标签:style blog http color os for 2014 div sp
上文讲到了CSS3的选择器,通过after和before选择器,在元素前后添加内容。
也可以通过变量来实现自定义的标题
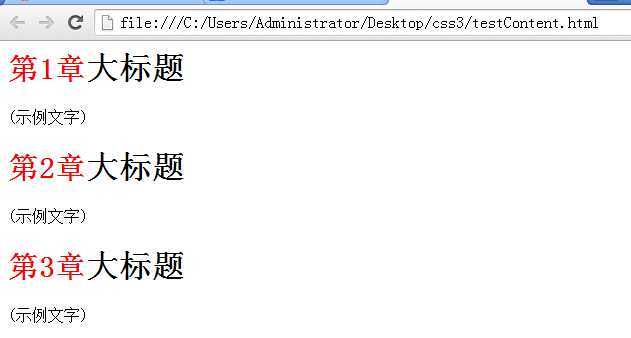
1 h1:before{ 2 content:‘第‘counter(mycounter)‘章‘; 3 color:red; 4 font-size:30px; 5 } 6 h1{ 7 counter-increment:mycounter; 8 }
<html> <head> <style type="text/css"> h1:before{ content:‘第‘counter(mycounter)‘章‘; color:red; font-size:30px; } h1{ counter-increment:mycounter; } p:before{ content:open-quote; } p:after{ content:close-quote; } p{ quotes:"("")"; } </style> </head> <body> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> </body> </html>

标签:style blog http color os for 2014 div sp
原文地址:http://www.cnblogs.com/xing901022/p/3973449.html