标签:style blog http color io os ar strong 2014
代码:
<!DOCTYPE html>
<html>
<head>
<title>ie6/7下给table的行tr 添加position:relative;的奇特bug,求大神告知</title>
<style>
* { padding: 0; margin: 0; }
table tr { position: relative;float:left;overflow:hidden;z-index:1;height:100%;width:100%;
}
</style>
</head>
<body>
<table>
<tr><td>1</td><td>2</td></tr>
<tr><td>3</td><td>4</td></tr>
</table>
</body>
</html>
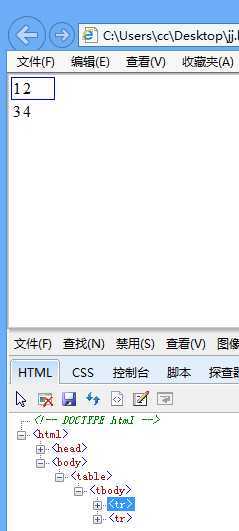
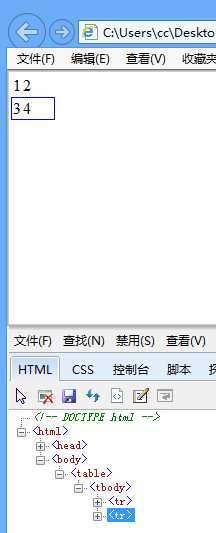
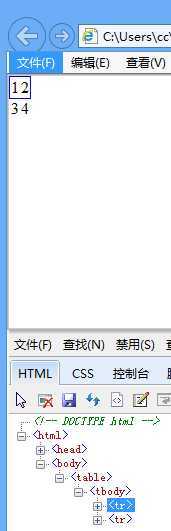
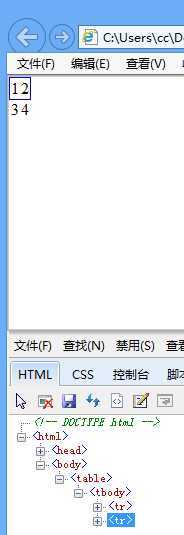
ie8见图:

ie6、7见图:

对比之下在按F12后查看对比图,ie6/7焦点重合了,不知道是不是浏览器问题
求大神指教!!!!!!!!
ie6/7下给table的行tr 添加position:relative;的奇特bug,求大神告知
标签:style blog http color io os ar strong 2014
原文地址:http://www.cnblogs.com/yc-code/p/3973377.html