标签:asc github src 做了 text utf-8 str 基本 css
最近经常看到echarts,觉得很有意思,并且这个库是百度开发的,目前来说使用的也很广泛,包括百度、阿里、腾讯、网易、小米、新浪、华为、联想、美团等一大批一线互联网公司在使用,且github上的star数也有2万多了,还是挺不错的。
echarts是一个纯JavaScript图标库,可以流畅的运行在PC和移动端,兼容性也不错,底层依赖的时canvas类库ZRender,它可以提供生动、直观、可定制的数据可视化图表。具体来说,可以提供常规的折线图、散点图、柱状图、饼图、K线图,地理数据可视化的地图、热力图、线图等等。 且Echarts3开始独立出了“坐标系”的概念,支持直角坐标系、极坐标系、地理坐标系等。 且对于流量非常珍贵的移动端的文件体积做了优化,且可以在移动端缩放、平移等等。且借助canvas的能力,可以在散点图中轻松展现上万甚至上十万的数据。且其特效绚丽。
使用Echarts真的很简单,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Echarts</title> <script src="https://cdn.bootcss.com/echarts/3.8.5/echarts-en.common.js"></script> </head> <body> <div id="main" style="width: 600px; height: 400px;"></div> <script> // 初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘Echarts 入门实例‘ }, tooltip: {}, legend: { data: [‘销量‘] }, xAxis: { data: [‘衬衫‘, ‘羊毛衫‘, ‘裤子‘, ‘高跟鞋‘, ‘袜子‘, ‘毛巾‘] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚才的配置项和数据显示列表 myChart.setOption(option); </script> </body> </html>
基本思路很简单:
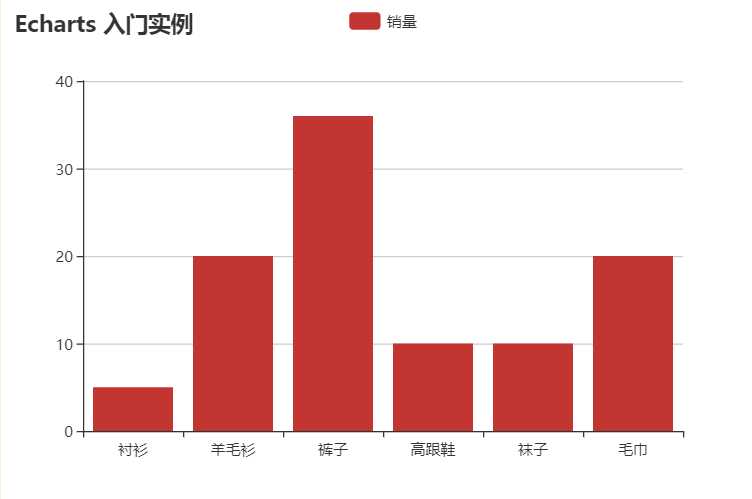
这样,就可以出现下面的列表了:

是不是很简单呢!
参考文章:Echarts
标签:asc github src 做了 text utf-8 str 基本 css
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/7967578.html