标签:blog http io ar 2014 art sp 代码 log
unity版本:4.5 NGUI版本:3.6.5
参考链接:http://blog.csdn.net/monzart7an/article/details/23878505,作者:CSDN 冬菊子
http://blog.csdn.net/unity3d_xyz/article/details/22989401,作者:CSDN inspironx
1、创建背景:
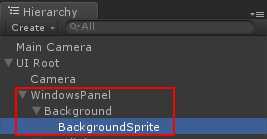
这部分比较简单,先创建一个用来展示scroll view的panel,在panel下创建一个空对象,空对象下面创建一个表示背景的sprite即可,空对象也可以不创建,用来组织结构看起来更清晰罢了,背景图片也可以不要,看个人需要:

2、UIGrid组织scroll view中内容:
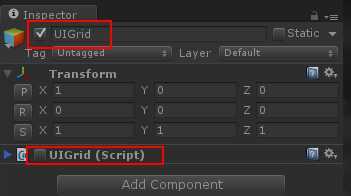
创建一个panel,用来确定scroll view显示区域,在该sprite下创建一个空对象,命名为UIGrid,这个是用来组织内容顺序的,在UIGrid下面创建在scroll view中要显示的内容,这里的内容用sprite为例,也可以是按钮、文字之类的,创建一个后,直接复制,不必调整sprite的位置;
可以看到场景中的sprite是重叠的,这时候需要为UIGrid添加Grid.cs脚本让UIGrid对象能够组织显示内容:

可以试运行,如果每一项之间的距离太大,可以调节Grid.cs脚本中的Cell Widht和Cell Height数值;
UIGrid各项设置:
Arrangement:表格的显示方向
Sorting:对表格内的内容进行排序,Alphabetic(以字母顺序排序),Horizontal(水平方向进行排序),Vettical(垂直方向进行排序),Custom(自定义的排序)
Cell Widht:单个显示的宽度
Cell Height:单个显示的高度
3、实现鼠标点击可以移动scroll view中内容:
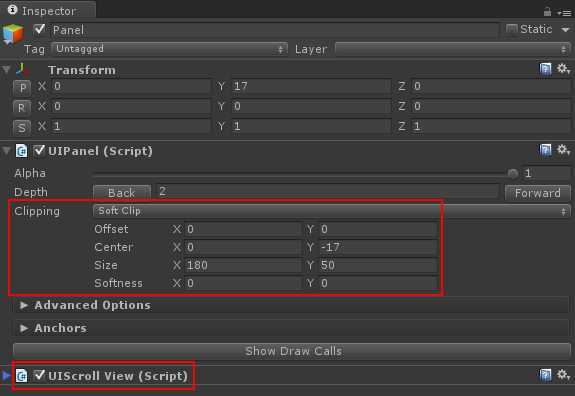
为Panel添加脚本:UISceollView.cs并设置UIPanel组件里的选项:

Clipping设为Soft Clip,设置size为scroll view内容的显示区域;
UIPanel各项设置:
Clipping:面板剪切,分为None(无剪切效果),Soft Clip(软剪切,有边缘模糊效果),Alpha Clip(硬剪切,边缘锋利)
Constrain But Don‘t Clip(显示所有内容,但是是剪切区域存在)
Advanced Options:高级选项
Render Q:面板里所有图片的渲染质量,Automatic(自动适应),Normal(正常),Explicit(用户指定)
Normals:法线贴图
Cull:如果用鼠标手动组件则剔除组件
Visible:面板是否在可视范围内
Offset:通过位置偏离锚点
Static:如果是没移动的组件,也进行代码检测,一般是用于ScrollView
Panel Tool:是否显示面板工具
Show Draw Calls:显示渲染的详细信息
运行可以看到内容已经可以按序显示,但是移动鼠标点击时scroll view里面的内容无法根据鼠标的动作来移动,需要为UIGrid下的sprite添加组件;
4、为UIGrid下的sprite添加根据鼠标动作来移动需要的组件:
需要添加脚本:UIDragScrollView.cs
需要添加组件:Box Collider;
Box Collider大小一般和UIGrid中的Cell Width和Cell Height保持一致;
试运行,就可以看到当鼠标至于Pnael区域里面时,滚动鼠标滑轮,sprite内容会切换显示;
标签:blog http io ar 2014 art sp 代码 log
原文地址:http://www.cnblogs.com/vitah/p/3973175.html