标签:log 分享图片 打开 版本号 环境安装 tao cal registry tps
最近在看vue,当然首当其冲就是安装环境了,之前写一些小栗子是引服务器上的js,但是还是要了解下环境,虽然不是很复杂,但是安装过程也遇到了几个小问题卡住了,在这里讲出来,供大家分享。
1.安装nodejs(官网上自行下载,安装上就好,注意下最新版的,旧版在下面安装过程会出问题)
2.安装淘宝npm镜像
win+R --> cmd 打开 控制台,输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue-cli脚手架
继续输入:cnpm install -g vue-cli
ps:安装完成后可以输入vue测试下,若出现关于vue的信息,表示安装成功;
node -v 测试node的版本号,注意这里v是小写
vue -V 测试vue的版本号,注意这里V是大写
4.好啦,开始创建项目
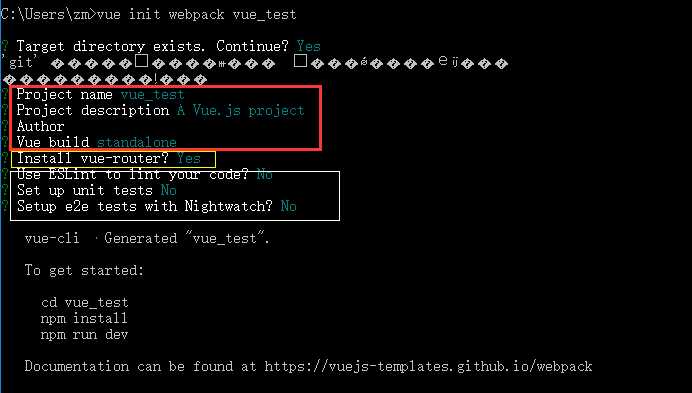
继续cmd中,输入:vue init webpack test(项目文件夹名),please wait a minute~

红色框一路回车,黄色框选Y,白色框全部N,over~
5.安装依赖
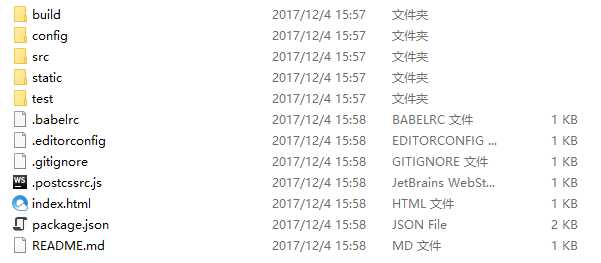
继续cmd中,输入:cd test(项目名),--> 输入:cnpm install,等待~

项目结构就出来啦,如上图~
6.不放心可以测试一小下:
继续cmd中输入:cnpm run dev
打开浏览器输入:localhost:8080,出现如下图就成功啦~

标签:log 分享图片 打开 版本号 环境安装 tao cal registry tps
原文地址:http://www.cnblogs.com/renhong-belief/p/7977770.html