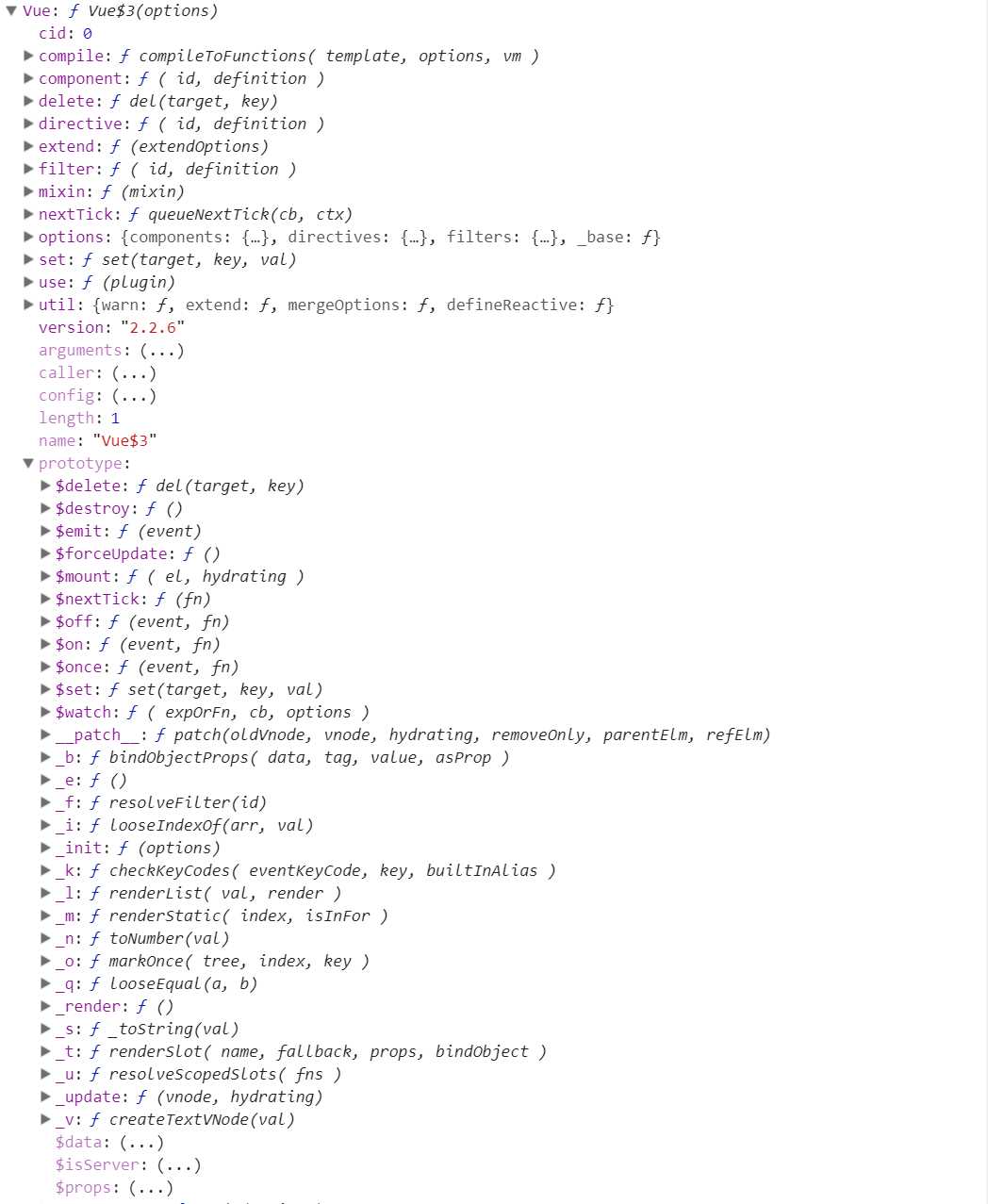
一般我都会在浏览器中输入Vue来look see see

可以看到Vue构造函数上挂载了这么多属性和方法,so这么nb。
可以看到有很多的全局的api,以及实例的方法(其实就是Vue.prototype上的方法)。
那么问题来了,尤大是如何把这么多方法和属性挂载上去的。那么带着问题,进入vue源码 look see see去
标签:img ima js开发 分享 图片 ons com 技术 https
原文地址:http://www.cnblogs.com/sorrowx/p/7965644.html