标签:技术 eof img 不同的 images zone type str 函数
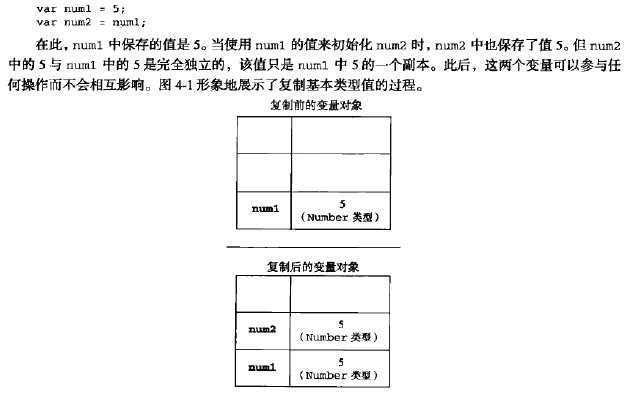
基本类型:指的是简单的数据段。基本数据类型是按值访问的,因为可以操作保存在变量中的实际值。
从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到新变量分配的位置上。在此之后的任何操作,两个值之间互不影响。

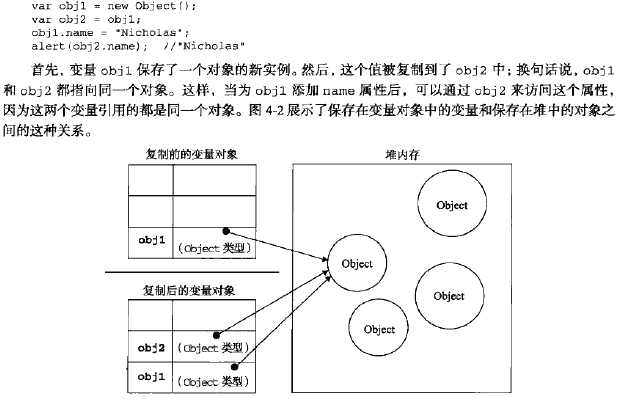
当从一个变量向另一个变量复制引用类型的值时,同样也会在变量对象中的值复制一份到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量。

ECMAScript中所有函数的参数都是按值传递的。也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。基本类型值的传递同基本类型变量的复制一样,而引用类型值的传递,则如同引用类型变量的复制一样。
在向参数传递基本类型的值时被传递的值会被复制给一个局部变量(即命名参数,或者用ECMAScript的概念来说,就是arguments对象中的一个元素)。在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
按值传递、按引用传递、按共享传递 (之间的区别见此文)
标签:技术 eof img 不同的 images zone type str 函数
原文地址:http://www.cnblogs.com/lmjZone/p/7977834.html